- Уроки
- Урок 1. Flutter первое приложение Hello World
Урок 1. Flutter первое приложение Hello World
- Создание нового проекта в Android Studio
- Главная функция main()
- Функция runApp()
- Иерархия виджетов
- Свой «виджет» класс MyBody и горячая перезагрузка
- Установка и использование пакета url_launcher (открытие ссылок в браузере)
1. Создание нового проекта в Android Studio
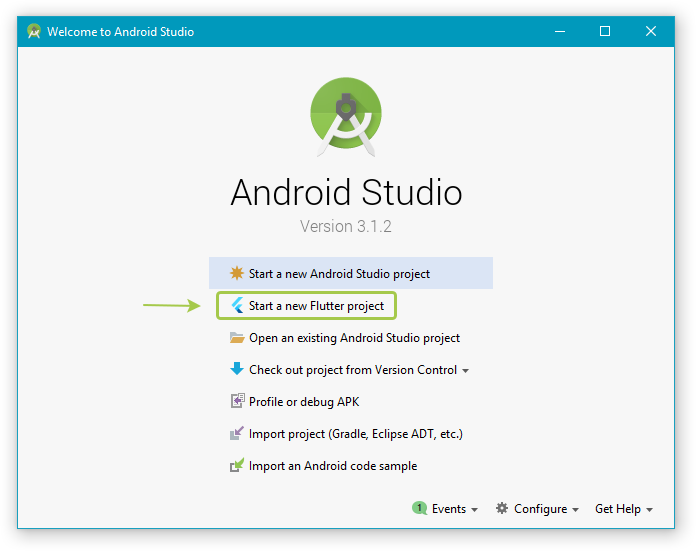
Запускаем Android Studio, на экране приветствия выбираем Start a new Flutter project.

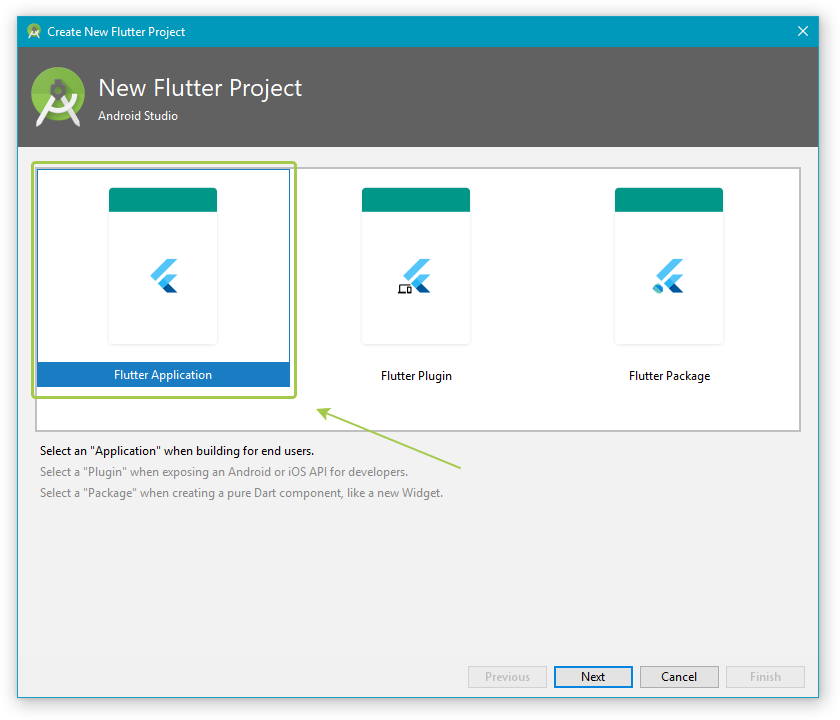
Выбираем вариант нового проекта Flutter Application.

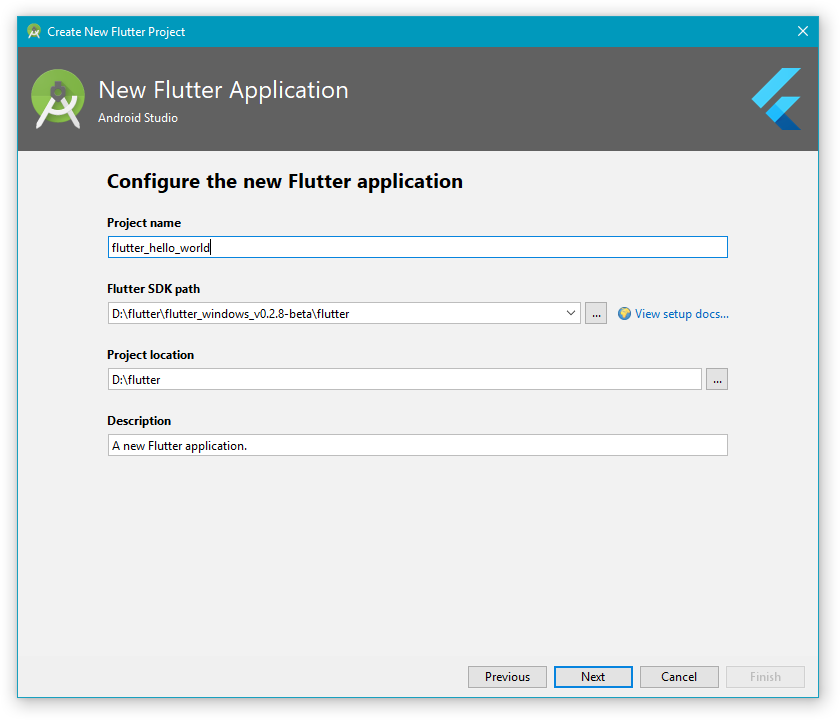
В качестве имени нового проекта напишем: flutter_hello_world

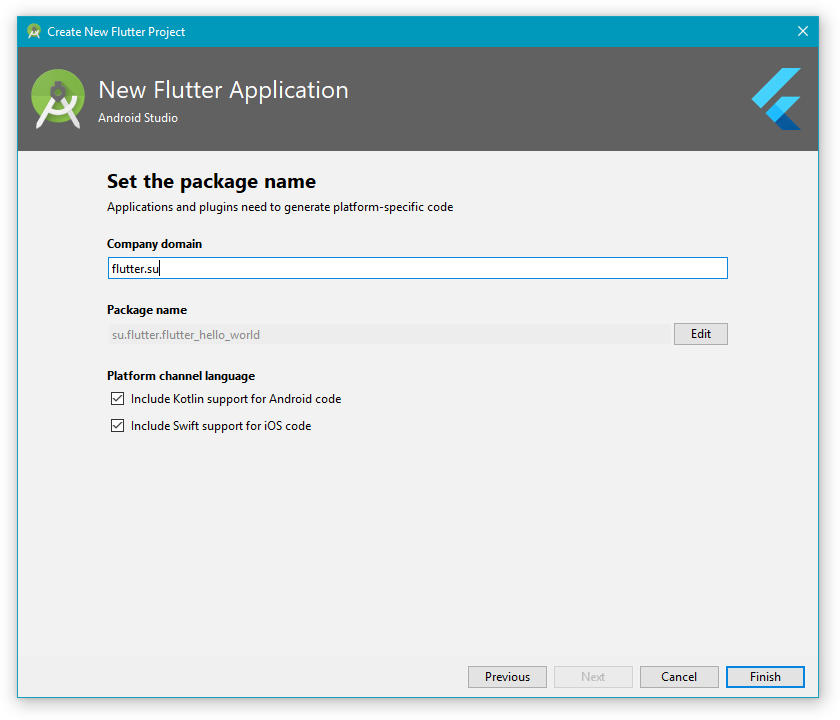
Доменное имя компании будет: flutter.su

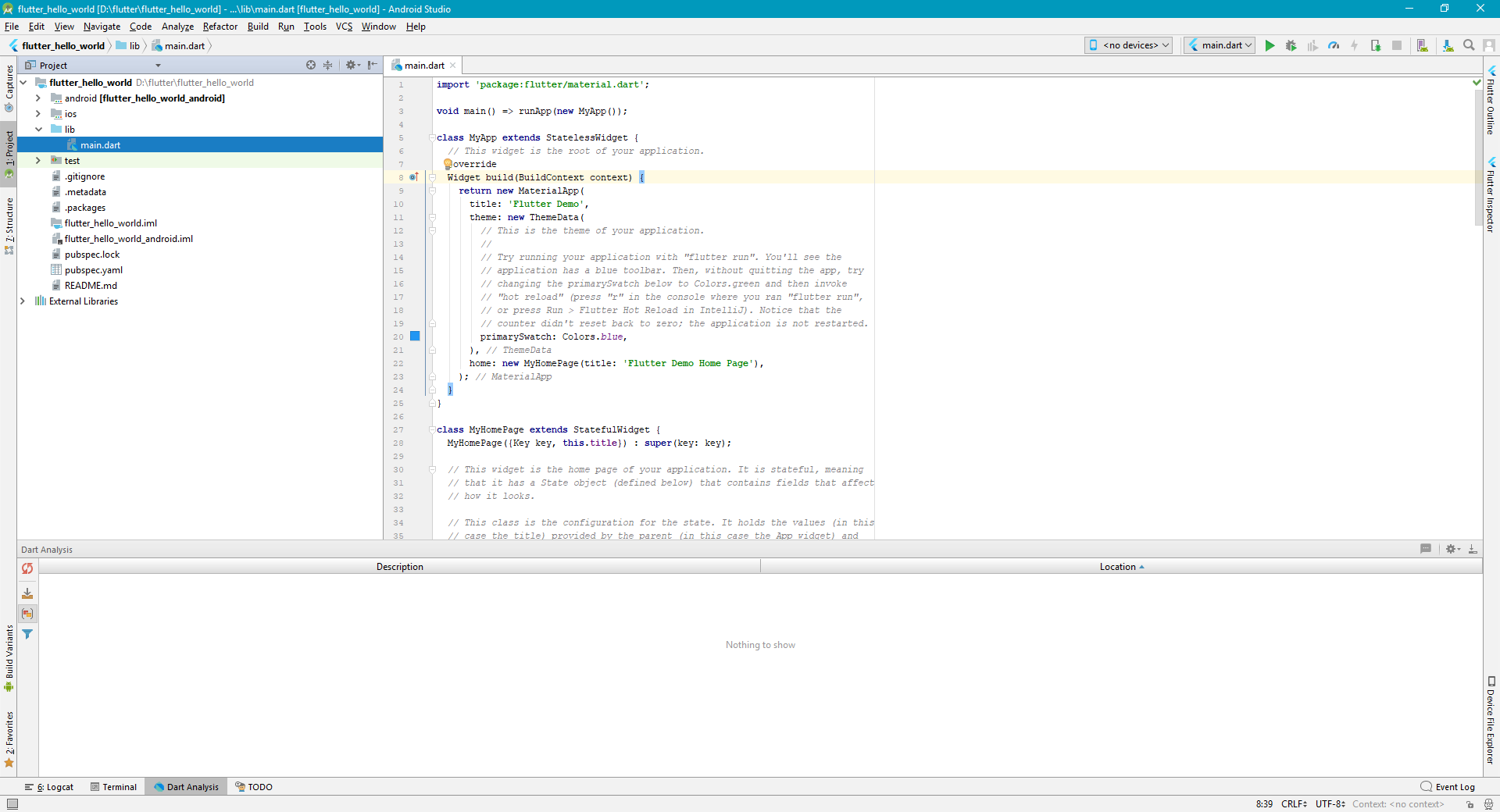
После того как Android Studio настроит проект по умолчанию, мы открываем файл lib/main.dart.
main.dart – это главный файл с которого начинается Flutter приложение, в нем уже есть пример кода программы, можно его запустить и посмотреть что он выполняется на отладочном устройстве или в виртуальной машине.

Но для того чтобы понять, что там написано, мы напишем простую программу сами, весь код из файла lib/main.dart нужно удалить.
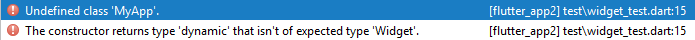
После удаления в Dart Analysis  мы увидим сообщения об ошибках:
мы увидим сообщения об ошибках:

Двойным щелчком мыши на сообщение ошибки мы перейдем к коду который ее вызывает. У нас откроется файл testwidget_test.dart, в нем мы закомментируем двойным слэшем строки:
После этого ошибки пропадут. Перейдем к файлу main.dart для начала написания программы.

2. Главная функция main()
С функции main() начинается исполнение программы на языке Dart.
Напишем в пустом файле main.dart следующий код:
void – указывает на то что функция main не возвращает значения и не содержит оператора return;
print – выводит строку в консоль отладки приложении.
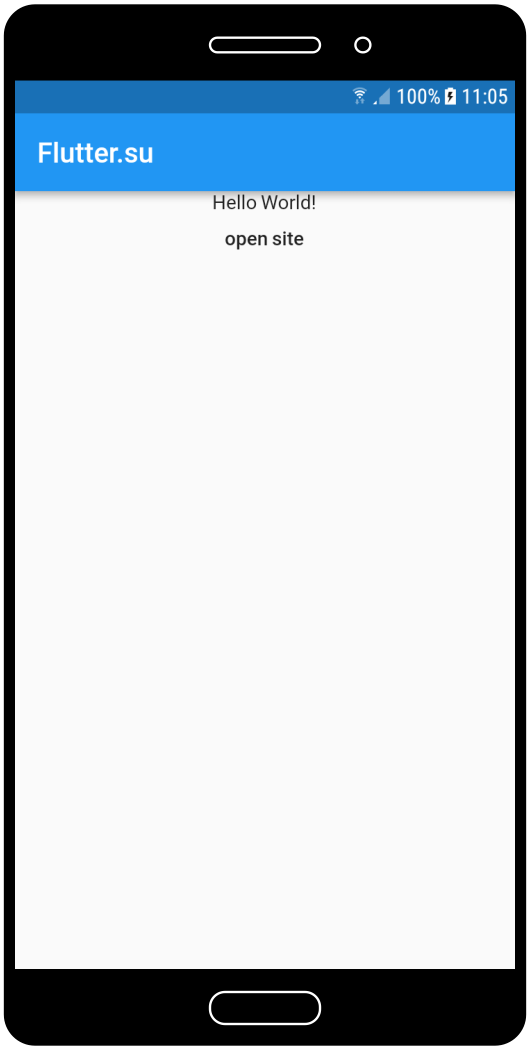
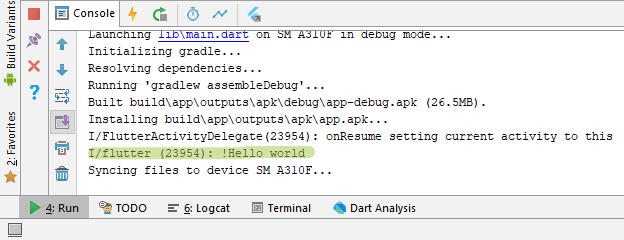
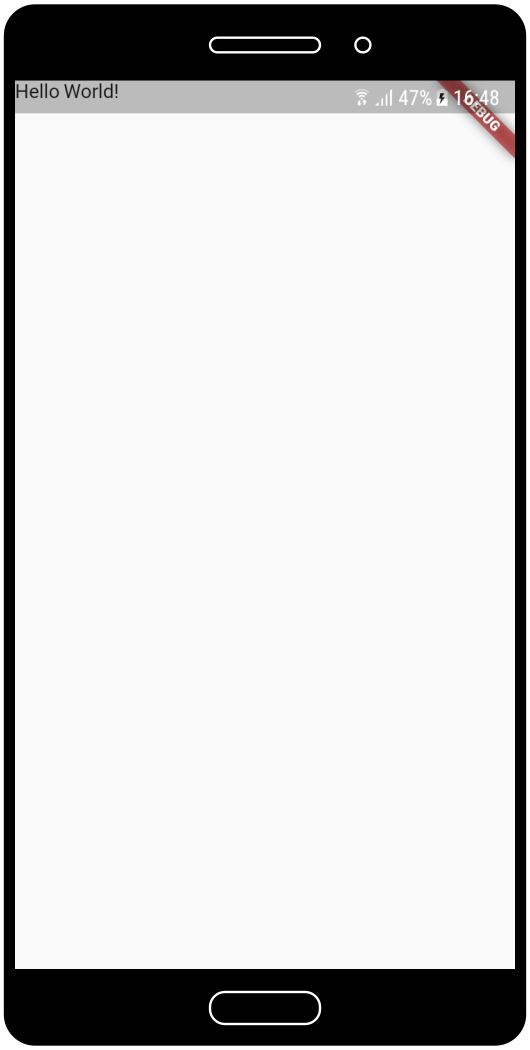
Запуск данного кода  (Shift+F10) приведет к тому что на экране эмулятора или телефона, на котором мы проводим отладку приложения, будет белый экран, а в консоли отладки появится сообщение “!Hello world”.
(Shift+F10) приведет к тому что на экране эмулятора или телефона, на котором мы проводим отладку приложения, будет белый экран, а в консоли отладки появится сообщение “!Hello world”.
Первый запуск приложения  производится долго, но перезапуск уже быстрее
производится долго, но перезапуск уже быстрее  .
.
Есть еще горячая перезагрузка  – она будет работать позже, когда мы начнем использовать классы, и до этого момента не рекомендуется ее запускать.
– она будет работать позже, когда мы начнем использовать классы, и до этого момента не рекомендуется ее запускать.

3. Функция runApp()

runApp – запускает “окно” приложения, может использоваться для смены “окон”. Функция принимает одно значение типа виджет (widget). Все компоненты построения интерфейса являются виджетами, но имеют свои особенности. Для использования необходимо подключить библиотеку material: import 'package:flutter/material.dart';

В качестве параметра виджет для функции runApp мы передали объект класса MaterialApp. В параметре home передан виджет Text.
Виджет Text должен иметь как минимум один обязательный параметр типа String.
При создании экземпляра класса MaterialApp можно указать параметр debugShowCheckedModeBanner со значеним false – это скроет надпись “debug”.
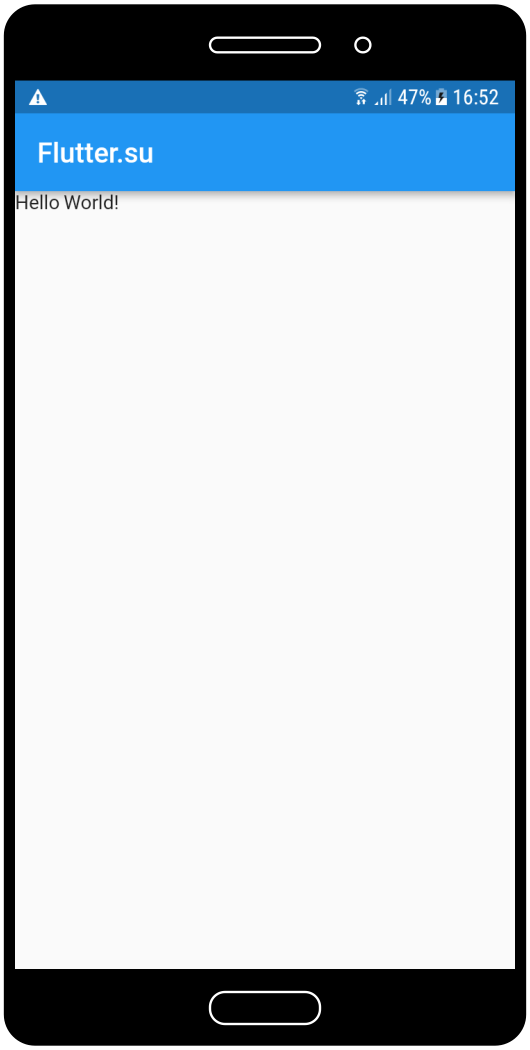
Виджет текста мы обернем классом Scaffold.
4. Иерархия виджетов
Некоторые виджеты могут иметь несколько прямых потомков, через параметр children, например для классов Row и Column:
Другие классы могут иметь только одного прямого потомка, пример
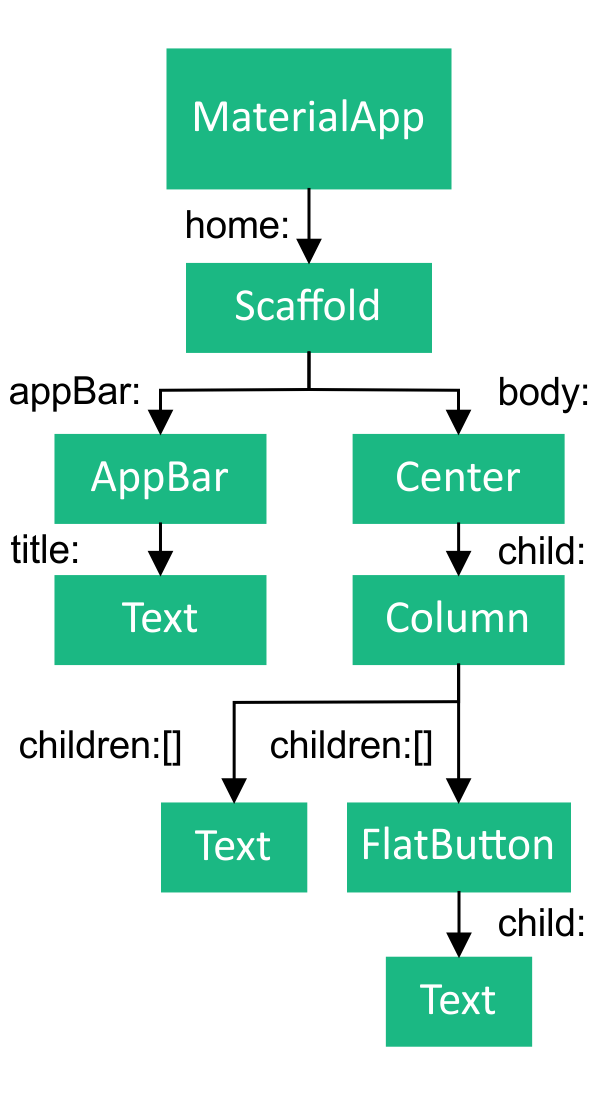
Добавим несколько виджетов в наш код.
Виджет класса Center – центрует объект-наследника, а класс Column – размещает виджеты друг под другом.
Класс FlatButton создает кнопку, в качестве параметра для события нажатия мы передали пока что пустую функцию: (){}; а в качестве содержания экземпляр класса Text, вместо текста можно было бы указать иконку изображения, или виджет содержащий и иконку и текст.
Получившиеся структура виджетов отражена на схеме, иерархия свойств каждого виджета влияет на свойства его потомков. Подробнее про концепцию дизайна материалов можно прочитать на официальном сайте material.io.
5. Свой «виджет» класс MyBody и горячая перезагрузка
Для того чтобы код был понятнее для чтения и удобнее для работы нужно использовать классы.
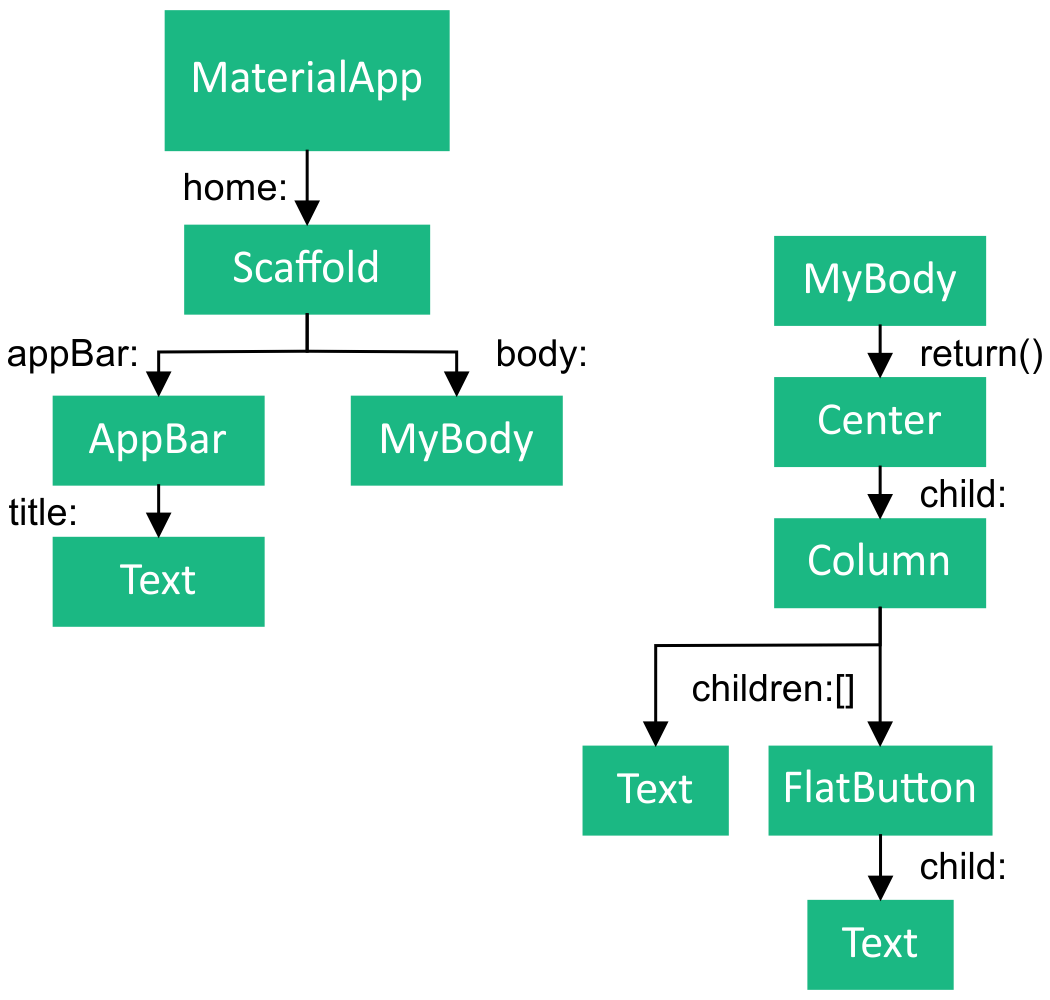
Создадим класс MyBody, который будет вызываться классом Scaffold через параметр body.
Класс объявляется с помощью ключевого слова class. Т.к. в параметр body ожидается виджет, то наш класс определим через наследование от уже существующего класса виджета, в нашем случае это будет класс StatelessWidget:
В классе наследующего от StatelessWidget должна быть определена функция: build(BuildContext context); которая возвращает объект виджет.
Наш класс MyBody при создании выполняет функцию build() и возвращает экземпляр класса Center и т.д.
До выполнения функции "return Center(… " мы могли бы выполнить какие-нибудь операции или использовать ветвление программы, и уже потом вернуть нужную структуру.
В дальнейшем код в main.dart можно разделить, и отдельные классы перенести в другие файлы.
После того как мы ввели класс MyBody – мы можем вносить в него изменения и использовать  быструю перезагрузку для просмотра изменений.
быструю перезагрузку для просмотра изменений.
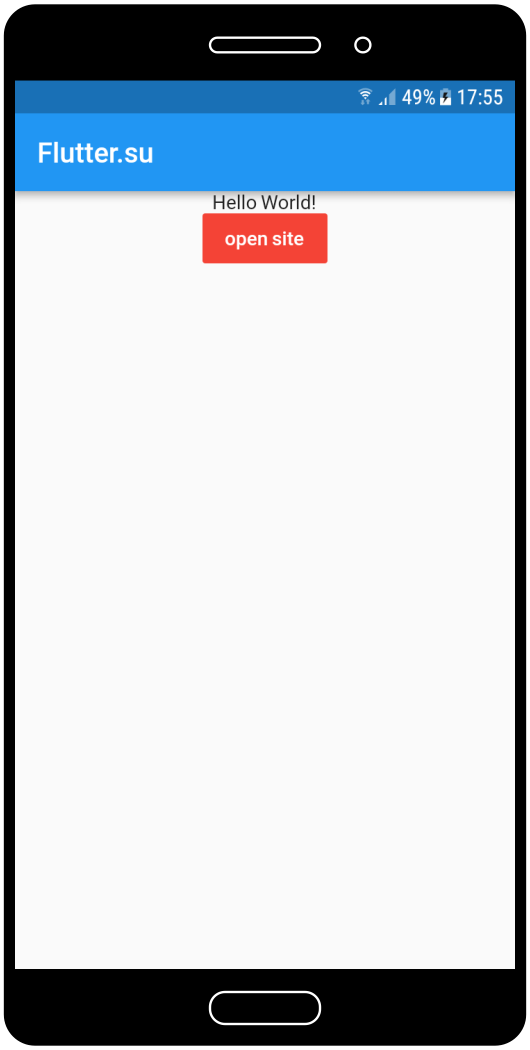
Так например изменим текст кнопки с "open site" на "open url", после быстрой перезагрузки  текст будет изменен. Таким образом можно быстро просмотреть изменения в работе приложения без полной перекомпиляции кода.
текст будет изменен. Таким образом можно быстро просмотреть изменения в работе приложения без полной перекомпиляции кода.
Функции и параметры, которые не обернуты в классы могут не срабатывать при быстрой перезагрузке, используйте полную перезагрузку когда есть сомнения.
В приведенном выше коде мы добавили цвет для кнопки и цвет для текста, с помощью параметров: color и textColor.
6. Установка и использование пакета url_launcher (открытие ссылок в браузере)
Добавим функциональности нашей кнопке, при нажатии пусть в браузере откроется сайт flutter.su
Эту задачу легко решить с помощью пакета url_launcher, чтобы добавить пакет в проект нужно сделать несколько действий:
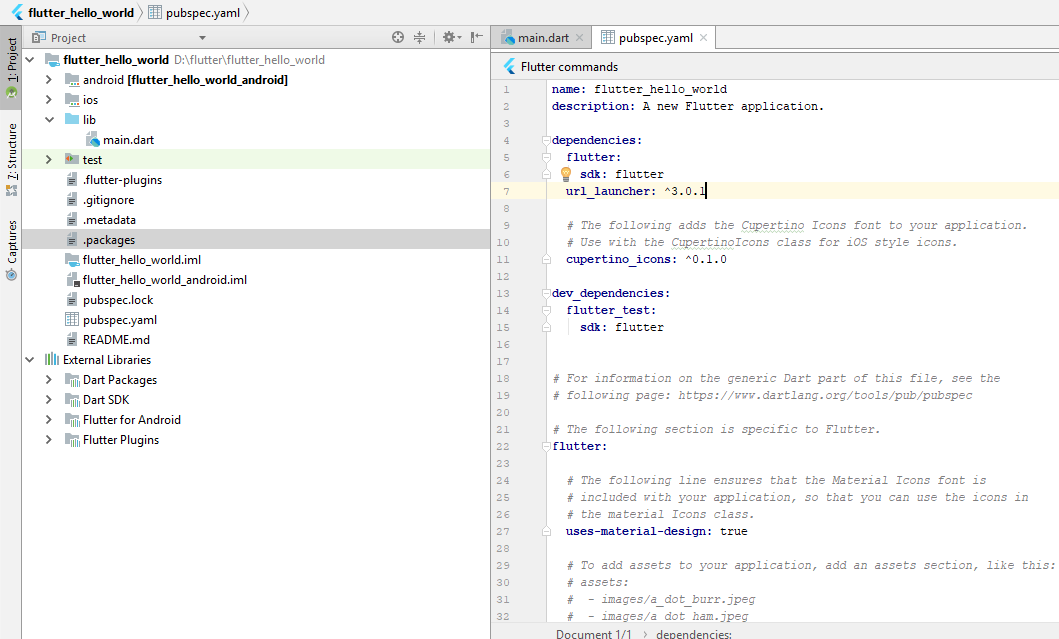
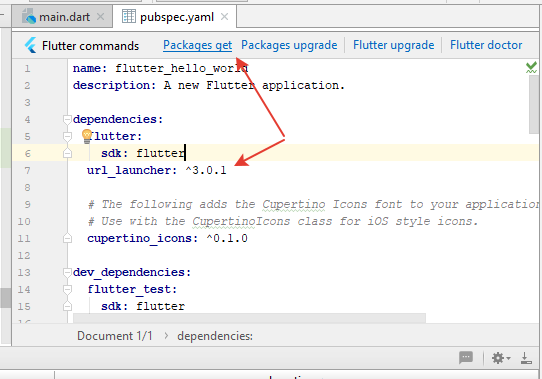
1. Добавить в файл pubspec.yaml строку "url_launcher: ^3.0.1" после строки "dependencies:" со всеми отступами, так как это выглядит на скриншоте

2. После изменения файла сохраните его (Ctrl+S) и после этого нажмите на Packages get

3. В файле main.dart мы теперь можем подключить пакет "import 'package:url_launcher/url_launcher.dart';"
Ниже приведен листинг кода main.dart с использованием пакета функций url_launcher
Теперь при нажатии на кнопку open site откроется мобильный браузер с адресом сайта flutter.su
Официальная страница url_launcher – pub.dartlang.org/packages/url_launcher
Свои вопросы и предложения по уроку можно прислать на почту contact@flutter.su