- Заметки
- FlutterWeb Урок 1. Введение в разработку на Flutter для Интернета

FlutterWeb Урок 1. Введение в разработку на Flutter для Интернета
С выходом версии фреймворка Flutter 1.9 у разработчиков приложений появилась возможность создать один Flutter-проект с одной кодовой базой для платформ: Android, iOS и web.
Это позволяет получить почти все плюсы Flutter в любом браузере и на любом устройстве.
Познакомиться с основами Flutter вы можете в нашем уроке: Урок 1. Flutter первое приложение Hello World
Рассказывать о всех плюсах Flutter мы не будем, уже есть много статей "за" данный фреймворк, перечислим основные, почему стоит попробовать Flutter for web:
- большой выбор готовых виджетов (элементов) и простота разработки новых;
- есть много готовых пакетов, а самое главное удобство — это их использовании, такие как: работа с сетью, шифрование, и др;
- интерфейс должен отрисовываться одинаково в любом браузере и на любом устройстве;
- встроенные инструменты для разработки, поддержка средами разработки IDE.
А вот и минусы, с которыми мы столкнулись на данный момент:
- Web-приложения на Flutter Web не запускаются в браузерах IE и Edge;
- нет горячей перезагрузки как при разработке мобильных приложений;
- некоторые браузеры могут некорректно отрисовывать элементы или эффекты;
- минимальный размер основного скрипта main.dart.js — 890 Кб;
- по сравнению с приложениями, которые скомпилированы под Android и iOS, web-приложения работают медленнее;
- не все пакеты из pub.dev работают для web.
У каждой из этих проблем есть объяснение с чем это связано, либо надежда на будущее исправление в лучшую сторону. Технологии в мире стремительно развиваются, так что некоторые минусы возможно просто уйдут со временем. А с другими недостатками разработчики Flutter активно работают.
Что нужно чтобы запустить программу на Flutter web
Самое главное — это наличие на компьютере фреймворка Flutter версии 1.9 или выше.
Также для запуска отладки приложения потребуется браузер Google Chrome.
Воспользуемся терминалом или командной строкой для проверки версии Flutter, введем команду
Выбор ветки Flutter dev
На момент написания урока, в ветке stable нет поддержки web.
Узнать какая ветка у вас, можно с помощью команды:
Результат:
Чтобы переключить ветвь, запустите команду
а затем
Поддержка web
Помимо нужной ветки, нужно включить поддержку web с помощью команды:
Создание нового проекта в терминале
С помощью команды
myapp — название нашего приложения, вы можете придумать другое...
Создание нового проекта в Visual Studio Code
Для примеров ниже должны быть установлены расширения Dart и Flutter в Visual Studio Code.
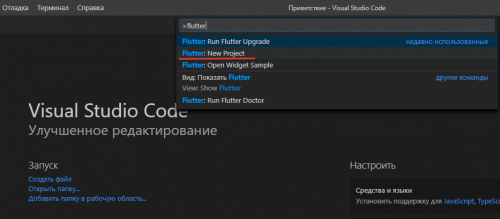
В Windows для Visual Studio Code комбинация на клавиатуре Ctrl+Shift+P или F1 открывает окно команд, в текстовом поле набираем для подсказки flutter.

Далее название нового приложения myapp

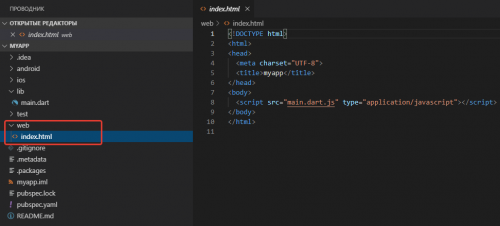
Если в корне нового проекта есть папка web и в ней находится файл index.html, значит у вас получилось создать проект с поддержкой Flutter web.

Запуск приложения в Visual Studio Code
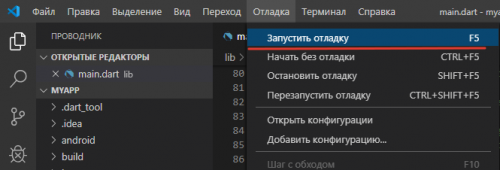
В контекстном меню выберем Отладка > Запустить отладку или клавиша F5

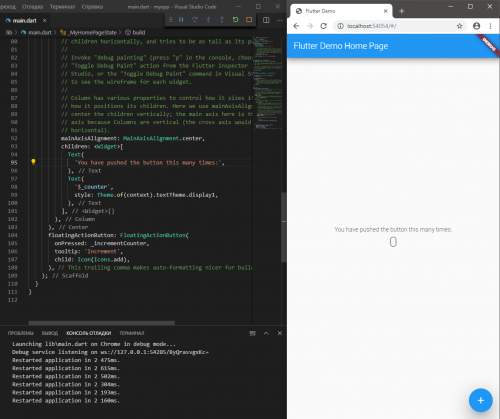
Откроется окно Google Chrome с нашим приложением

Теперь изменяя Dart код и сохраняя его, в Chrome мы увидим изменения.
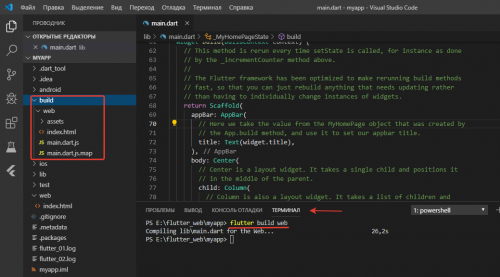
Запуск приложения из терминала
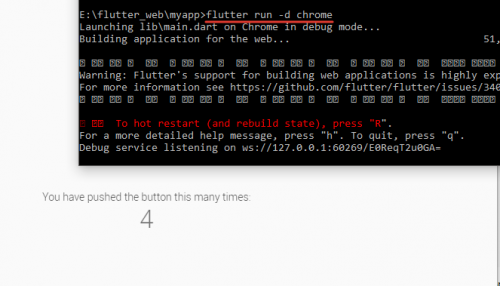
Запустить приложение для отладки можно из терминала с помощью команды

Из минусов такого использования: при сохранении изменений вам придется в терминале нажимать клавишу [R] для перезагрузки приложения в браузере.
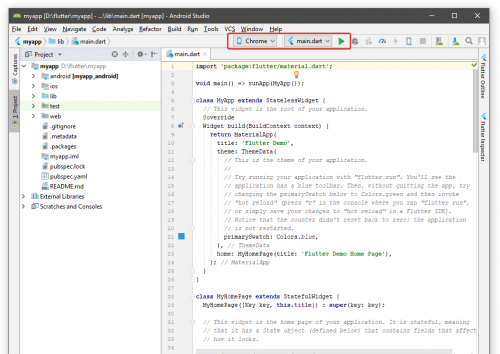
Создание и запуск проекта в Android Studio
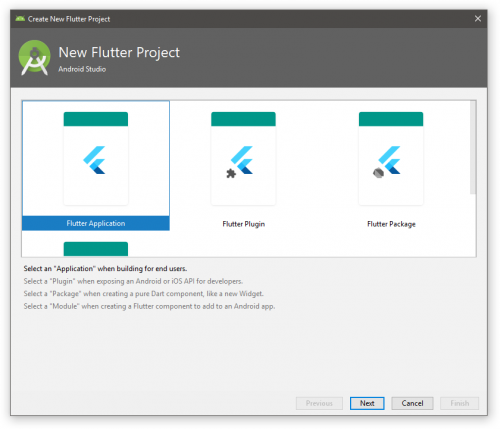
Создается Flutter web в Android Studio как обычный Flutter проект.

Запуск приложения для отладки: вместо эмулятора или устройства используется Chrome.

Компиляция приложения для web
Если вы запускали приложения для отладки — нужно его остановить.
Выполните команду stop в IDE из которой вы запускали приложение.
Если приложение для отладки было запущено в терминале, нажмите q для выхода или завершите работу терминала.
Для компиляции web-приложения выполните команду:
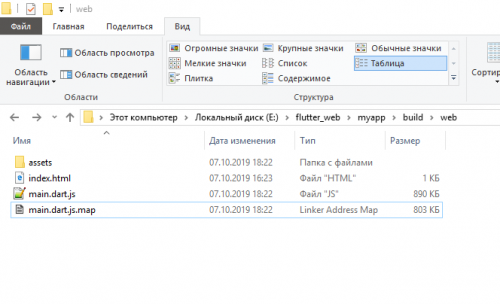
После компиляции в директории build/web появятся необходимые файлы для публикации приложения в интернете

main.dart.js.map — этот файл не нужен для работы вашего приложения (можно удалить);
index.html — точка входа для вашего web-приложения;
main.dart.js — скомпилированное приложение в JavaScript;
assets — папка с зависимостями, необходима для работы приложения.
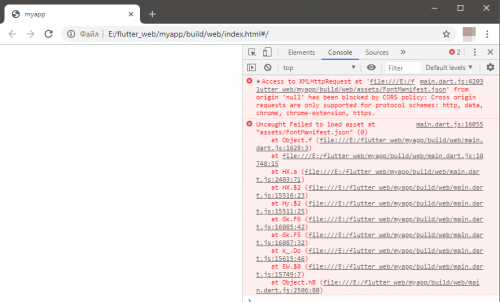
Если вы попытаетесь открыть index.html в браузере, то приложение не запустится а в консоли будет предупреждение:

main.dart.js:4203 Access to XMLHttpRequest at 'file:///.../build/web/assets/FontManifest.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
Pl @ main.dart.js:4203
main.dart.js:16055 Uncaught Failed to load asset at "assets/FontManifest.json" (0)
Решение проблемы с CORS policy
Для запуска скомпилированного web-приложения его нужно разместить на web-хостинге.
Если у вас нет под руками хостинга, куда вы можете загрузить свое приложение, то можно воспользоваться размещением на нашем сайте.
Пример ссылки: https://app1.flutter.su
Для этого нужно сделать несколько шагов:
- добавить пакет flutter2web для загрузки приложения на сервер
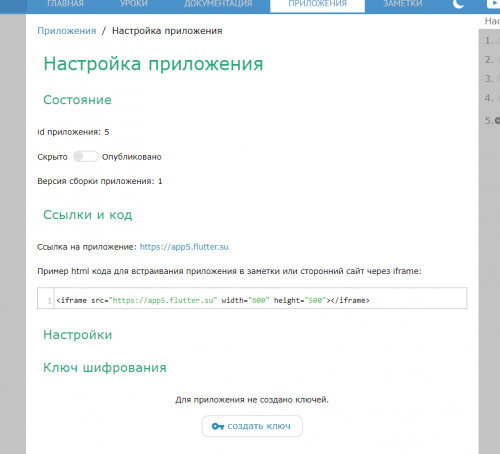
- авторизоваться и добавить приложение в настройках https://flutter.su/myapp
- создать и сохранить ключ подписи в настройках приложения
- выполнить команду в терминале flutter pub run flutter2web:upload
Пакет flutter2web
https://pub.dev/packages/flutter2web
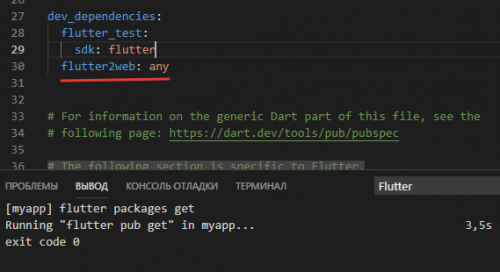
Устанавливаем пакет в файл зависимостей pubspec.yaml
В Visual Studio Code после сохранения pubspec.yaml команда flutter pub get выполняется автоматически. В Android Studio или если вы пользуетесь терминалом — нужно выполнить ее вручную.

Авторизация и добавления приложения на flutter.su
Зайдите по адресу https://flutter.su/myapp, если вы еще не авторизовались на сайте то вы можете это сделать нажав на кнопку Авторизоваться через VK.com.
После авторизации добавьте приложение.

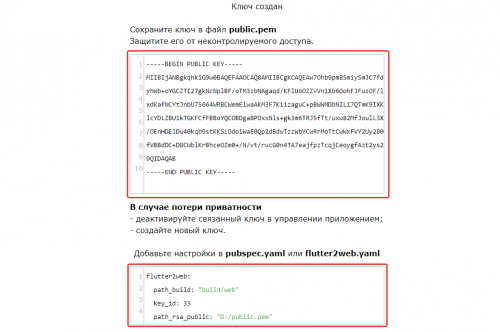
Создайте ключ подписи, сохраните его и внесите настройки для загрузчика в файл pubspec.yaml.

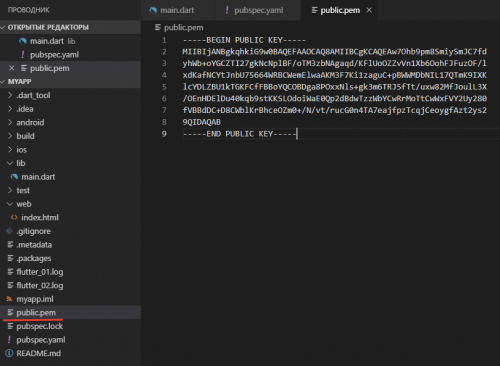
Поскольку наш проект мы не будем публиковать в публичный репозиторий и ключ удалим в настройках на сайте, то мы можем без опасений сохранить в корень проекта.

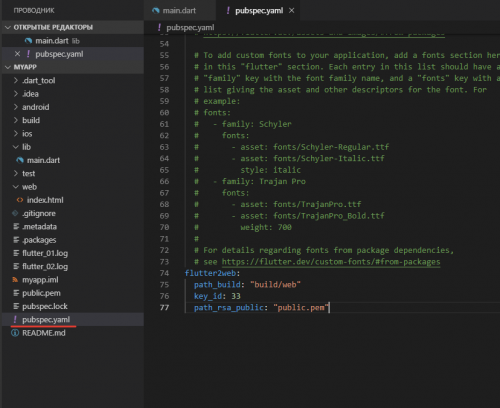
Добавим в конец файла pubspec.yaml необходимые настройки, которые мы получили при создании ключа, изменив путь к ключу path_rsa_public: "public.pem".

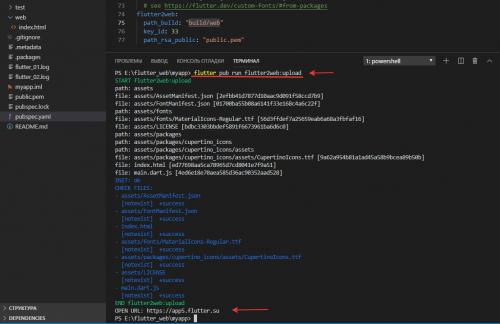
Выполним команду в терминале для загрузки содержимого папки build/web
Если все прошло успешно, то по завершению мы получим постоянную ссылку на наше приложение (также ссылку можно найти в настройках приложения на сайте).

Пример Flutter web
Открыть в новом окне https://app5.flutter.su