- Заметки
- Анонс Flutter 1.22

Анонс Flutter 1.22
Перевод статьи Announcing Flutter 1.22
Поддержка iOS 14 и Android 11, i18n и l10n, готовые плагины Google Maps и WebView, новый инструмент App Size и многое другое!
Мы с радостью представляем вам свежую версию Flutter с обширной поддержкой iOS 14 и Android 11. Flutter 1.22 построена на фундаменте, заложенном предыдущими версиями, и позволяет разработчикам создавать быстрые и красивые пользовательские интерфейсы для нескольких платформ из единой кодовой базы. В наших ежеквартальных релизах содержатся совершенно новые функции, улучшение производительности и исправление ошибок, кроме того, они подходят для использования в релизах.
Недавно вышли новые версии операционных систем, и мы сосредоточились на том, чтобы при их работе с Flutter не возникло никаких проблем. Обновления для обеих систем содержат большую внутреннюю работу, чтобы соответствовать последним SDK и убедиться, что все работает должным образом.
Для iOS 14: новые иконки, поддержка нового Xcode 12 и возможности App Clips.
Для Android 11: поддержка разных видов верхних границ («челок») дисплеев и более плавную анимацию при вызове клавиатуры.
Этот релиз выходит через два месяца после релиза 1.20, однако даже за такой короткий период мы закрыли 3024 проблем и объединили 1944 PR от 197 контрибьюторов. Среди этих контрибьюторов, 114 (58%) были из сообщества и внесли 271 PR.
В дополнение к поддержке новых версий мобильных ОС, мы добавили превью для одних из самых запрашиваемых функций для Android: восстановления состояния; новая «universe» концепция кнопок Material, обновленная поддержка интернационализации и локализации, которая работает при быстрой перезагрузке; новый навигатор; стабильная версия Platform Views (основа для плагинов Google Maps и WebView); переключатель, который можно добавить в код, чтобы улучшить прокрутку на устройствах с высокочастотными дисплеями; а также новый инструмент для анализа размера приложений. Кроме того, разработчики теперь смогут создавать плагины только для необходимых платформ, путем указания целевой платформы в конфигурации самого плагина.
iOS 14
Каждый раз, когда выпускается новая версия ОС, мы тщательно ее тестируем на предмет несовместимостей или изменений, которые могут повлиять на Flutter и его инструменты.
В случае с iOS 14, мы сделали всего несколько изменений, чтобы убедиться, что все работает так, как нужно разработчику:
- Xcode 12 требует iOS 9.0 или выше, поэтому в шаблоне по умолчанию вместо версии платформы 8.0 указывается версия 9.0;
- Во Flutter 1.22 были исправлены сбои iOS 14 и проблемы с отрисовкой шрифтов.
- Во Flutter 1.20.4 были исправлены проблемы с развёртыванием на физических устройствах (приложение не запускалось на устройстве — только на эмуляторе).
- Новая политика, которая показывает уведомления, когда приложения обращаются к своему буферу обмена, вызывала ложные уведомления в приложениях Flutter и была исправлена в Flutter 1.20.4.
- Теперь ограничение отключает запуск приложений отладки на устройствах с iOS 14, если только это не является частью самого процесса отладки.
- Новая политика сетевой безопасности для локальной отладки приложений Flutter заставляет iOS 14 показывать одноразовое диалоговое окно подтверждения (только во время разработки, а не для выпущенных Flutter-приложений).
Итог: если ваше Flutter-приложение нацелено на iOS 14, мы настоятельно рекомендуем пересобрать его при помощи новой версии и перевыпустить его в App Store, чтобы быть уверенным в том, что пользователи с новой версией ОС не встретят никаких проблем при использовании вашего приложения.
Дополнительную информацию вы можете узнать в этой документации по iOS 14 на flutter.dev.
Надеемся, что вся проделанная работа над инструментами и поддержкой SDK позволит вам сосредоточиться на составлении кода, пользуясь преимуществами новых функций iOS 14.
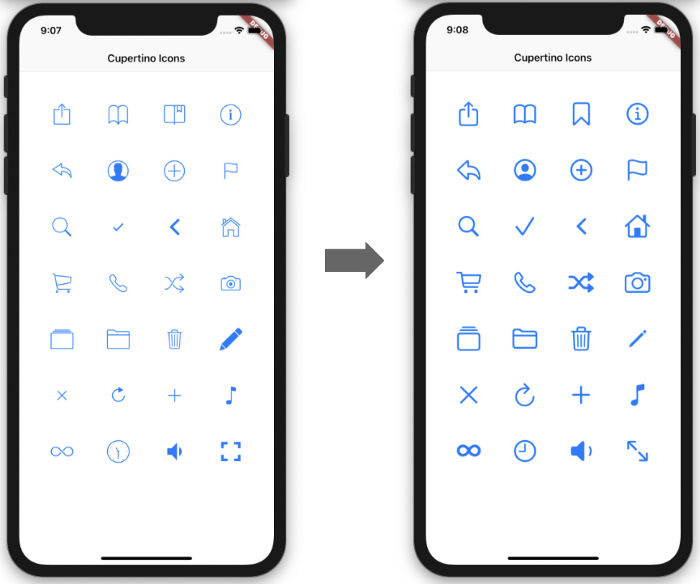
Отдельно хотелось бы поговорить об обновлении поддержки нового шрифта OS SF Symbols, который вдохновил нас на обновление пакета cupertino_icon . Все существующие варианты использования этого пакета будут автоматически отображаться в новом стиле, как только вы обновите зависимость cupertino_icons до новой, 1.0 версии. При использовании версии 1.0 совместно с Flutter 1.22, вы получите доступ к примерно 900 новым иконкам через API CupertinoIcons.
Вы можете просмотреть полный список иконок на превью-странице cupertino_icons, а детали перехода на flutter.dev.
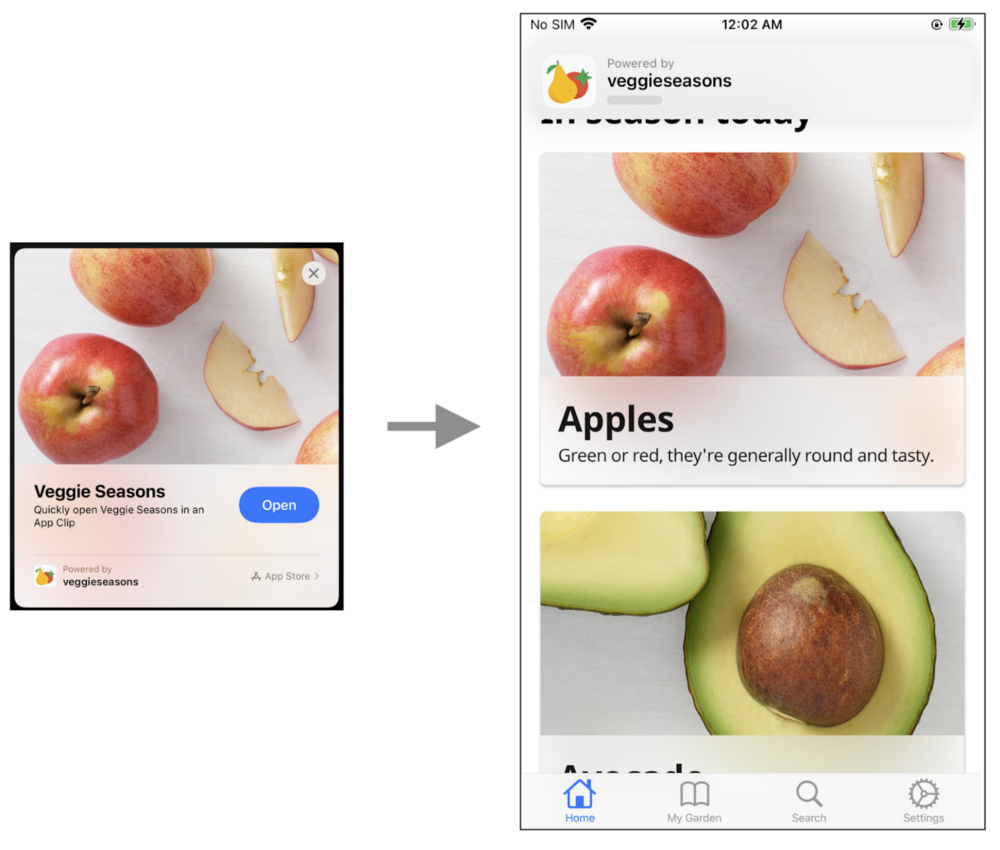
Еще одной интересной функцией, которую можно попробовать с Flutter на iOS 14, стала App Clips. Она позволяет находить и использовать мини-приложения до 10 мб без их полной установки. Flutter версии 1.22 умеет работать с App Clips в предварительном варианте реализации.
App Clip, работающий при помощи Flutter:

Для более подробной информации о том, как создавать App Clip при помощи Flutter, перейдите по этой ссылке. Также вы можете ознакомиться с этим проектом-примером.
Android 11
Релиз новой версии Flutter также совпадает с релизом новой, одиннадцатой версии Android. Фреймворк и движок Flutter были обновлены для поддержки новых функций, представленных в последней версии Android.
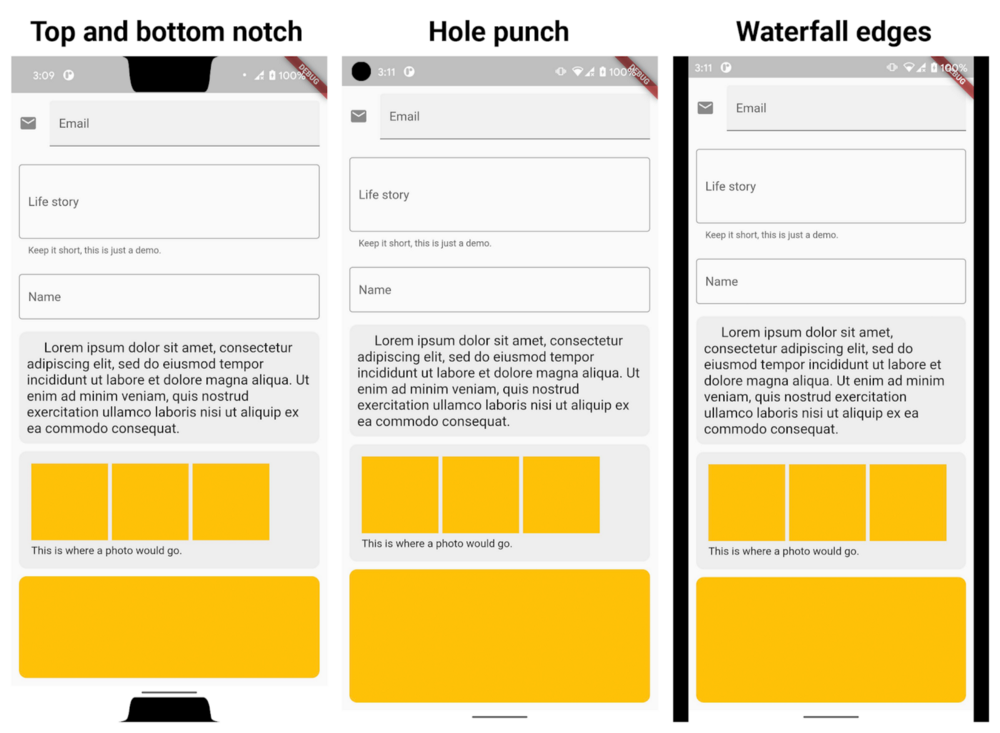
Во-первых, Flutter теперь учитывает расположение «челок» и вырезов на экране телефона, а также его закругленные края.
Верхняя и нижняя «челки» Круглое отверстие «Безрамочный» экран:

Используя API MediaQuery и SafeArea, вы можете размещать активный пользовательский интерфейс и интерактивные элементы не опасаясь того, что они попадут в зону выреза или скругления экрана.
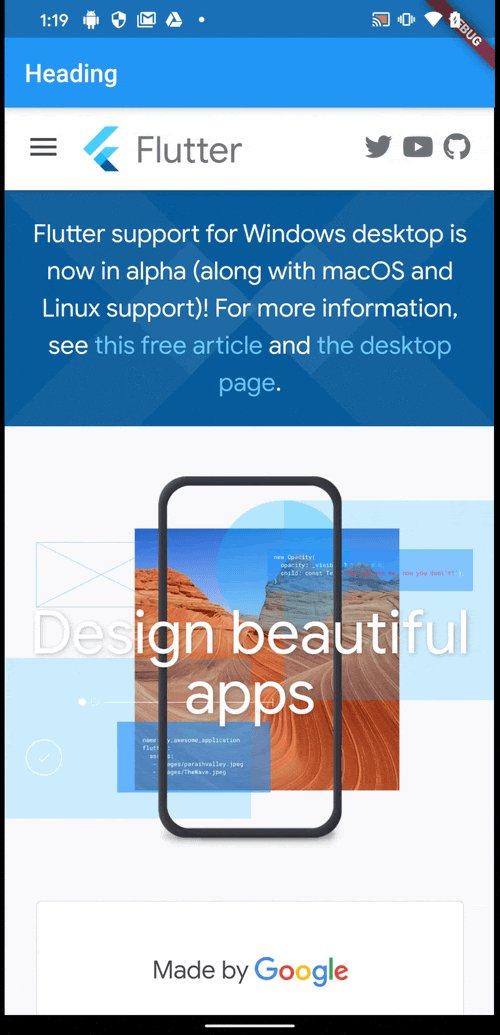
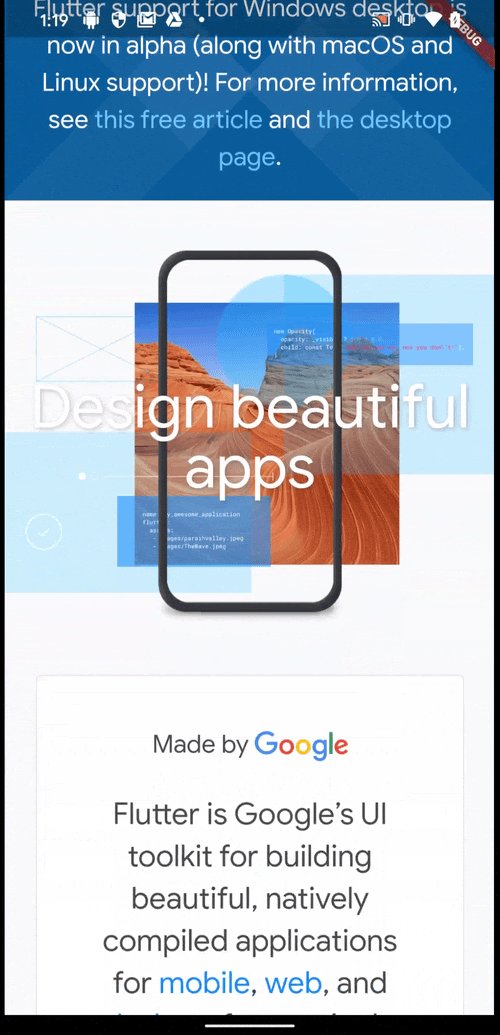
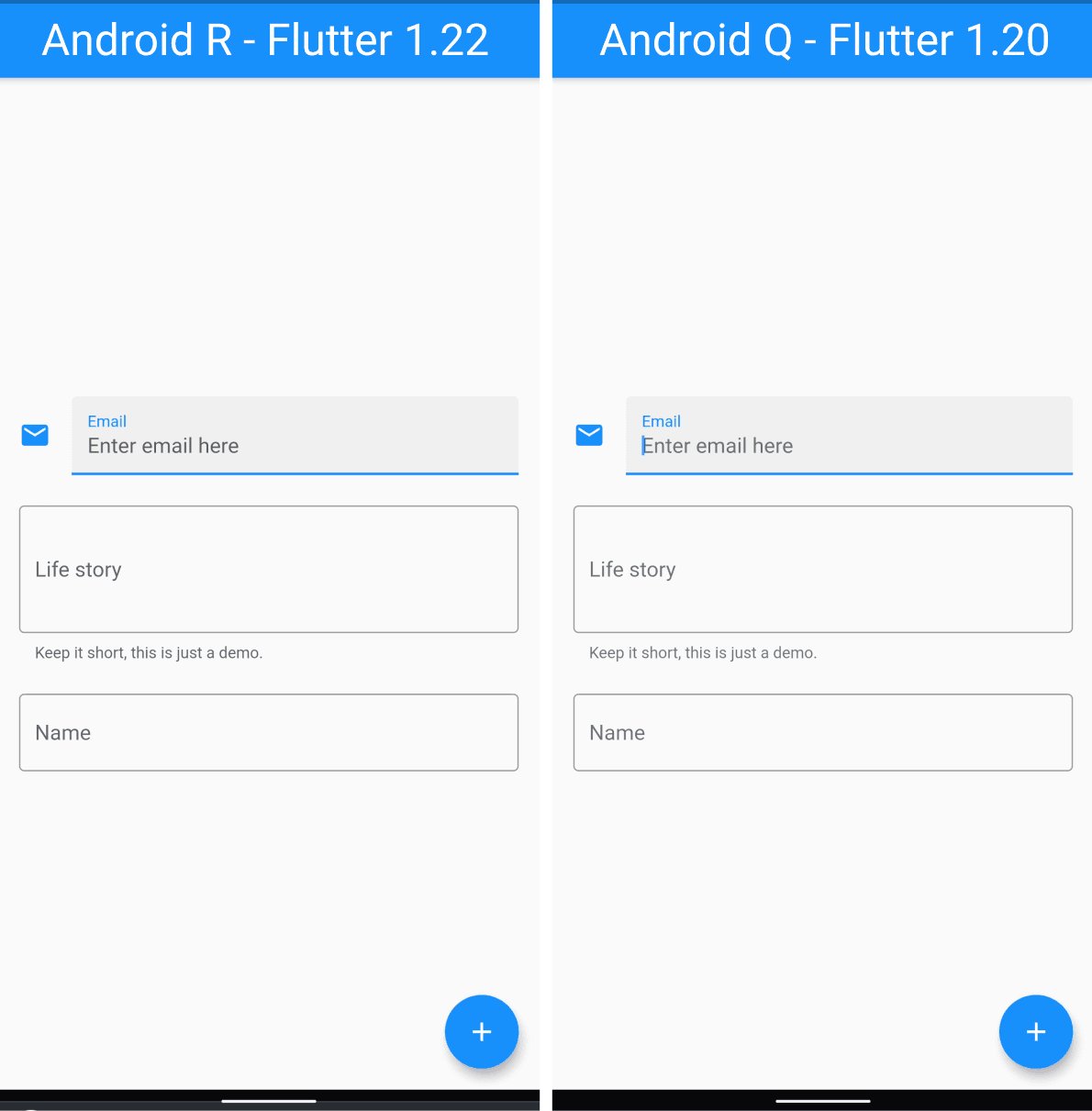
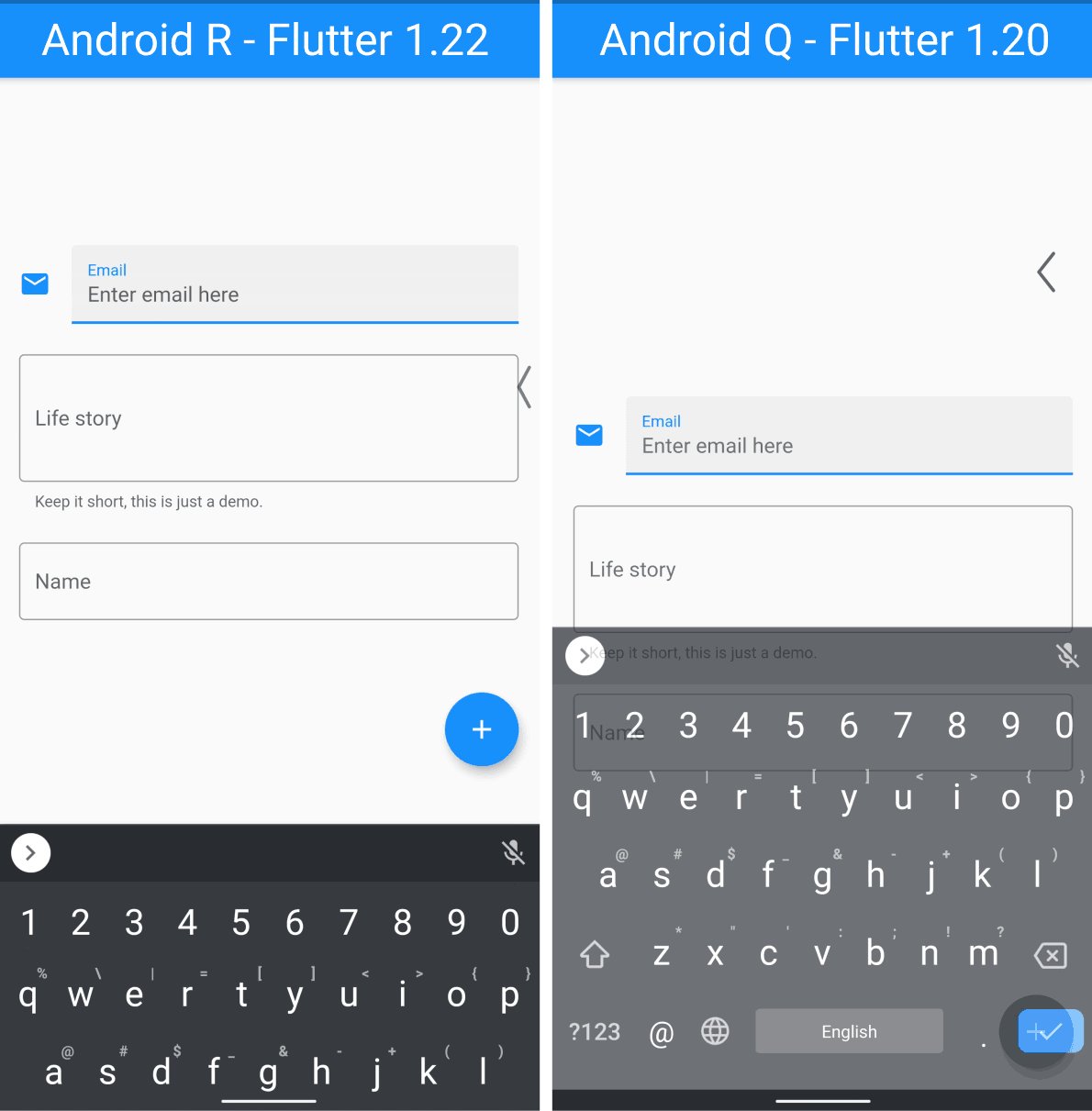
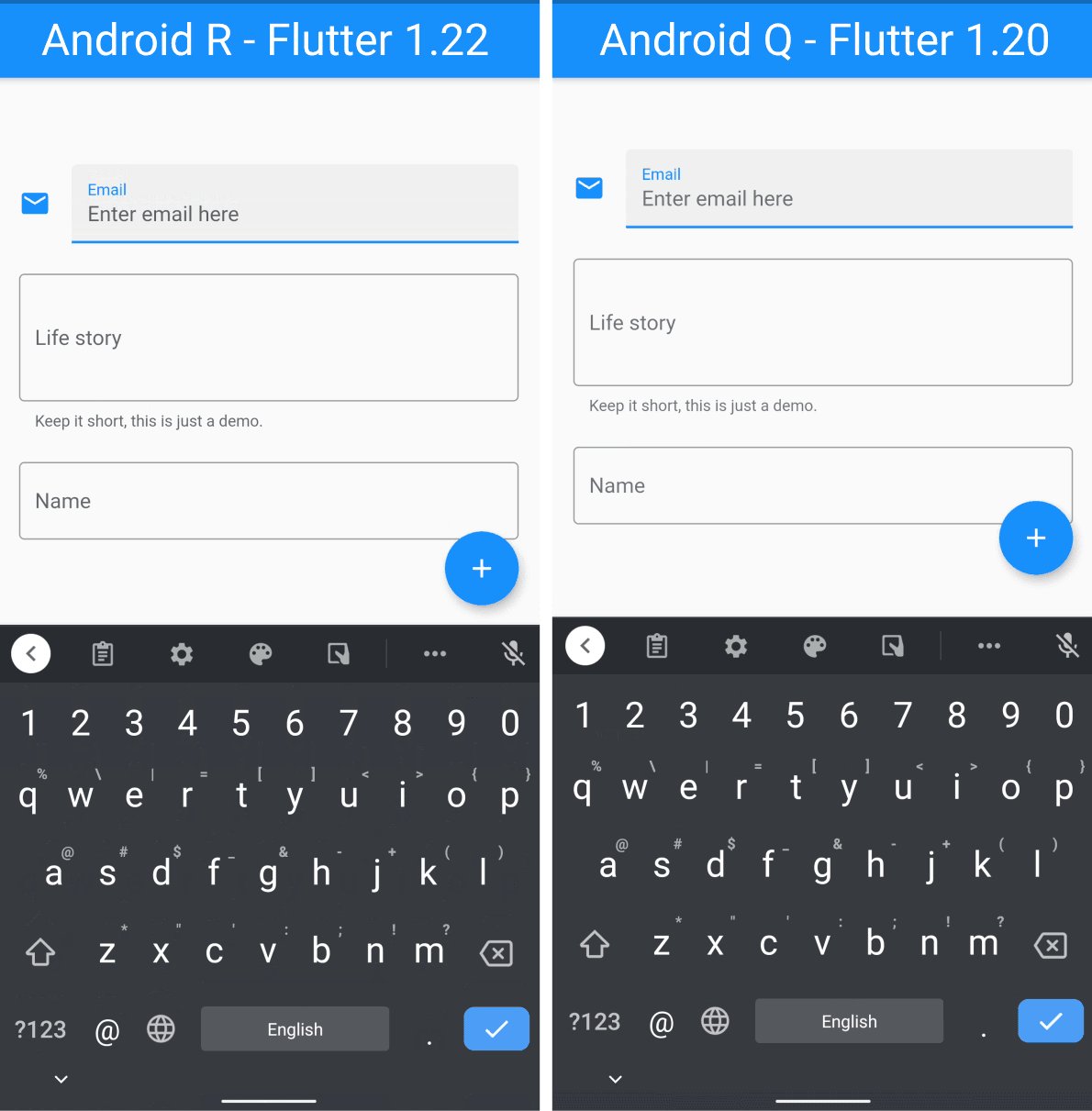
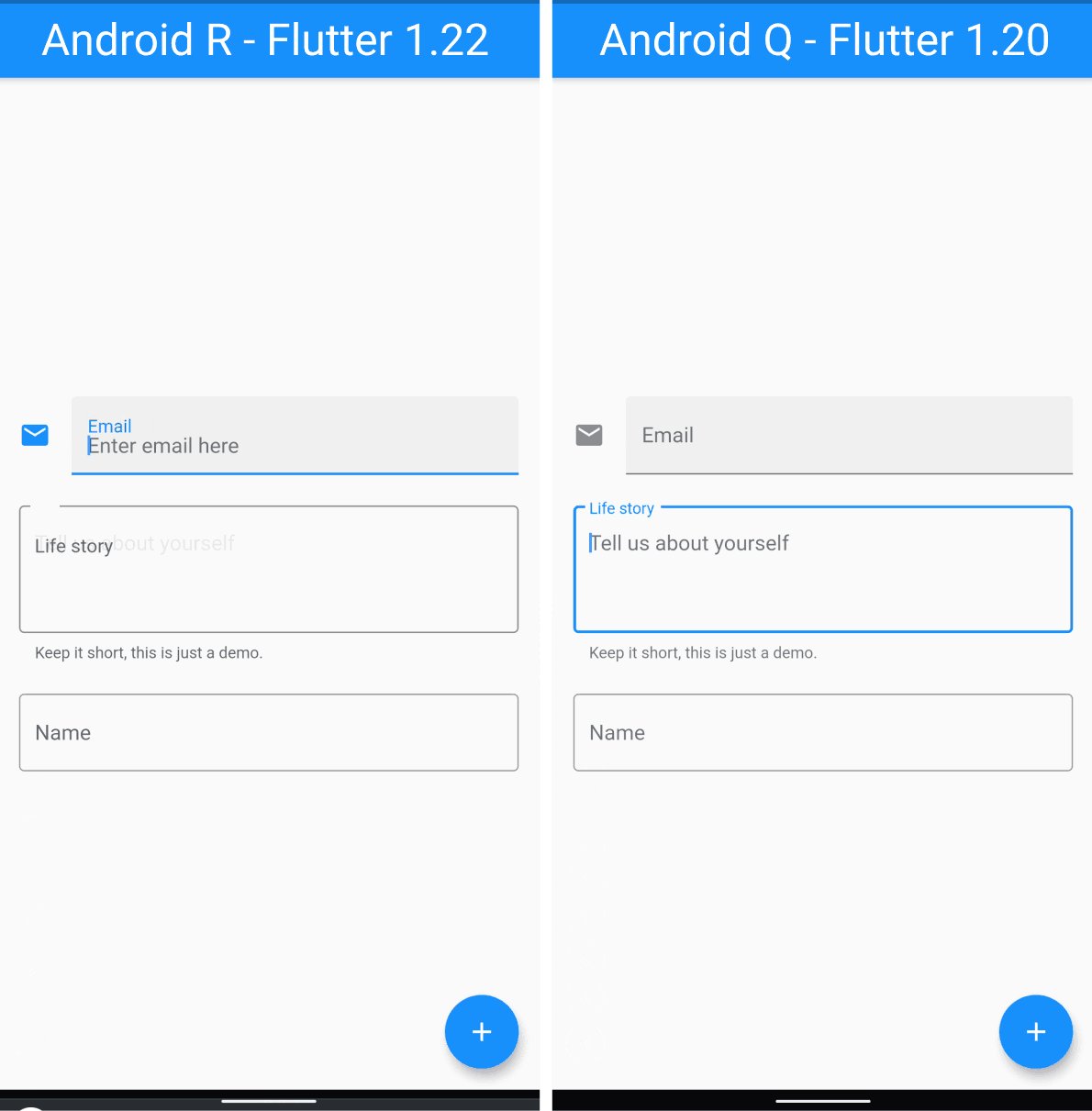
Во-вторых, мы исправили синхронизацию анимации при появлении клавиатуры на экране устройства.

Эта проблема существовало довольно-таки долгое время, когда анимация появления/скрытия системной клавиатуры не была синхронизирована с Flutter. Теперь содержимое приложения меняет свое положение/размер плавно, а не резким скачком.
В прошлом году, в релизе Flutter 1.12, мы выпустили набор из нового движка Flutter и плагинов API-интерфейсов для Android для лучшей поддержки пользователей, добавляющий приложения на Android. Год спустя, более 80% наших плагинов на Android используют новые API-интерфейсы. И вот, начиная с версии 1.22, мы прекращаем поддержку API старой, первой версии.
Если вы все еще используете Android v1 API, для вас это означает:
- Новые плагины создаются без поддержки API версии1;
- Инструмент флаг конфигурации —no-enable-android-embedding-v2 был удален и теперь является поведением по умолчанию;
- В старых приложениях, во время сборки, будет отображаться предупреждение, ссылающееся на эту документацию Android.
Однако, ваши приложения буду продолжать работать, но вы не сможете вставлять новые плагины с версией API 2. Больше информации вы можете найти в этой документации.
«universe» кнопки
Уже существующие Flutter-кнопки выглядят неплохо, однако, могут быть неудобны в использовании, особенно, когда вам нужна персонализированная тема. Более того, спецификация Material была расширена, чтобы включить новые кнопки с новыми стилями.
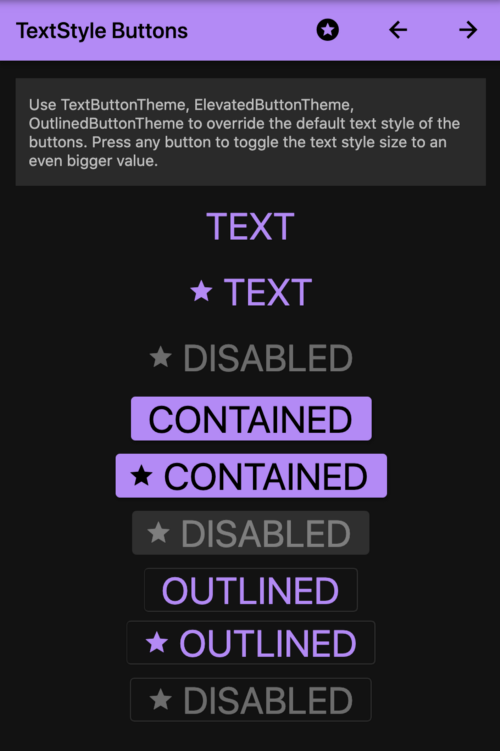
Идя в ногу с рекомендациями Material, мы представляем вам новую концепцию «universe» кнопок во Flutter 1.22.
Вместо того, чтобы развивать существующие классы кнопок и их темы, этот PR представляет совершенно новые виджеты кнопок и тем. Помимо освобождения от запутанностей обратной совместимости, которые повлекут за собой развитие существующих классов, новые имена синхронизируют Flutter со спецификой Material Design, использующей новые имена для компонентов кнопок.
Новые темы следуют «нормализированному» шаблону, который Flutter недавно принял для новых виджетов Material. Если вас интересует демо, вы можете найти его на DartPad. Это не настолько серьезное изменение, например, семантика FlatButton, OutlineButton, RaisedButton, ButtonBar, ButtonBarTheme и ButtonTheme останется неизменной. Также вы можете смешивать и сочетать старые кнопки с новыми на свое усмотрение.
Обновленная поддержка интернационализации и локализации
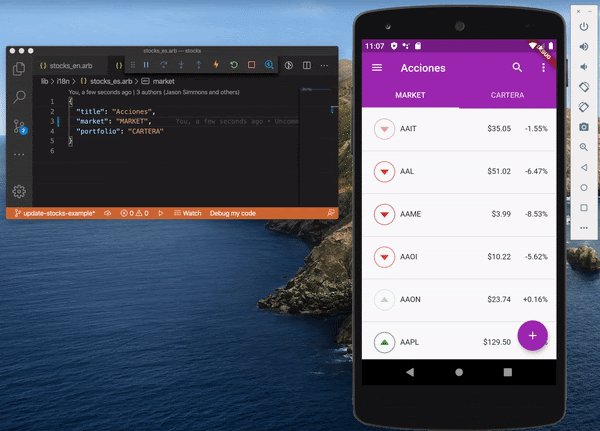
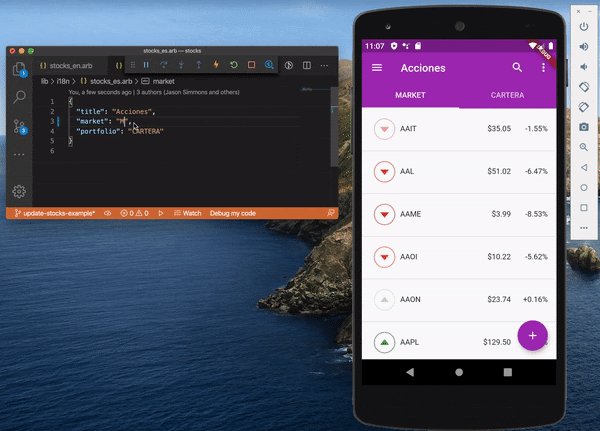
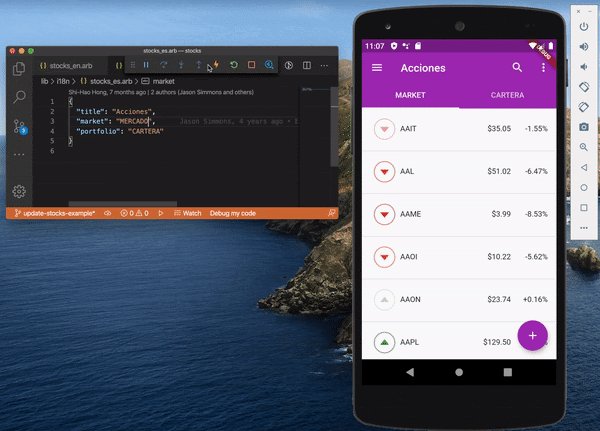
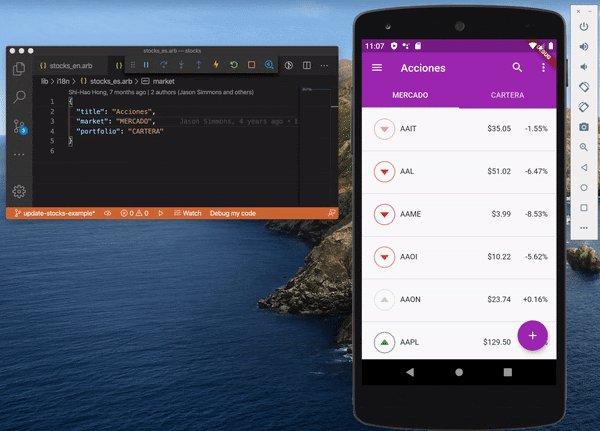
С самого начала Flutter предоставлял необходимый функционал для интернационализации (i18n) и локализации (l10n) ваших приложений. Однако, этот релиз предоставляет возможность поддержке горячей перезагрузки обновлять приложение при добавлении новой информации локализации.
Больше информации о поддержке Flutter l10n, включая локализированные сообщения, сообщения с параметрами, датами, числами и валютами, вы можете найти в этом гиде.
Более того, если вас интересуют i18n и l10n, то, скорее всего, также заинтересованы в строках, символы которых не смещаются в ASCII, например, Unicode и эмодзи. Недавно команда Dart выпустила пакет characters, который должен помочь разработчикам работать с кластерами графемы Unicode. К примеру, этот пакет может решить проблему корректной аббревиатуры строки «A 🇬🇧 text in English» до первых 15 символов. Используя только класс String, это сокращение будет “A 🇬🇧 text in”, а это всего лишь 12 символов, воспринимаемых пользователем. С другой стороны, использование пакета characters дает корректное сокращение “A 🇬🇧 text in Eng”.
Теперь Flutter использует пакт символов, чтобы правильно обработать эти сложные символы. Например, при использовании TextField с лимитом maxLength, такие символы, как 👨👩👦 теперь считаются, как всего один символ. Также, пакет символов автоматически доступен в проекте, не требуя добавления вручную. Это должно сделать легче работу со строками всех типов и из всех мест. Для более подробных деталей, ознакомьтесь с этой статьей.
Плагины Google Maps и WebView
Наша команда всегда осторожно относится к тому, чтобы назвать что-то «готовым в продакшену» — сначала мы должны самостоятельно все тщательно протестировать. В случае с плагинами google_maps_flutter и webview_flutter, решающим фактором стала базовая реализация Platform Views, которая позволяет нативным компонентам пользовательского интерфейса как Android, так и iOS быть частью приложения Flutter. В этом релизе мы достаточно укрепили инфраструктуру, чтобы объявить оба этих плагина готовыми к использованию.
В новой версии Flutter мы добавили альтернативную реализацию Platform Views, которая исправляет все известные проблемы с клавиатурой, а также проблемы доступности для Android views. Также, она работает с Android API 19-ого уровня и ниже (ранее требовался уровень 20). Мы также внесли улучшения для iOS, делающие platform views более эффективными и надежными (кроме того, теперь не требуется добавление флага io.flutter.embedded_views_preview в Info.plist).
Теперь плагин webview_flutter поддерживает новый режим Android Platform Views, но пока что все-таки требует ручного включения. В последующих релизах, когда он получит более широкое использование у разработчиков, мы включим его по умолчанию.
Если хотите использовать Platform Views, чтобы размещать собственные UI-элементы в iOS и Android, прочитайте подробнее про нативные Android и iOS views в приложении Flutter.
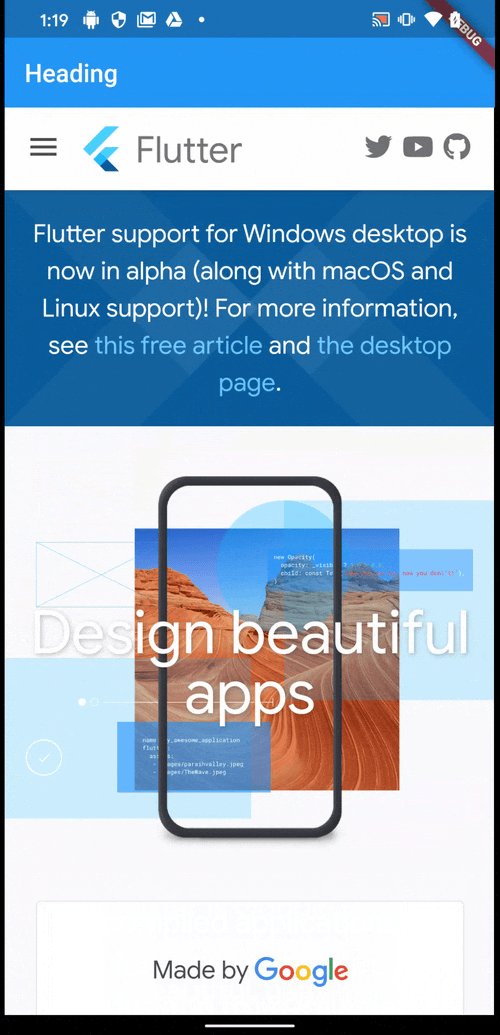
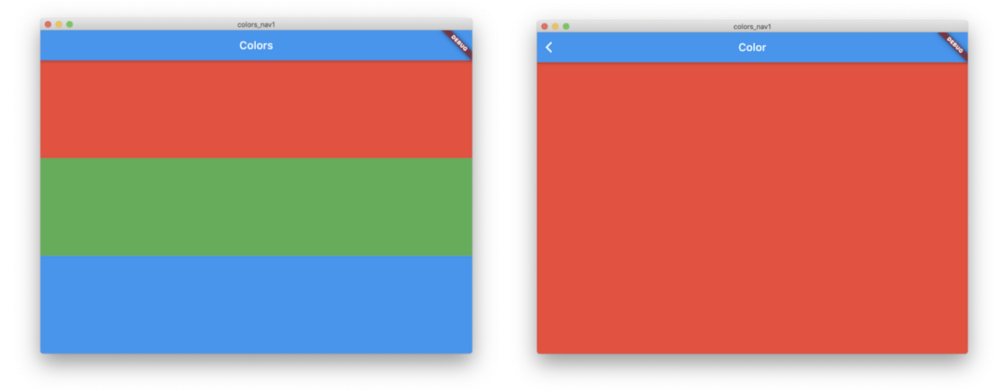
Если вы использовали навигацию в своих Flutter-приложениях раньше, вы могли заметить, что основная структура данных, страницы, через которые пользователь перемещается, скрыты от вас. Поэтому, чтобы управлять ими, вы вызываете Navigator.pop() или Navigator.push(). Например, вы хотите отобразить список виджетов на вашей домашней странице и позволить пользователю нажатием перейти на страницу со сведениями про это, в нашем случае, цвет.
Два экрана можно реализовать таким образом:
Использование самого простого стиля Навигатора 1.0 позволяет вам перемещаться между этими двумя экранами:
Вызов Navigator.push() — все, что требуется для того, чтобы одна страница оказалась поверх другой, создавая стек из двух страниц. Однако, в отличие от списка Containers в методе сборки ColorListScreen, этот стек скрыт от вас. И, так как он скрыт, им сложно управлять в других сценариях, например, обработка deep links с начальным маршрутом, предоставленных путем встроенного встраивания, например, URL из интернета. Также очень сложной задачей является управление вложенной маршрутизацией между различными структурами одной и той же страницы.
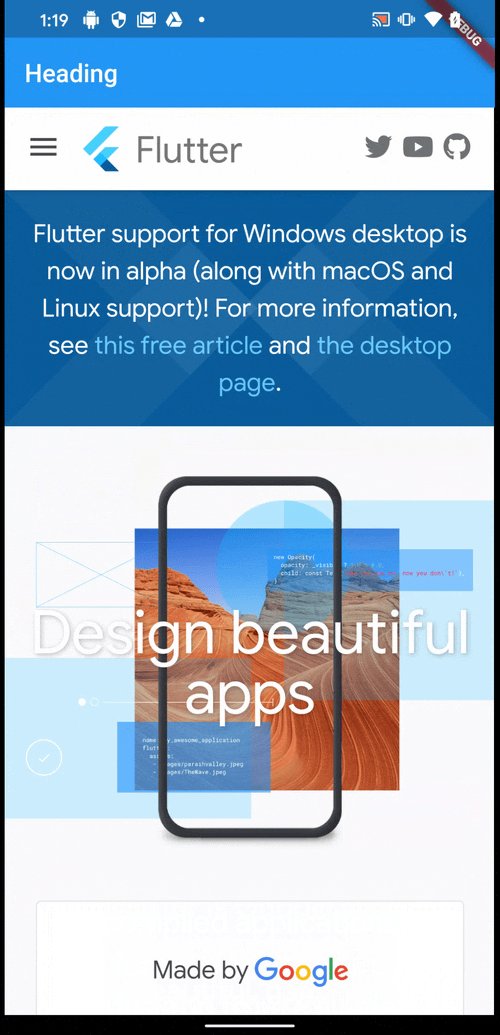
Навигатор 2.0 решает эти и многие другие проблемы, делая стек страниц видимым. Так выглядит обновленная версия примера навигации между все теми же ColorListScreen и ColorScreen:
Приложение создает Navigator и дает ему список страниц, входящих в итоговый стек страниц. Мы создаем пустой _selectedColor для определения того, что еще ни один цвет не был выбран, поэтому изначально мы не показываем ColorScreen. Когда же пользователь выбирает цвет, мы вызываем setState(), чтобы показать Flutter, что нам снова нужен вызов метода** build()**, который уже создает список с ColorScreen в самом верху.
Вы обновляете состояние в обратном вызове OnPopPage, когда, к примеру, пользователь вернулся на предыдущий экран, отменил выбор текущего цвета — соответственно, эта страница нам больше не нужна для отображения.
Navigator 2.0 выглядит точно так же, как и весь Flutter в целом, и это сделано нарочно — он декларативен, в отличие от императивного Navigator 1.0. Идея заключалась в том, чтобы объединить модели навигации и остальной части Flutter, при этом исправляя ошибки и добавляя функции. Больше об обновленном Navigator вы можете узнать в этой статье.
Уже существующие варианты использования Navigator 1.0 продолжат свою работу, он не будет удален в ближайшее время.
Восстановление состояния для Android
Одна из самых востребованных функций — восстановление состояния на Android —наконец-то появилась в новой версии Flutter!
Для тех, кто не знаком с тем, зачем нужна эта функция: мобильные ОС могут «закрывать» приложения, находящиеся в фоновом режиме, чтобы освободить ресурсы для приоритетных приложений. Когда это происходит, ОС уведомляет «закрываемое» приложение, чтобы то сохранило состояние пользовательского интерфейса, и, когда пользователь вернется в приложение, все было на своих местах. При верной реализации, пользователь получает практически незаметный переход, при этом эффективно используя ресурсы устройства. До сих пор Flutter не поддерживал восстановление состояния, и сделать все это без поддержки фреймворка было очень сложно. Так что мы невероятно рады представить реализацию этой функции для Android.
Вот очень простой пример восстановления состояния дефолтного приложения Flutter Counter:
Вкратце: каждый виджет получает сегмент хранилища, который регистрируется в RestorationMixin, используя уникальный ID. Используя тип RestorableProperty (в нашем случае, RestorableInt) для хранения данных интерфейса и регистрируя эти данные с помощью функции восстановления состояния, мы автоматически сохраняем эти данные перед тем, как Android завершит работу приложения, а затем восстанавливаем их, когда оно снова открывается. Любые данные, хранящиеся в типе Restoration (например, RestorableInt, RestorableString и RestorableTextEditingController), будут восстановлены. И если мы не охватили все типы, которые вы бы хотели восстановить, вы можете создать собственные, расширив RestorableProperty<T>.
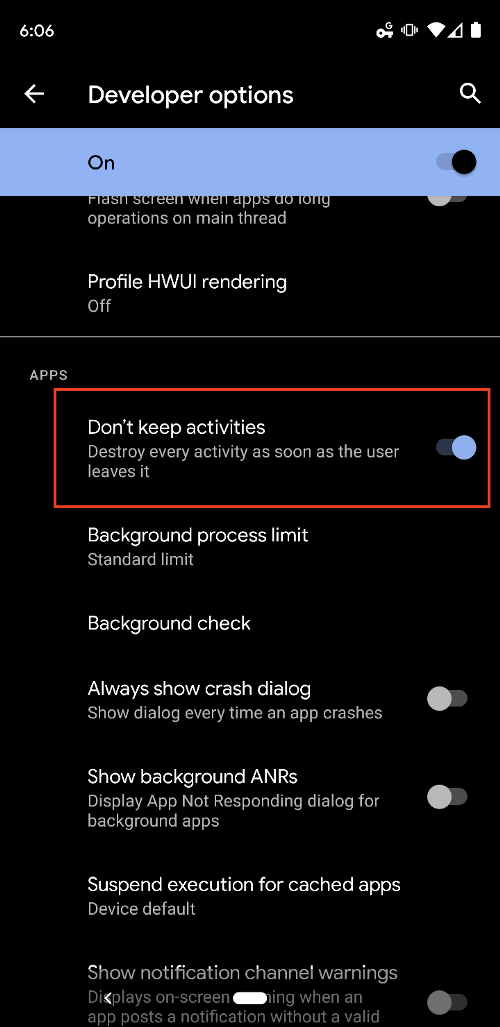
Для автоматизированного тестирования восстановления состояния, мы добавили новый API restartAndRestore в WidgetTester. А для проверки вручную проще всего запустить приложение Flutter с включенным восстановлением состояния на устройстве Android; включить «не сохранять действия» в настройках разработчика Android; запустить приложение Flutter и поместить его в фоновый режим, а затем вернуться к нему.
Хоть мы и рады представить вам эту версию State Restoration, она является лишь предварительной. Нам предстоит еще много работы. Например, восстановление состояния подходят не только для Android, но и для iOS. Кроме того, мы обновляем наши виджеты, чтобы сохранять их состояние во время восстановления. Мы уже предоставили поддержку в классах Scrollable, таких как ListView , SingleChildScrollView (для запоминания позиции прокрутки пользователя) и TextFields (для восстановления вписанного текста), и планируем не останавливаться на этом.
Однако, мы еще не добавили эту функцию в навигацию (ни 1.0, ни 2.0). Это значит, что приложение не сохраняет и не восстанавливает то место, в котором пользователь находился до скрытия приложения. Эта функция скоро появится в бета-версии и в следующей стабильной версии Flutter.
Плавная прокрутка для несоответствующих частот
Работая с внутренними партнерами из Google, команда Flutter заметно улучшила производительность прокрутки, когда частота ввода и отображения не совпадают. К примеру, Pixel 4 работает с частотой 120 Гц, а дисплей — 90 Гц. Это несоответствие может привести к снижения производительности при прокрутке. Но с новым флагом resamplingEnabled вы можете решить данную проблему:
В зависимости от частотных несоответствий, вы можете увидеть до 97% меньше задержек при прокрутке с включенным флагом. В будущих сборках мы планируем включить его по умолчанию.
Новый унифицированный инструмент разработчика Dart
Естественно, обновление Flutter касается не только движка и фреймворка, но и инструментов. Версия 1.22 содержит новый Dart (2.10) и новый инструмент CLI dart.
У Dart уже было множество более маленьких инструментов для разработчика (таких как dartfmt для форматирования и dartanalyzer для анализа кода). В Dart 2.10 появился новый унифицированный инструмент разработчика dart, схожий с инструментом flutter.
Начиная с SDK Flutter 1.22, вы сможете найти в папке <flutter-sdk>/bin (которая, скорее всего, находится в PATH) команды flutter и dart. Для более подробной информации вы можете ознакомиться с этим постом про Dart 2.10.
Инструмент анализа размера приложения
В числе инструментов, представленных в релизе Flutter 1.22, имеется и новая утилита анализа размера сборки. Этот инструмент помогает диагностировать, меняется ли размер вашего приложения со временем.
Его можно использовать для сбора необходимых для анализа данных путем передачи флага --analyze-size в одну из следующих команд:
- flutter build apk
- flutter build appbundle
- flutter build ios
- flutter build linux
- flutter build macos
- flutter build windows
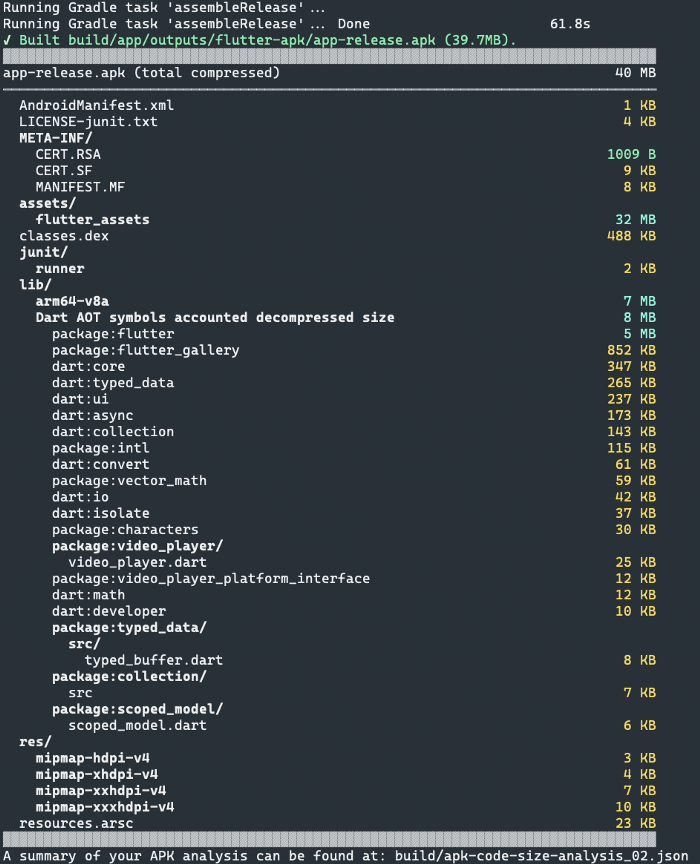
Использование этого флага при построении выходного артефакта Flutter дает сводку о его размере и составе: нативный код, ресурсы и даже разбивку скомпилированного кода Dart на уровне пакета.
Пример разбивки релизного APK Flutter Gallery:

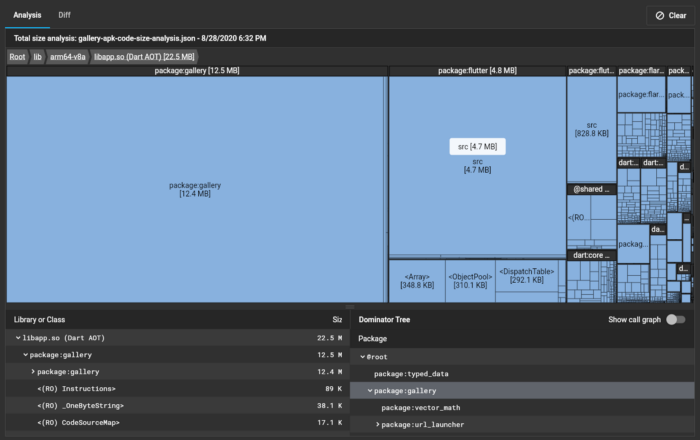
Сводка полезна для определения причин слишком большого размера сборки. Кроме того, собранные данные также доступны для использования в виде файла JSON в Dart DevTools, что позволяет дополнительно изучить содержимое приложения, выявить проблемы с размером и увидеть изменения между двумя разными файлами JSON, следуя инструкциям на flutter.dev. После загрузки файла JSON у вас появится интерфейс, отображающий древовидную карту размера вашего приложения.
Пример разбивки APK в Dart DevTools:

Для более подробной информации вы можете ознакомиться с этим документом.
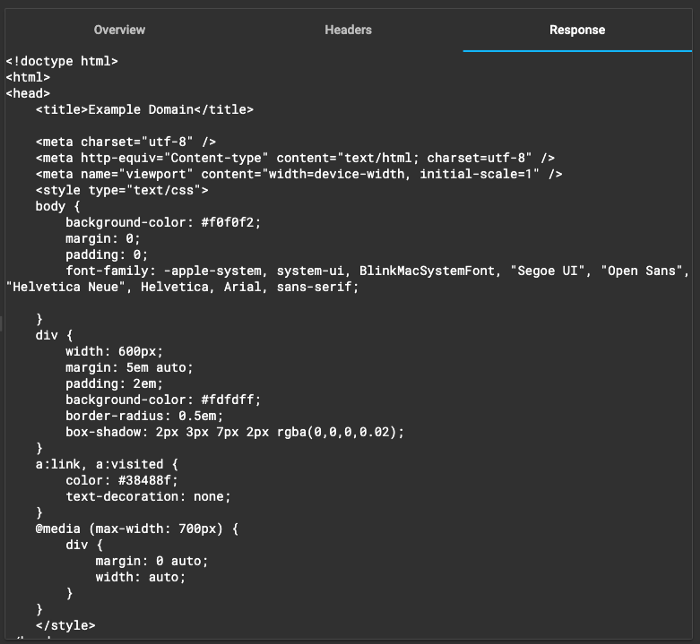
Обновленная страница Network в DevTools
Еще одной предварительной функцией DevTools в этом релизе стало отображение HTTP и его тело ответа во вкладке Network.
Чтобы включить эту функцию, вы должны находиться на dev-канале Flutter через flutter channel dev и flutter channel upgrade.
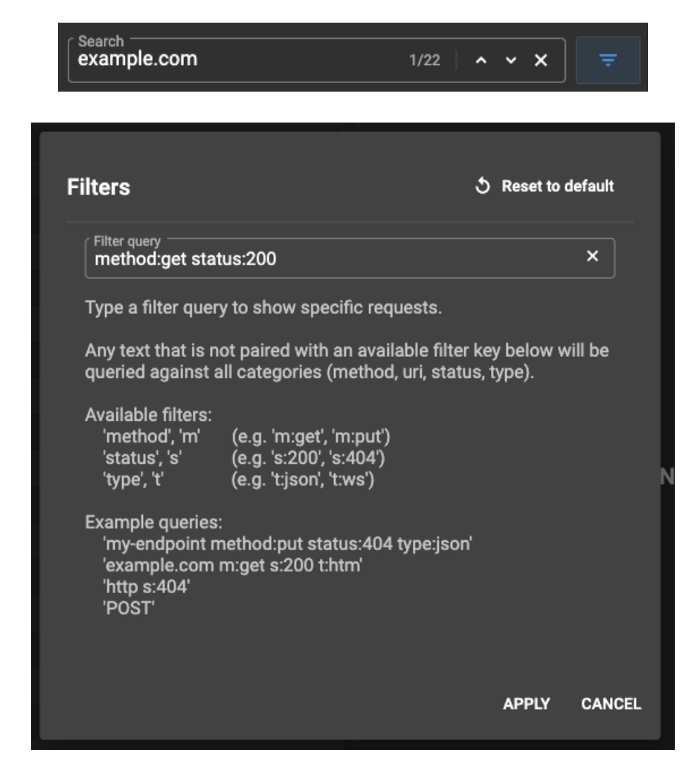
К тому же, мы предусмотрели возможность поиска и фильтрации для приложений с большим трафиком.
Документацию по вкладке Network вы можете найти по этой ссылке.
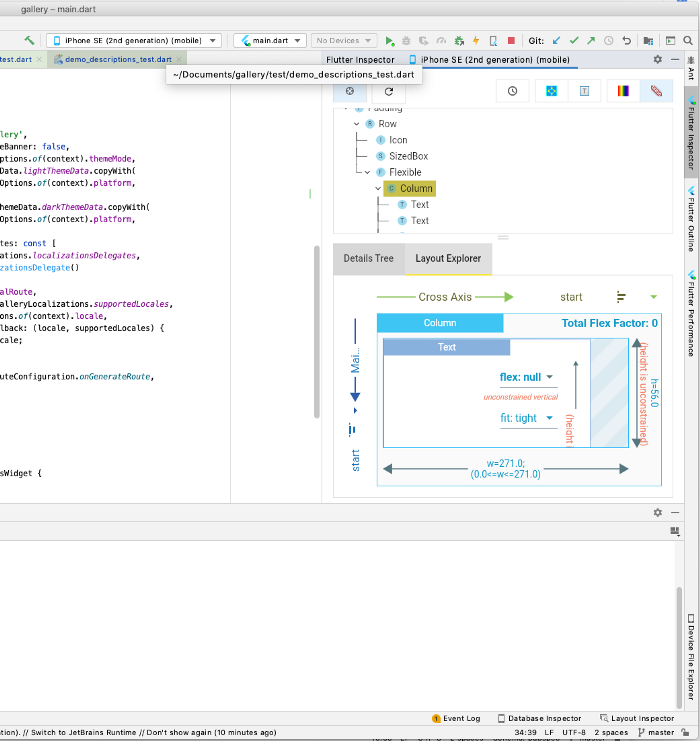
Вкладка Hosted DevTools Inspector в IntelliJ
Уже некоторое время мы поддерживанием по две копии некоторых наших инструментов Flutter, например, панель Inspector в IntelliJ и вкладка Inspector в Dart DevTools. Это не только замедляет нашу работу, так как мы должны поддерживать две кодовые базы. Некоторые функции еще не вошли в плагин IntelliJ, например, Layout Explorer. Для решения обеих проблем мы включили возможность размещения вкладки из Dart DevTools прямо внутри IntelliJ.
Обратите внимание на возможности Layout Explorer, которые вы можете использовать прямо около своего кода.
Чтобы включить эту опцию, перейдите в Preferences > Languages & Frameworks > Flutter > Enable embedded DevTools inspector.
Улучшено связывание выходных данных в Visual Studio Code
Обычное действие, с которым сталкиваются все разработчики Flutter, — переход из stack trace ошибок в терминале к месту в исходном коде, где произошла ошибка. В последнем релизе расширения Flutter для Visual Studio Code эти ссылки теперь правильно анализируются, чтобы вы могли их активировать прямо из терминала.
Это может показаться мелочью, но эта функцию уже получила множество положительных отзывов.
Как всегда, в этом релизе слишком большой список изменений инструментов, так что рекомендуем ознакомиться с анонсами для более подробных деталей:
- Dart DevTools — 0.9.0
- Dart DevTools — 0.9.1
- Dart DevTools — 0.9.3
- Flutter IntelliJ Plugin M48.1 Release
- Flutter IntelliJ Plugin M49 Release
- Flutter IntelliJ Plugin M50 Release
- VS Code extensions v3.14.0
- VS Code extensions v3.15.0
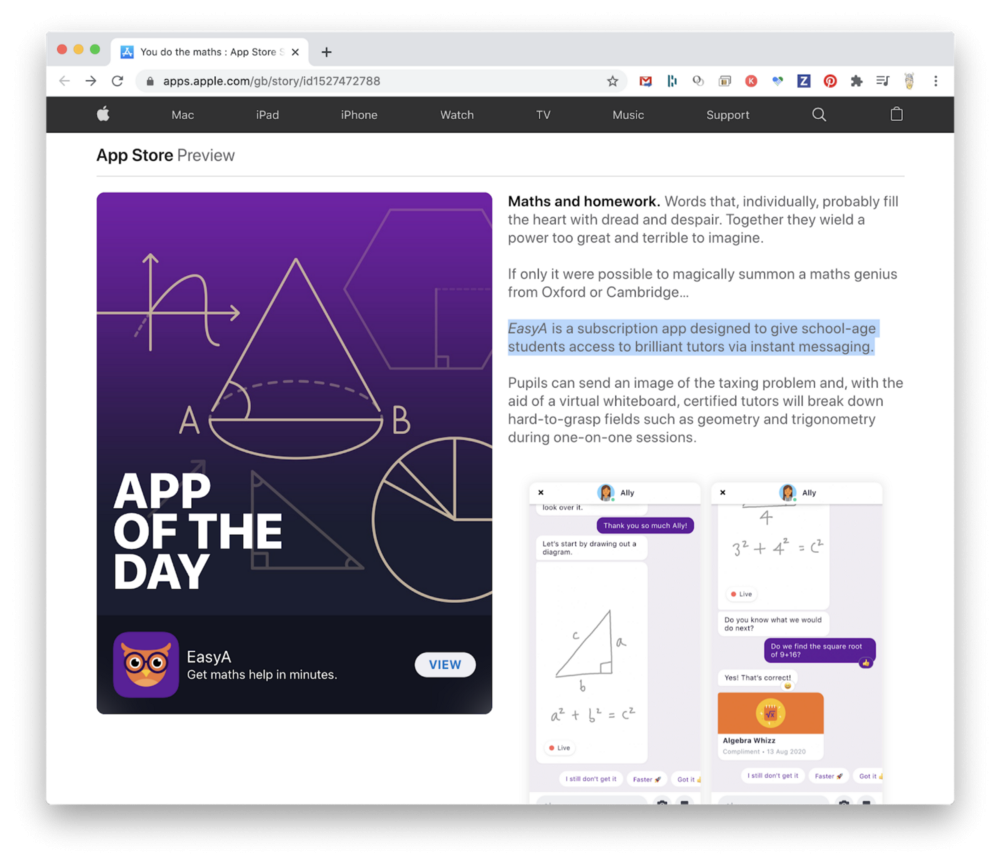
В центре внимания пользователей: EasyA
EasyA — это приложения по подписке, созданное для того, чтобы школьники могли общаться с репетиторами при помощи мгновенных сообщений. Приложения написано во Flutter и недавно попало в список Apple лучших приложений дня.
«Когда в начале года школы перешли на дистанционное обучение, мы поняли, что нам нужно как можно скорее выпустить приложения для репетиторства, чтобы помочь ученикам. Высокая скорость работы благодаря Flutter дала нам возможность реализовать отмеченные наградами проекты как для iOS, так и для Android, а также размещать публикации в интернете — очень кстати во время карантина! В обычных условиях это было бы практически невозможно, но Flutter позволяет работать с тремя платформами одновременно, и мы смогли эффективно использовать нашу небольшую команду разработчиков.»
- Фил Квок, соучредитель EasyA
Критичные изменения
Как всегда, мы стараемся свести количество критических изменений к минимуму. Вот список из новой версии Flutter 1.22:
- 56413 Prevent viewport.showOnScreen from scrolling the viewport if the specified Rect is already visible.https://docs.google.com/document/d/1BZhxy176uUnqOCnXdnHM1XetS9mw9WIyUAOE-dgVdUM/edit)
- 62395 [gen_l10n] Synthetic package generation by default
- 62588 Build routes even less.
Итоги
Стабильная версия Flutter 1.22 вышла довольно-таки скоро после релиза 1.20, но вместила в себя столько важного и полезного, что все даже не уместишь в этой статье. Мы надеемся, что этот релиз поможет вам в создании замечательных и интересных приложений как для iOS, так и для Android. Спасибо вам за поддержку — мы совершенствуем Flutter именно для вас.
Подборка заметок