- Заметки
- Представляем Вам Flutter 1.17!

Представляем Вам Flutter 1.17!
Перевод статьи Announcing Flutter 1.17
Включает в себя поддержку Metal для более быстрой работы системы iOS, новые компоненты Material, новые программы для мониторинга сети и многое другое!
Сегодня мы с радостью представляем Вам Flutter 1.17, наш первый серьезный релиз в 2020 году.
Видеообзор codeandart main: Новая версия Flutter 1.17 - Что нового?
Этот год стал тяжелым испытанием для всех из нас. Нашей основной задачей было представлять новые релизы примерно раз в квартал. Однако, в этот раз нам потребовалось чуть больше времени, так как мы переоснащали нашу инфраструктуру процесса реализации проекта. Нашим главным приоритетом является качество, и мы верим, что новая модель даст нам больше возможностей преподносить вам стабильные ветки с качественными исправлениями. В этой версии было исправлено беспрецедентное количество ошибок — 6339, и большая заслуга в этом — наше партнерство с Nevercode, которое позволило нам быстрее реагировать на проблемы клиентов. Так что, в этом году количество исправленных ошибок превышает количество найденных, в результате — чистое уменьшение примерно на 800 проблем. Многие из этих ошибок были исправлены с помощью 3164 пулл-реквестов, которые были созданы 231 автором. Это огромные числа, и мы сердечно благодарим всех за их тяжелую работу в это нелегкое время.
Если вы заинтересованы в полном списке пулл-реквестов, что мы объединили в этой версии, вы можете просмотреть их всех на сайте flutter.dev. Вдобавок к улучшению качества, мы решили добавить некоторые новые функции в эту версию, включая поддержку Metal для iOS, новые компоненты Material, новые программы для мониторинга сети и многое другое. Также добавлен Dart 2.8, о котором можно подробнее прочитать здесь.
Улучшение производительности мобильного устройства и уменьшение размера приложений
Главной целью этого релиза было продолжение работы над улучшением производительности и оптимизацией памяти. При обновлении приложения до этой версии, ваши пользователи увидят более быструю прогрузку анимаций, меньший размер приложения и меньшее использование памяти. Также в этой версии вы заметите ускорение на 20-37% для навигации по умолчанию (opaque routes без прозрачности). Также сокращено использование GPU/CPU на 40% для простых анимаций на iOS, в зависимости от аппаратного обеспечения (подробнее в PR 14104 и PR 13976).
В этой версии значительно улучшен размер приложения благодаря нескольким незначительным изменениям, ведущим к лучшему результату. Например, образец FlutterGallery для Android в конце 2019 года весил 9.6 МБ, а сейчас — 8.1 МБ, что на 18.5% меньше.
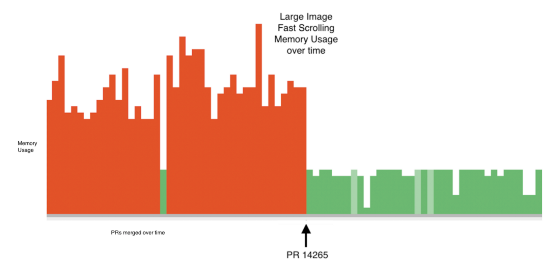
Что касается использования памяти, версия 1.17 обеспечивает уменьшение памяти на 70% при быстром прокручивании больших изображений, что может привести к увеличению производительности в зависимости от того, сколько памяти имеет устройство.
Однако самое большое улучшение производительности дает поддержка Metal для iOS.
Поддержка Metal улучшает производительность до 50% на устройствах с iOS
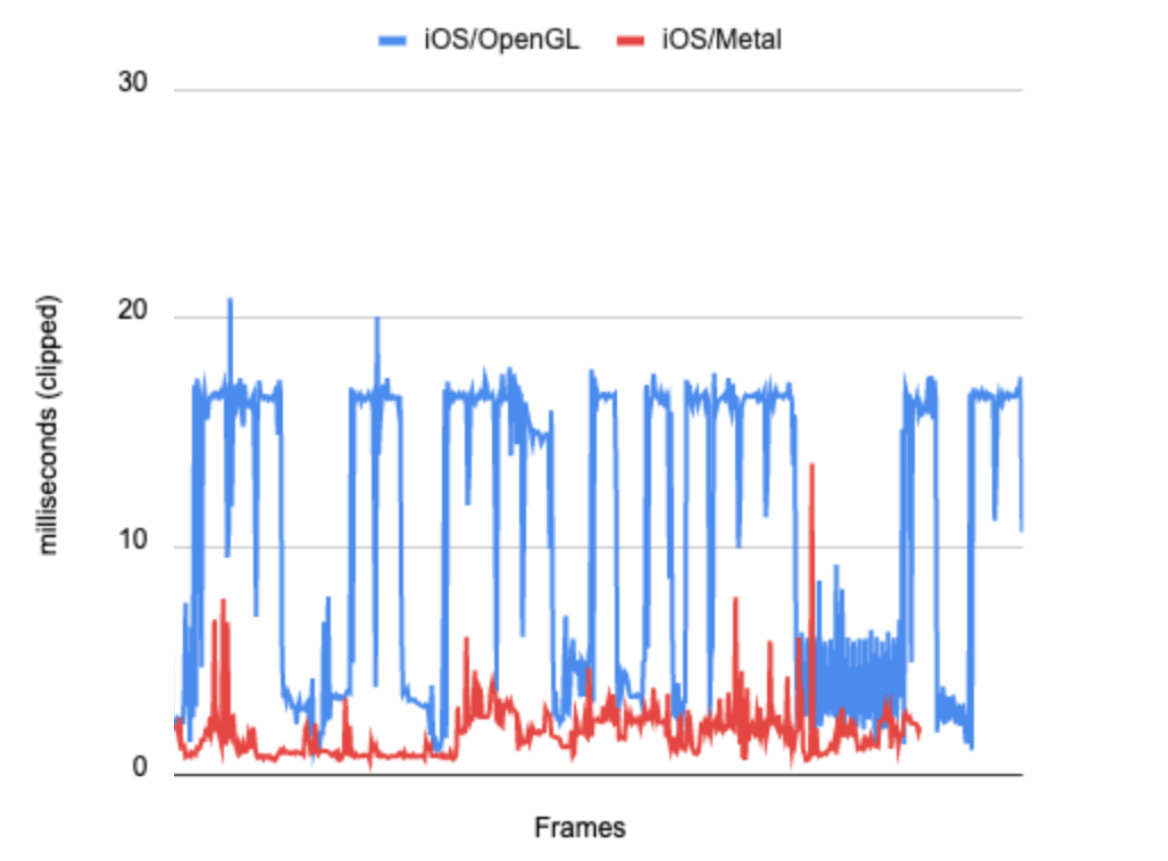
Поддержка Apple для Metal на iOS обеспечивает практически прямой доступ к базовому GPU и является рекомендованным Apple графическим API. На тех устройствах с iOS, которые поддерживают Metal, Flutter теперь использует его по умолчанию, ускоряя приложения Flutter и увеличивая скорость рендеринга примерно на 50%, в зависимости от рабочей нагрузки.
Проверка времени рендеринга фрейма приложения на iOS для OpenGL и для Metal.
Для тех устройств, которые не поддерживают полностью Metal (т.е. у которых процессор до версии A7, или те, у кого iOS до версии 10), Flutter использует OpenGL, как и прежде, обеспечивая настоящую скорость рендеринга для старых устройств. Для более подробной информации, ознакомьтесь с FAQ для Metal на iOS в Flutter wiki.
Виджеты материалов: NavigationRail, DatePicker и другие.
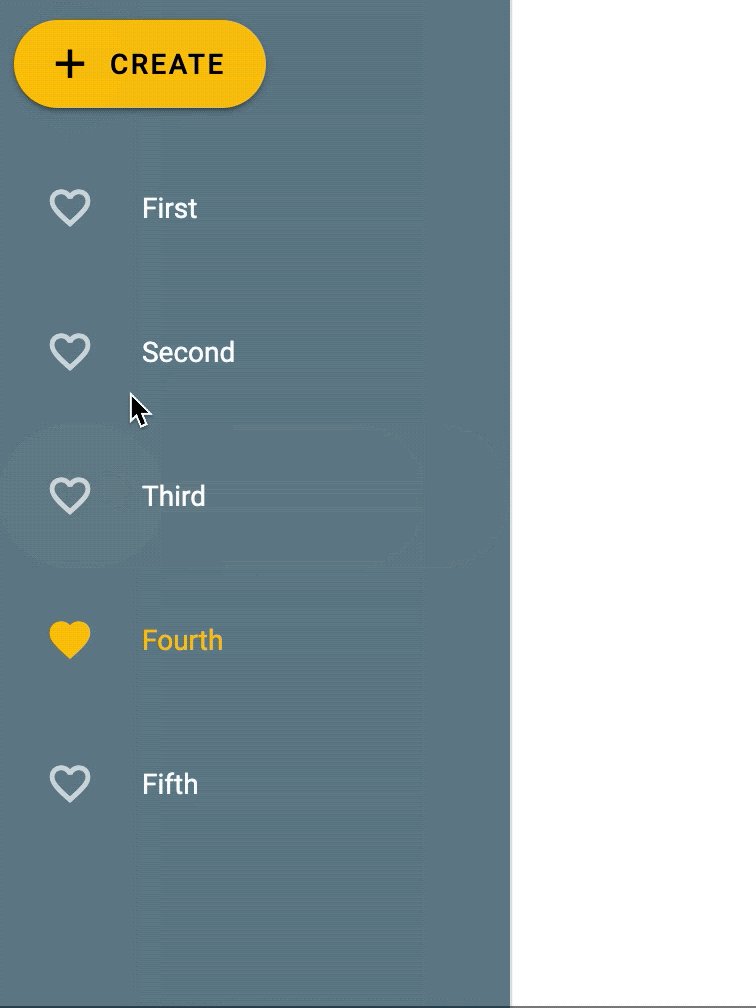
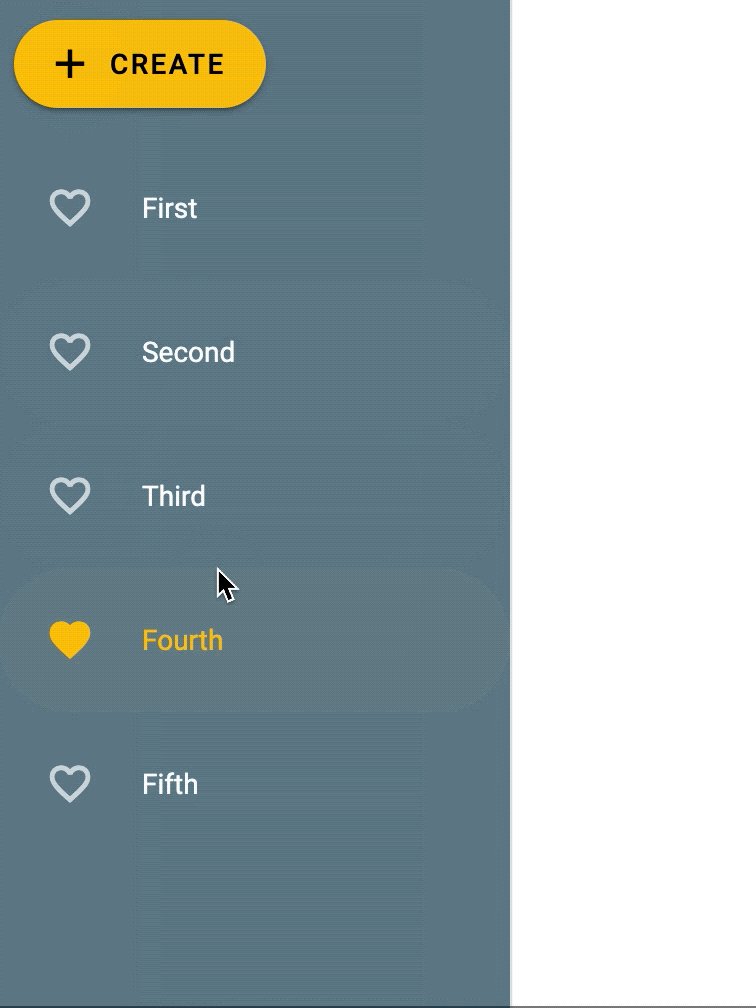
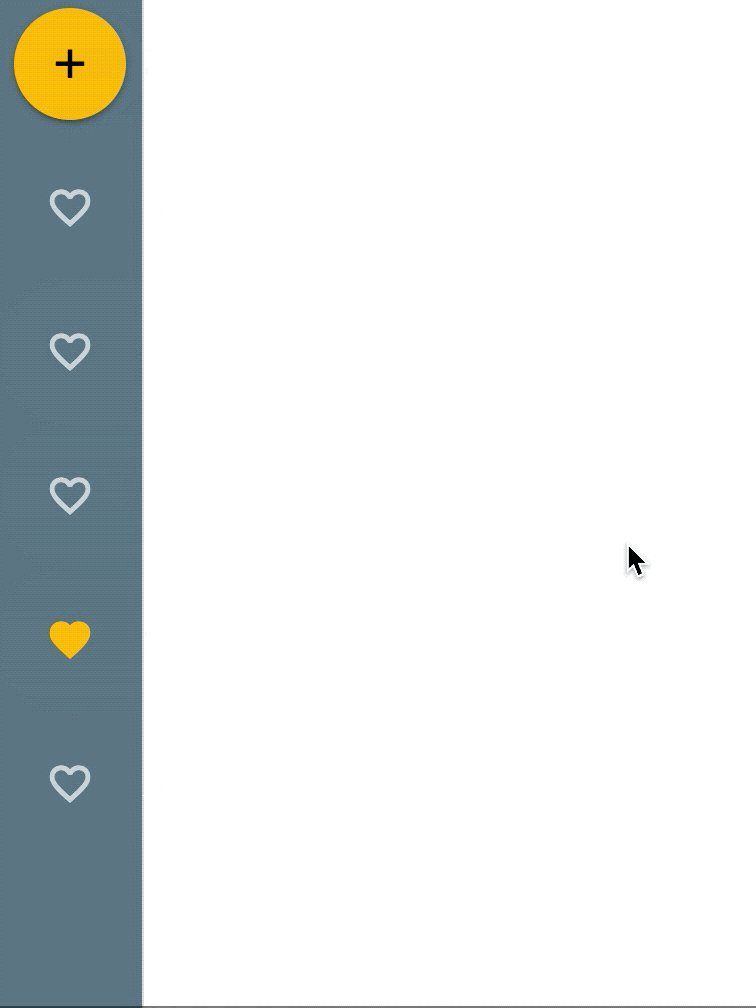
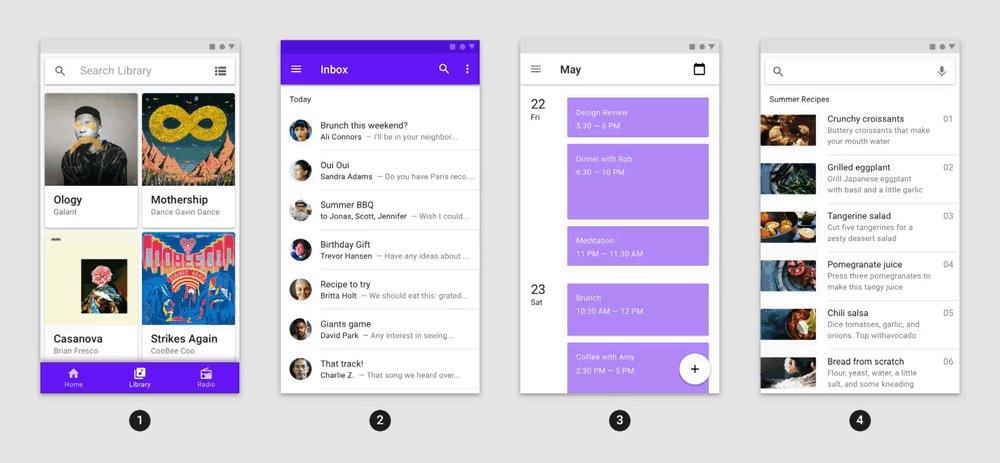
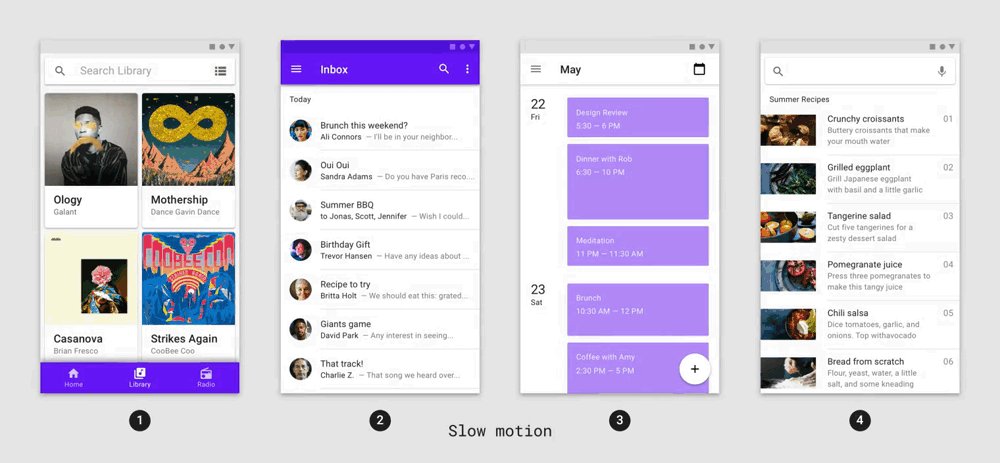
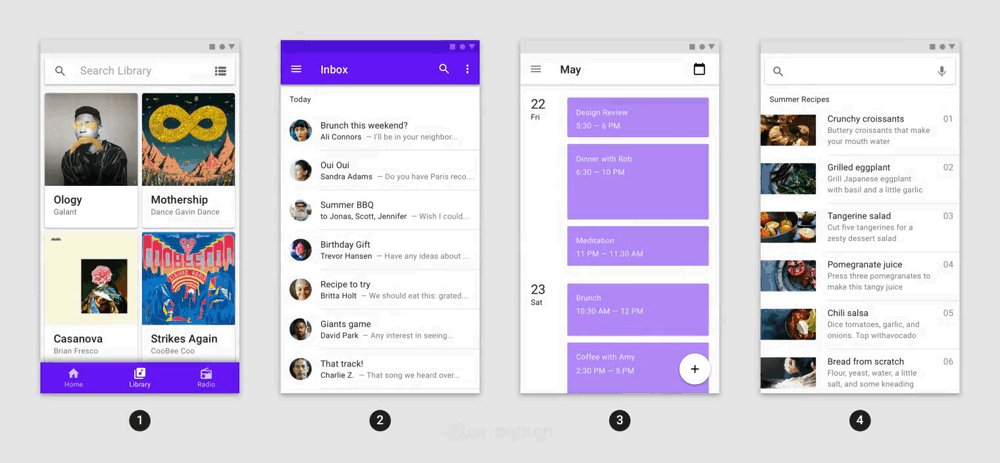
Мы продолжили развивать и совершенствовать систему Material design во Flutter, опираясь на отзывы пользователей. В новой версии мы добавили NavigatorRail, новый виджет, который предлагает адаптивную модель навигации по приложению. Виджет был создан компанией Google по material design. NavigatorRail подходит для приложений, которые могут переключаться между мобильной и компьютерной версиями, так как BottomNavigator легко меняется при изменении размера экрана приложения.
Чтобы увидеть NavigatorRail в действии, переходите по ссылке или попробуйте его на DartPad.
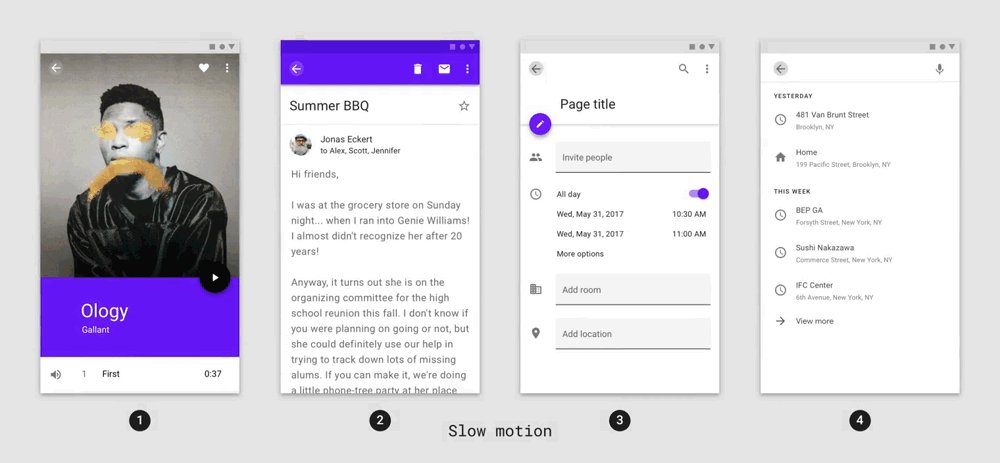
Кроме нового виджета, эта версия включает в себя обновление другого блока, DatePicker и возможность выбрать текстовый ввод.
Эта версия DatePicker включает новые визуальные элементы, а также новый режим ввода текста. Вы можете ознакомиться с деталями по этой ссылке.
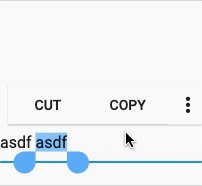
Обновленное контекстное меню для выделенного текста на Android
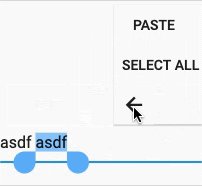
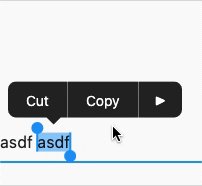
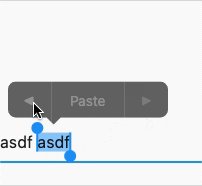
Обновленное контекстное меню для выделенного текста на iOS
Контекстное меню для выделенного текста для Android и iOS теперь отображается без переполнения, если размер кнопки больше, чем возможный для отображения. Это особенно заметно в областях, где обозначения пунктов меню могут быть длиннее.
Одновременно с Flutter 1.17 мы представляем новый пакет, который состоит из готовых анимаций с новой спецификацией движения.
В своем посте о внедрении движения, команда MaterialDesign определяет четыре шаблона перехода, которые показывают анимацию между компонентами и всем экраном: Container transform, Shared axis, Fade through и Fade. Хотя эти анимации всегда были возможны во Flutter, пакет анимаций значительно облегчает их реализацию. Используйте их в своем приложении и порадуйте своих пользователей уже сегодня!
Размеры шрифтов Material: обновление Flutter Text Theme
В новой версии команда Flutter завершила работу над Type Scale из спецификации Material Design 2018, не причиняя при этом вреда уже существующим приложениям Flutter. Опциональная поддержка новых конфигураций — но не новых наименований — была добавлена в PR 22330 в октябре 2018 года. Уже существующие наименования стилей текста не были изменены, потому что это было бы серьезным изменением API, которое, скорее всего, затронуло бы большинство приложений. Версия 1.17 обновляет TextTheme API для соответствия текущей спецификации, но сохраняет старые названия, чтобы ваш код по-прежнему работал. Но, как бы то ни было, прежние названия устарели, так что вы получите предупреждение о замене наименований.
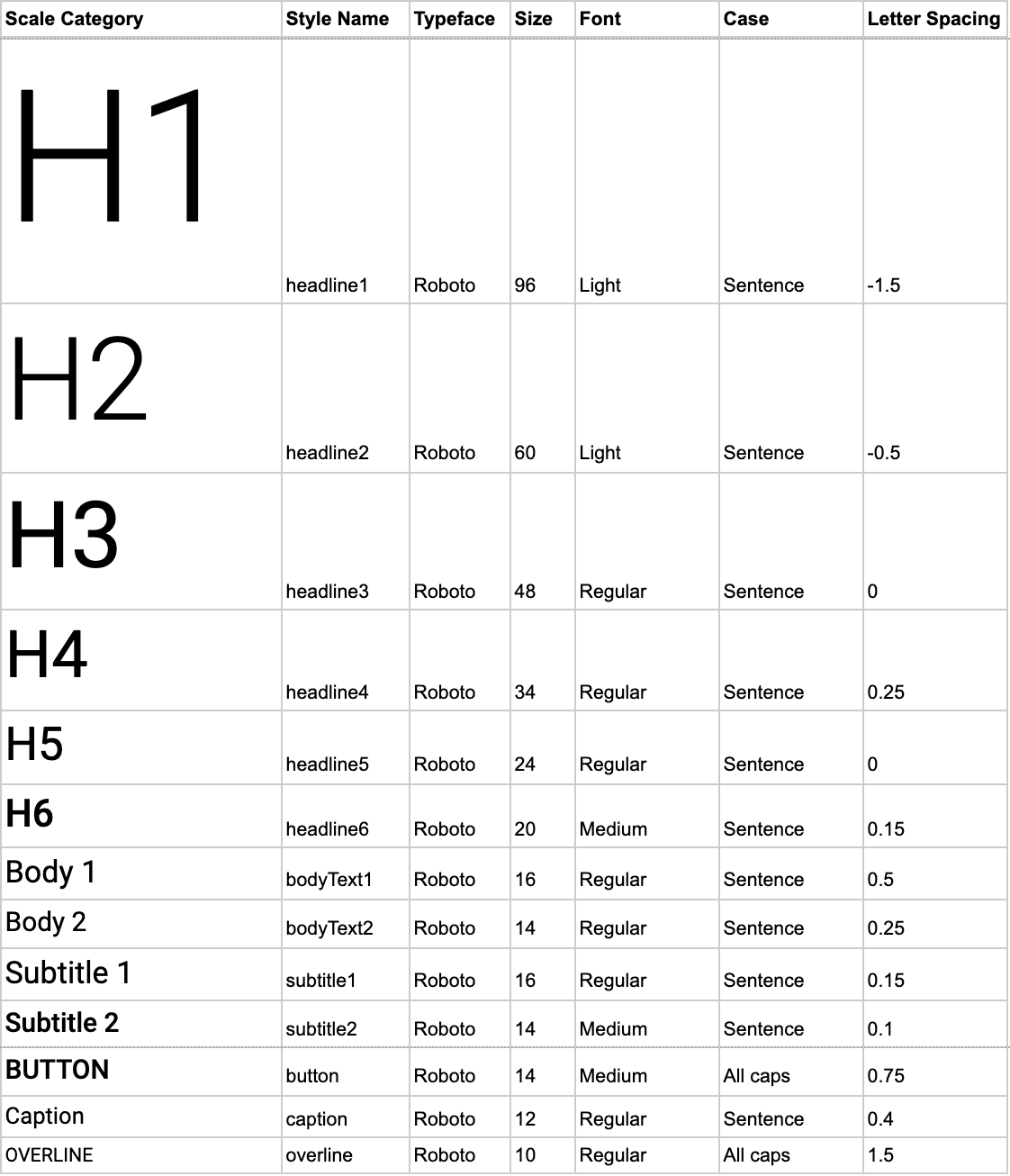
Названия и конфигурации Material TextStyle 2018 года представлены в этой таблице:

Обратите внимание, что TextStyles, называемые body1 и body2 в спецификации Material Design, называются bodyText1 и bodyText2 в API Flutter TextTheme. Аналогично, TextStyles, называемые в спецификации H1-H6, называются headline1-headline6 в TextTheme API.
Шрифты Google для Flutter
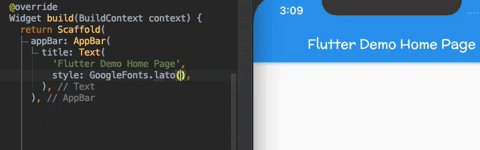
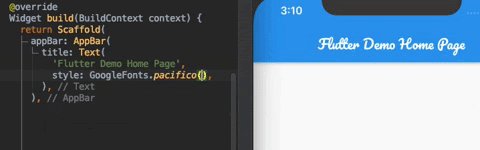
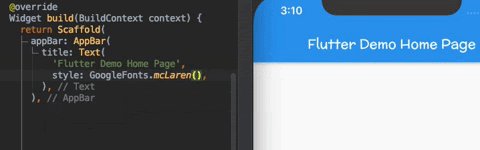
Текст неразлучен со шрифтами, так что, если вы заинтересованы новым Material Text Scale, то вас, вероятно, заинтересует новая версия Google Fonts для Flutter!
Шрифты Google дают разработчикам приложений возможность легко экспериментировать, используя любые шрифты из fonts.google.com. Когда приложение готово к публикации, разработчик затем решает, получает ли пользователь шрифт, загрузив его из API, или он предварительно поставляется в комплекте с пакетом приложения.
Доступность и глобализация
Конечно, важной частью является доступность приложений Flutter для самой широкой аудитории. В этом выпуске мы выполнили работу по всем направлениям, включая исправления специальных возможностей для прокрутки, текстовых полей и других виджетов ввода. Вы можете ознакомиться с полным списком исправлений по ссылке. Советуем вам проверить ваши приложения на доступность, а также мы обновили документацию с некоторыми рекомендациями.
Что касается интернационализации, мы работали над некоторыми проблемами IME-клавиатур Samsung, влияющими на ввод текста на некоторых восточноазиатских языках. Рады сообщить, что мы исправили все ошибки, и разработчики из Кореи найдут, что отметить в новой версии.
Инструменты: Dart DevTools port для Flutter, быстрый запуск для Android и многое другое
Версия 1.17 приближает нас к замене текущей версии Dart DevTool на новую версию Flutter. Если вы хотите попробовать, просто запустите DevTools и нажмите значок «Breaker» в правом верхнем углу.
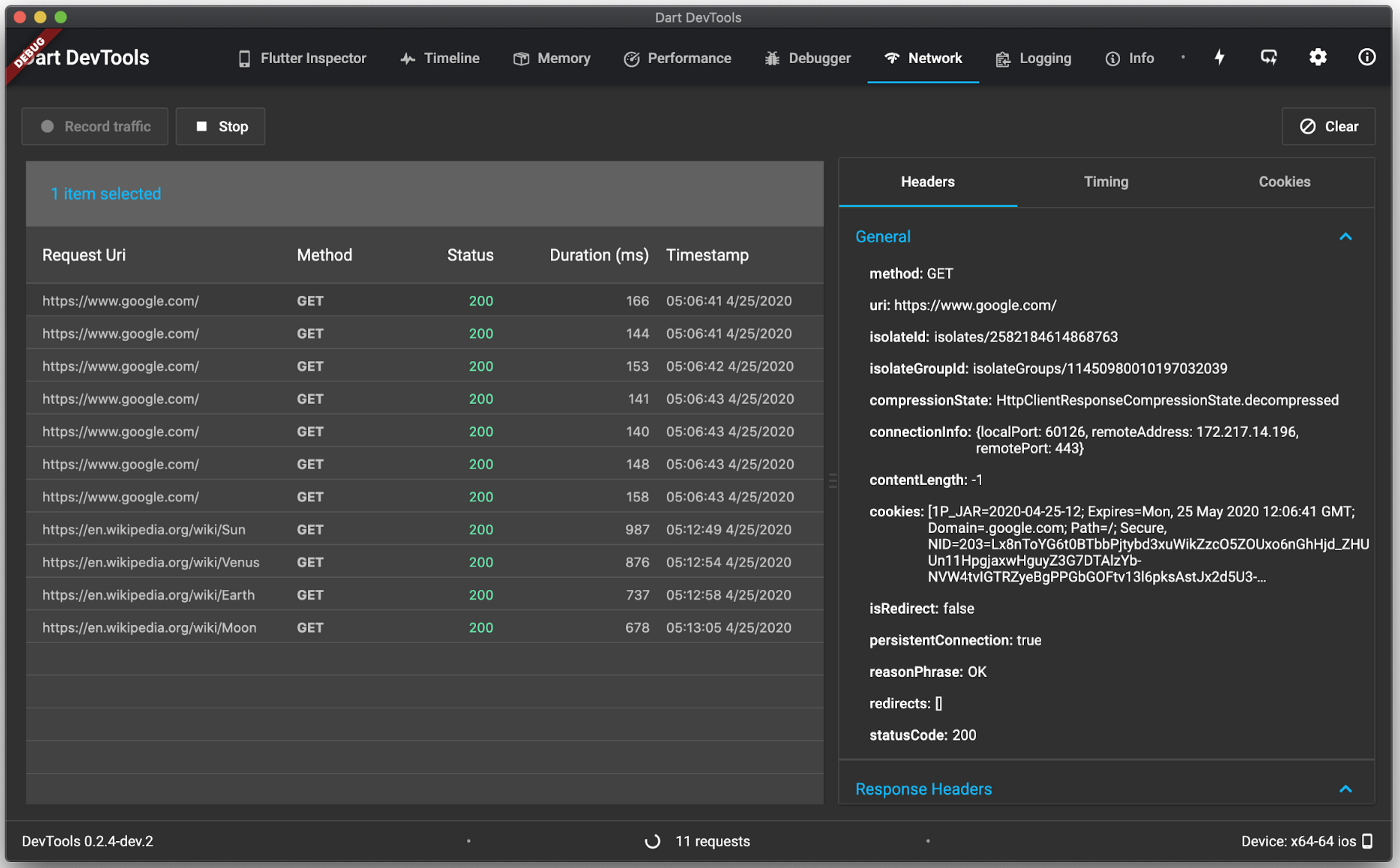
Используя предварительную версию Dart DevTools, реализованную с Flutter, Вы, вероятно, заметите все улучшения, однако самое большое из них — новая вкладка Network.
Если же вы не видите эту вкладку в предварительной версии (например, запуская ее командной строкой), вы можете обновиться, используя эту команду:
Как только вы нажмете кнопку «Record», на вкладке Network будет отображаться сетевой трафик для вашего приложения. Кроме того, если вы хотите перехватывать сетевой трафик, начинающийся сразу после запуска приложения, вы можете включить эту строку в main():
В дополнение к обновленным Dart DevTools, эта версия также поддерживает опцию «быстрого старта», что позволяет запустить отладку приложения на 70% быстрее при запуске на Android. Получить доступ к этой опции можно с помощью команды Она устанавливает стандартное приложение Android, которое зависит только от кода плагина, исключая любой Dart код или другие ресурсы. Это позволяет быстрее запускать команды, так как изменения в коде Dart или ресурсах не требует перекомпоновки APK. Этот параметр объединяет ваше приложение в общую «обертку» Android, которая, на самом деле, даже не устанавливается на устройстве, что отличается от обычных параметров запуска. Более того, есть случаи, в которых это не сработает, например, когда используются плагины, имеющие доступ к фоновому выполнению. Однако, вы можете попробовать, если время запуска отладки Android вас не устраивает.
Стоит отметить, если вы ориентируетесь на Android, то теперь AndroidX — единственный варинт для создания нового проекта с помощью Flutter. Библиотека AndroidX предоставляет расширенную функциональность Android, известную как Android Jetpack. В прошлом релизе мы оставили исходную библиотеку поддержки Android и перешли на AndroidX в качестве версии по умолчанию для всех последующих проектов. С этим релизом флаг --androidx для flutter create теперь является единственным доступным вариантом. Конечно, уже существующие приложения, не использующие AndroidX, можно продолжать компилировать с помощью Flutter, однако, сейчас самое время перейти на новую библиотеку.
Если вы являетесь пользователем Android Studio или IntelliJ, вы обнаружите, что функция горячей перезагрузки более устойчива. До этого изменения, если у вас были какие-либо ошибки анализа, горячая перезагрузка не будет перезагружать ваш код. Это может быть довольно неприятно, если ошибка анализа-это что-то, что не повлияло на код, который вы сейчас запускаете, как в модульных тестах. С этим изменением ошибок анализа недостаточно, чтобы помешать горячей перезагрузке, в зависимости вместо этого от ошибок компилятора из виртуальной машины.
Если Вам нужен более ранний доступ к подобным изменениям в плагине Flutter для Android Studio или IntelliJ, у нас теперь есть канал разработчиков плагина IntelliJ. Цель этого канала — собрать отзывы разработчиков Flutter о новых функциях интеграции IDE, прежде чем они станут доступными более широкой аудитории. Если вы хотели бы оставить отзыв команде Flutter зарегистрируйтесь уже сегодня!
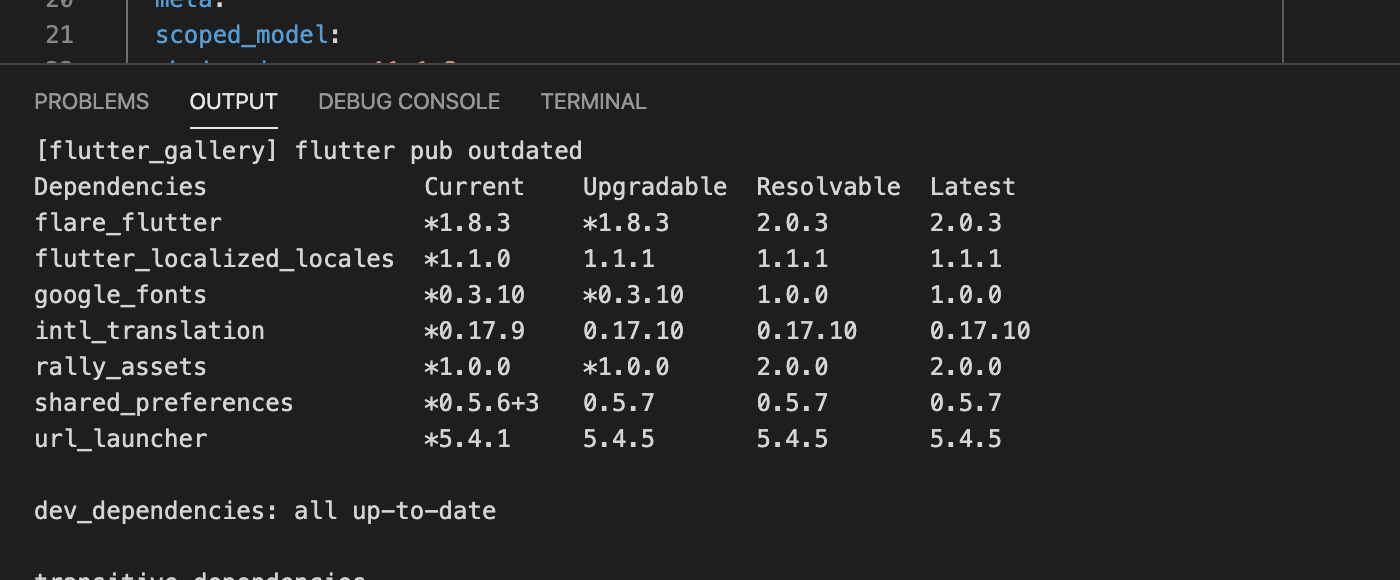
Пользователям Visual Studio Code мы можем посоветовать новую команду Dart: List Outdated Packages, которая запускает команду pub outdated.
Эта команда должна помочь вам отследить проблемы с версиями в связях.
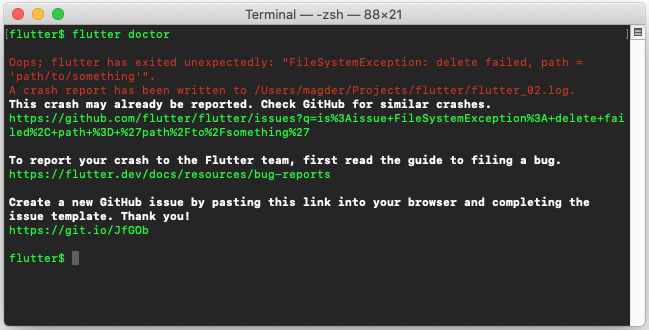
И последнее, но не менее важное: если вы столкнулись с поломкой Flutter, Вам будет предложено сообщить об ошибке с помощью инструментов.
Все отчеты об ошибках внимательно отслеживаются командой на предмет серьезности и частоты, так что, пожалуйста, присылайте их при появлении.
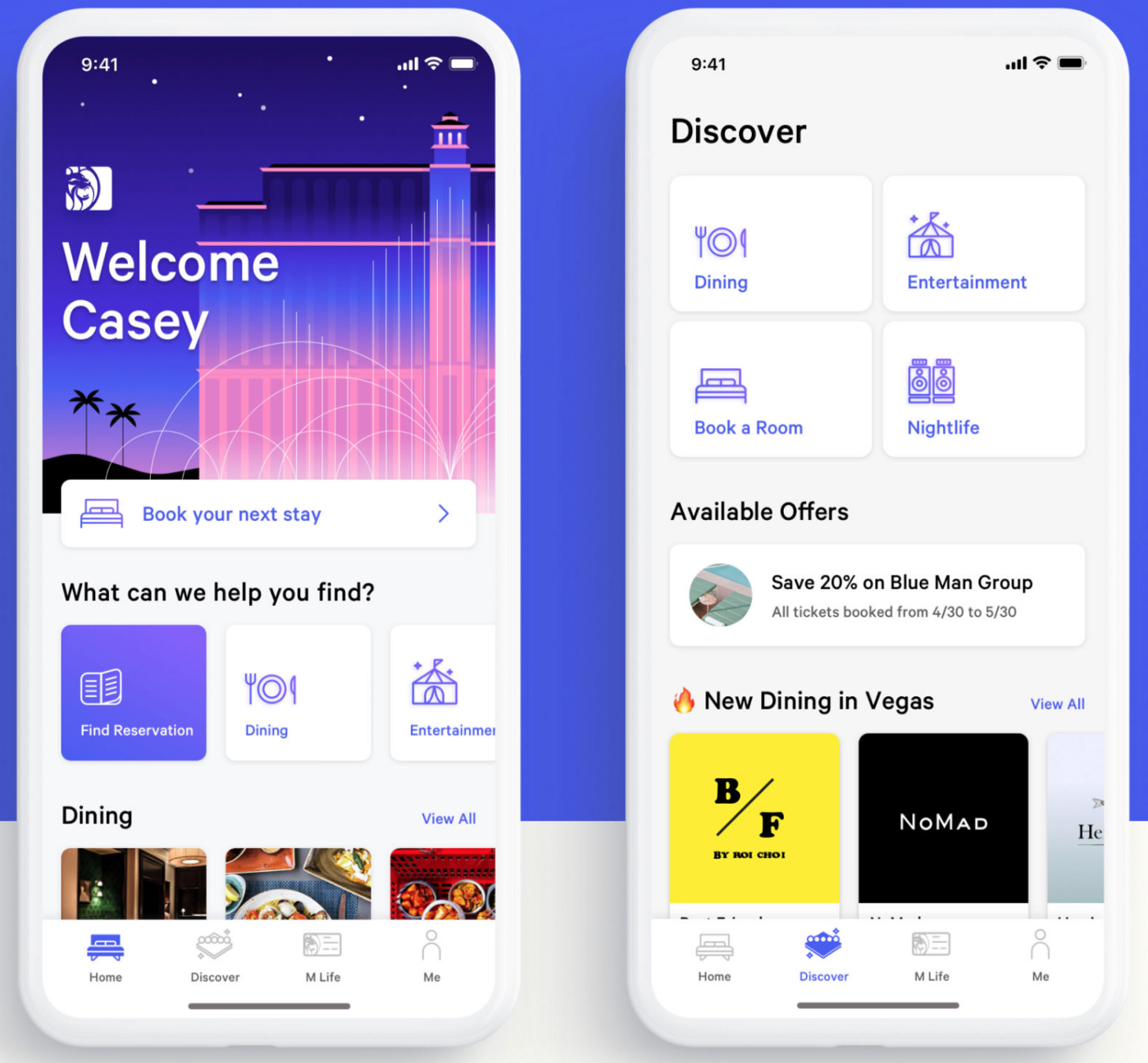
Благодарность клиентам: MGM и Superformula
Естественно, Flutter существует, чтобы создавать прекрасные приложения. Одним из примеров того, как цифровое агентство делает удивительные вещи, является Superformula, которая недавно работала с MGM Resorts над созданием серьезного обновления для своего мобильного приложения, полностью перестроив его во Flutter. Они сообщают, что «добавление Flutter к нашим основным предложениям обеспечило дополнительную скорость и гибкость, что приводит к реальной, измеримой ценности как для наших клиентов, так и для их пользователей».
Superformula работала с командой дизайнеров MGM Resorts над созданием нового языка проектирования MGM для всех основных веб-приложений, мобильных устройств и киосков. Благодаря небольшой команде и совершенно новой кодовой базе Flutter они смогли перестроить приложение и отправить его в оба магазина приложений гораздо быстрее, чем раньше, что привело к увеличению конверсии бронирований для MGM на 9%.
Основные изменения
Как всегда, мы стараемся свести к минимуму количество критических изменений с каждым новым выпуском Flutter, сохраняя при этом баланс нашей способности гарантировать, что Flutter предоставляет интуитивно понятный, гибкий API, который может поддерживать новые идиомы на новых платформах. В прошлом году в опросе пользователей вы сказали нам, что терпимо относитесь к тщательно продуманным изменениям, улучшающим структуру. Поэтому мы продолжаем осторожно развивать API. Это последние изменения в этой версии.
- #42100 Run secondary animation of previous route when using pushReplacement(…
- #45940 Deprecate UpdateLiveRegionEvent
- #49389 Defer image decoding when scrolling fast
- #49391 Text Selection Overflow (Android)
- #49771 Assert cache hints are not set for null painters
- #50318 Live image cache
- #50354 Use strut box heights to calculate selection rectangles in order to ensure that they remain within visible bounds
- #50733 Generate message lookup in gen_l10n
- #51435 remove isinitialroute from RouteSettings
- #52781 Move mouse_tracking.dart to rendering
- #44930 Navigator 2.0: Refactor the imperative api to continue working in the new navigation system
Заключение
Поскольку наша поддержка мобильных устройств продолжает развиваться, мы приближаем Flutter Web для улучшения качества продукции, команда Flutter также обещает решить проблему, с которой наша отрасль борется десятилетиями: как можно создавать приложения из единой базы исходного кода для нескольких платформ? Учитывая всю мощь и возможности, которые предоставляет Flutter, мы считаем, что находимся на правильном пути, чтобы ответить на этот вопрос.
Подборка заметок