- Заметки
- Flutter 3: стабильная версия для macOS и Linux, улучшение производительности и многое другое!

Flutter 3: стабильная версия для macOS и Linux, улучшение производительности и многое другое!
Пришло время для нового стабильного релиза Flutter — всего три месяца назад была анонсирована поддержка Flutter для Windows, а уже сегодня мы готовы объявить о стабильной поддержке для macOS и Linux. И благодаря труду разработчиков, мы влили 5248 пул-реквестов!

В рамках этого релиза мы хотим рассказать о поддержке Flutter для macOS и Linux, о значительных улучшениях производительности, о мобильных и веб-приложениях — и о многом другом! Кроме того, у нас есть новости о сокращении поддержки старых версий Windows и краткий список критических изменений. Итак, приступим к делу!
Это перевод статьи What’s new in Flutter 3
Готовность к работе на всех настольных платформах
Linux и macOS стали стабильными и включают следующие возможности:
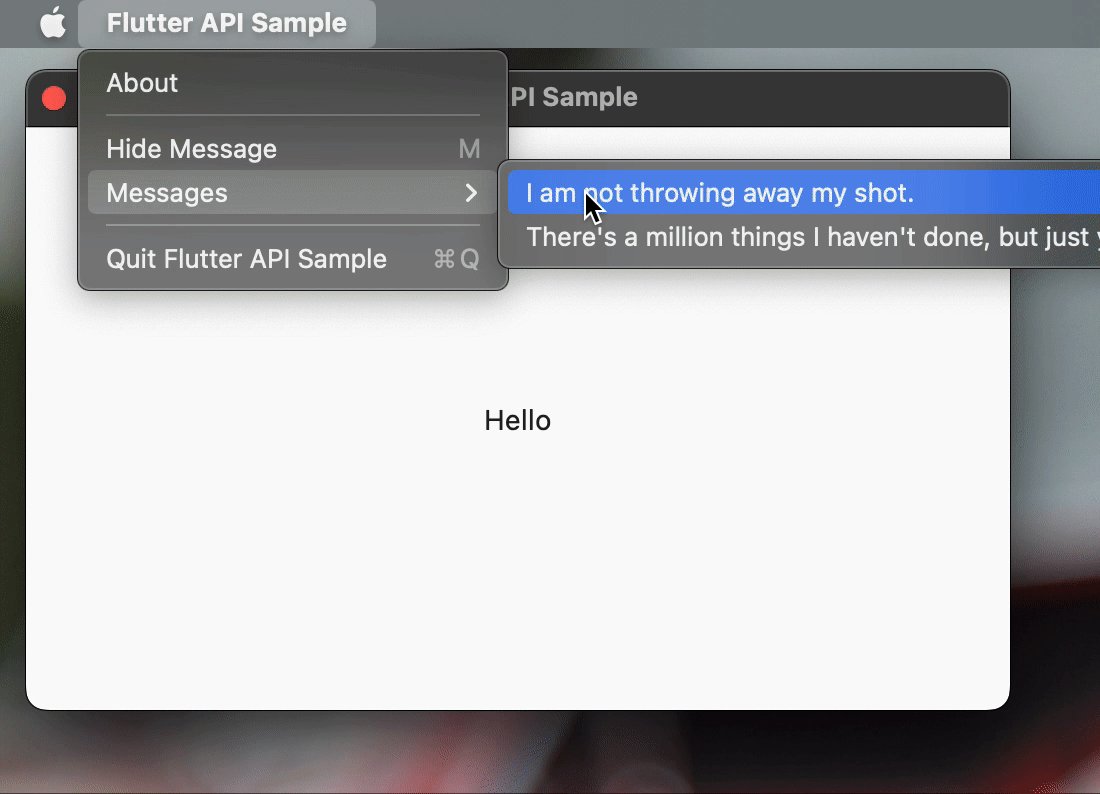
Каскадные меню и поддержка строки системного меню macOS
Теперь вы можете создавать визуализируемые платформой строки меню в macOS, используя виджет PlatformMenuBar, который поддерживает вставку меню только для платформы и управляет тем, что отображается в меню приложения.

Полная поддержка международного ввода текста на всех десктоп-платформах
Международный ввод текста, в том числе для языков, использующих редакторы методов ввода текста (IME), таких как китайский, японский и корейский, полностью поддерживается на всех трех платформах, включая сторонние методы ввода, такие как Sogou и Google Japanese Input.
Доступность на всех платформах
Flutter для Windows, macOS и Linux поддерживает такие специальные возможности как программы чтения с экрана, доступная навигация и инвертированные цвета.
Универсальные двоичные файлы по умолчанию в macOS
Начиная с этой версии, десктоп-приложения Flutter для macOS будут собираться в виде универсальных двоичных файлов со встроенной поддержкой как существующих компьютеров Mac на базе Intel, так и новых устройств Apple Silicon от Apple.
Прекращение поддержки разработки на Windows 7/8
С этим релизом мы повышаем рекомендуемую версию Windows для разработки до Windows 10. И хотя мы не блокируем разработку на более старых версиях (Windows 7, Windows 8, Windows 8.1), эти версии больше не поддерживаются корпорацией Майкрософт, так что мы можем предоставить лишь ограниченное тестирование. Несмотря на то, что мы продолжим предоставлять максимальную возможную поддержку для более старых версий, мы рекомендуем вам выполнить обновление.
Примечание: Мы по-прежнему предоставляем поддержку приложений Flutter, работающих в Windows 7 и Windows 8; это изменение влияет только на рекомендуемую среду разработки.
Обновления для мобильных приложений
Поддержка складных смартфонов
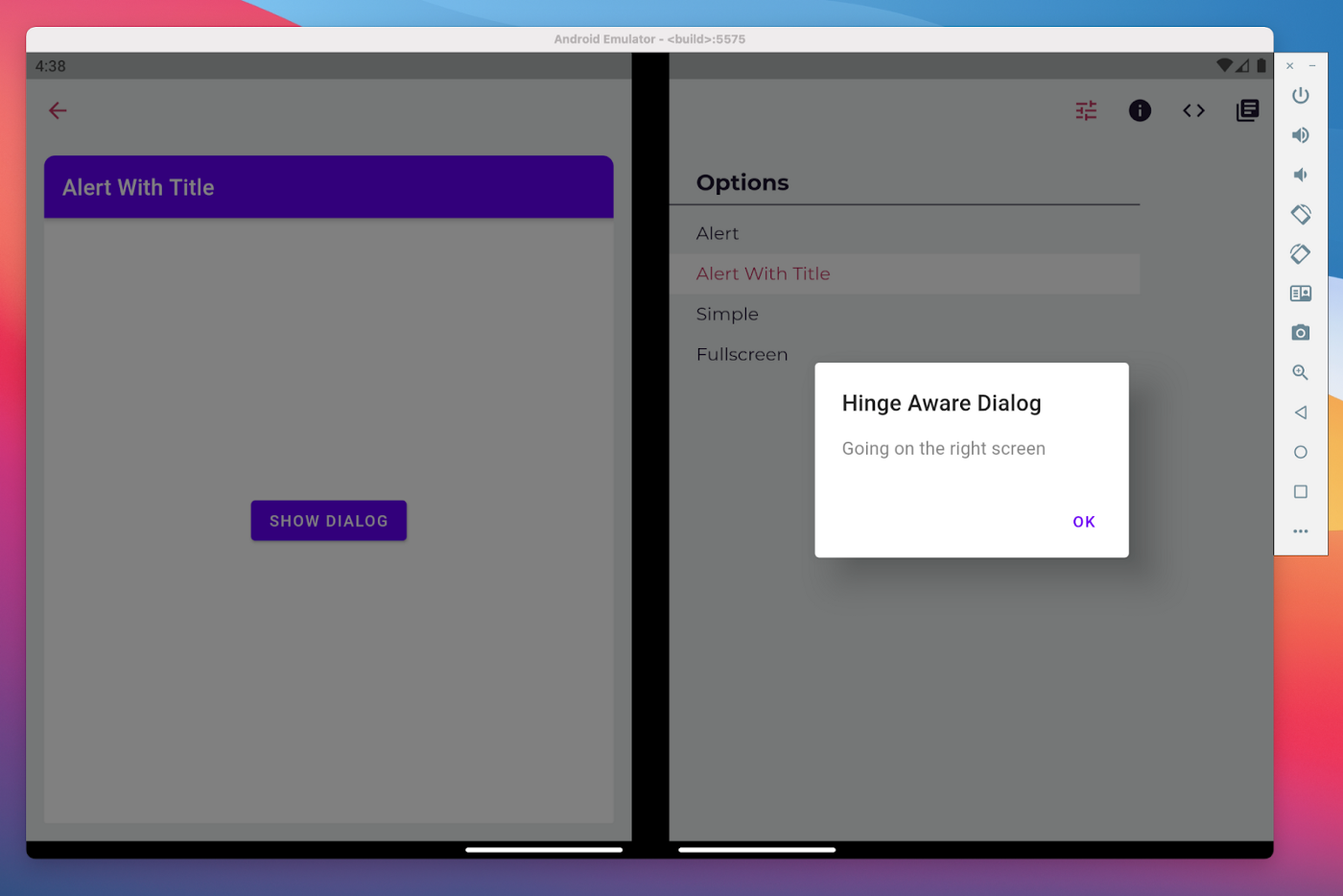
В релизе Flutter 3 появилась поддержка складных мобильных устройств. Новые функции и виджеты, созданные в сотрудничестве, возглавляемом Microsoft, позволят создавать впечатляющие приложения на складных телефонах.
Теперь MediaQuery содержит список DisplayFeatures, содержащий описание связей и состояний элементов устройства. В дополнение, виджет DisplayFeatureSubScreen теперь размещает свой дочерний виджет без перекрытия связей DisplayFeatures, также он заранее интегрирован с диалоговыми окнами и всплывающими окнами фреймворка по умолчанию, что делает Flutter осведомленным и реагирующим на эти элементы практически сразу.

Большое спасибо команде Microsoft и особенно @andreidiaconu за их вклад!
Попробуйте образцы эмулятора Surface Duo, чтобы увидеть двойные дисплеи Flutter в действии.
Поддержка переменной частоты обновления на iOS
Flutter начал поддержку переменной частоты обновления на устройствах iOS, обладающих дисплеями ProMotion, к примеру, iPhone 13 Pro and iPad Pro. Приложения Flutter на таких устройствах могут отображаться с частотой обновления, достигающей 120 Гц, которая ранее была ограничена 60 Гц. Это приводит к более плавному воспроизведению быстрых анимаций, таких как прокрутка. Подробнее на flutter.dev/go/variable-refresh-rate.
Упрощенные релизы на iOS
Были добавлены новые параметры в команду flutter build ipa для упрощения выпуска вашего приложения для iOS. Когда вы будете готовы к распространению в TestFlight или App Store, запустите flutter build ipa, чтобы создать архив Xcode (файл .xcarchive) и комплект приложения (файл .ipa ). При желании вы можете добавить —-export-method ad-hoc, —-export-method development или —-export-method enterprise. После создания пакета приложения загрузите его в Apple через приложение Apple Transport для macOS или из командной строки с помощью xcrun altool (запустите man altool, чтобы получить инструкции по аутентификации ключа App Store Connect API). После загрузки ваше приложение будет доступно для выпуска в TestFlight или App Store. После настройки исходных параметров проекта Xcode, таких как отображаемое имя и иконка приложения, вам больше не нужно открывать Xcode для релиза своего приложения.
Обновление версии Gradle
Используя инструменты Flutter для создания новых проектов, вы могли заметить, что сгенерированные файлы теперь используют новые версии плагинов Gradle и Android Gradle. Для уже существующих проектов вам будет необходимо вручную перейти на версии 7.4 для Gradle и 7.1.2 для плагина Android Gradle.
Прекращение поддержки iOS 9, 10 версий
В феврале 2022 года было объявлено о постепенном окончании поддержки Flutter для 32-разрядных устройств iOS и версий iOS 9 и 10. Это касается iPhone 4S, iPhone 5, iPhone 5C, а также устройств iPad 2-го, 3-го и 4-го поколения. Flutter 3 — последний стабильный выпуск, поддерживающий эти версии iOS и устройства.
Чтобы узнать больше об этом изменении, перейдите по ссылке.
Веб-приложения
Что нового:
Декодирование изображений
Flutter web теперь автоматически обнаруживает и использует API ImageDecoder в поддерживающих его браузерах. На сегодняшний день этот API добавлен в большинство браузеров на основе Chromium (Chrome, Edge, Opera, браузер Samsung и другие).
Новый API асинхронно декодирует изображения вне основного потока, используя встроенные в браузер кодеки изображений. Это ускоряет декодирование изображений в 2 раза и не блокирует основной поток, удаляя все помехи, которые ранее вызывались изображениями.
Жизненные циклы веб-приложений
Новый API жизненного цикла для веб-приложений Flutter дает вам возможность гибко управлять процессом начальной загрузки вашего приложения Flutter с HTML-страницы хостинга и помогает Lighthouse анализировать производительность вашего приложения. Это относится ко многим вариантам использования, включая следующие часто запрашиваемые сценарии:
- Сплэш скрин
- Индикатор загрузки
- Обычная интерактивная целевая страница в формате HTML, отображаемая перед приложением Flutter.
Для дополнительной информации вы можете ознакомиться с настройкой инициализации веб-приложения на docs.flutter.dev.
Обновления для инструментов
Обновления для инструментов Dart и Flutter включают в себя:
Обновленный пакет lint версии 2.0
- Flutter: https://pub.dev/packages/flutter_lints/versions/2.0.0
- Dart: https://pub.dev/packages/lints/versions/2.0.0
Приложения, созданные во Flutter 3 при помощи flutter create, автоматически включают наборы lints версии 2.0. Существующие приложения, пакеты и плагины рекомендуется перенести на версию 2.0,запустив flutter pub upgrade --major-versions flutter_lints.
Большинство недавно добавленных предупреждений lint во 2 версии поставляются с автоматическими исправлениями. Итак, после обновления до последней версии пакета в файле pubspec.yaml вашего приложения вы можете запустить dart fix --apply поверх вашей кодовой базы, чтобы автоматически исправить большинство предупреждений lint (некоторые из них по-прежнему требуют ручного исправления). Приложения, пакеты или плагины, которые еще не используют package:flutter_lints, могут быть перенесены, следуя руководству по миграции.
Улучшения производительности
Благодаря контрибьютору с открытым исходным кодом knopp частичная перекраска была включена на устройствах Android, которые ее поддерживают. В локальном тестировании это изменение сократило среднее время растеризации кадров, 90-го процентиля и 99-го процентиля в бенчмарке backdrop_filter_perf на устройстве Pixel 4 XL в 5 раз. Частичная перекраска при наличии одной прямоугольной грязной области теперь включена как на устройствах iOS, так и на более новых устройствах Android.
Также улучшилась производительность анимации непрозрачности в простых случаях. В частности, когда виджет Opacity содержит только один примитив рендера, метод saveLayer , который обычно вызывается Opacity , опускается. В бенчмарке, построенном для оценки преимуществ этой оптимизации, время растеризации для этого случая улучшилось на порядок. В последующих выпусках мы планируем применить эту оптимизацию к еще большему количеству сценариев.
Благодаря вкладу контрибьютора с открытым исходным кодом JsouLiang, потоки растра и пользовательского интерфейса для Engine теперь работают с более высоким приоритетом на Android и iOS, чем другие потоки; например, потоки фоновой сборки мусора Dart VM. В наших тестах это привело к улучшению среднего времени сборки кадра примерно на 20%.
До выпуска 3 версии политика доступа к растровому кэшу учитывала только количество операций отрисовки в изображении, предполагая, что любые из них с более чем несколькими операциями будут хорошими кандидатами для кэширования. Это привело к тому, что движок тратил память на кэширование изображений, которые на самом деле отображались довольно быстро. В этом релизе представлен механизм , который оценивает сложность рендеринга изображений на основе затрат на содержащиеся в нем операции отрисовки. В тестировании это уменьшило использование памяти без снижения производительности.
Особая благодарность контрибьютору ColdPaleLight, который исправил ошибку в планировании кадров, из-за которой на iOS пропускалось небольшое количество кадров анимации. Спасибо всем, кто сообщил об этой проблеме и предоставил репродукции и видео пропущенных кадров.
Impeller
Команда Flutter усердно работала над решением проблемы с ранним появлением джанка на iOS и других платформах. В релизе Flutter 3 вы можете просмотреть экспериментальный бэкэнд рендеринга под названием Impeller на iOS. Impeller предварительно компилирует меньший и более простой набор шейдеров во время сборки движка, чтобы они не компилировались во время работы приложения, что было основным источником джанка во Flutter. Impeller еще не готов к производству и далек от завершения. Пока что не все функции Flutter реализованы, но мы достаточно довольны его точностью и производительностью в приложении flutter/gallery, и делимся нашим прогрессом. В частности, худший кадр в анимации перехода в приложении «Галерея» стал быстрее примерно в 20 раз.
Impeller доступен под флагом на iOS. Чтобы его попробовать, вы можете передать --enable-impeller для flutter run, или установить флаг FLTEnableImpeller в файле Info.plist на значение true. Разработка Impeller продолжается на главном канале Flutter, и мы надеемся предоставить дальнейшие обновления в будущих выпусках.
Встроенная реклама на Android
При использовании пакета google_mobile_ads , вы увидите более высокую производительность в критических взаимодействиях с пользователем, например, прокрутка и переходы между страницами. Это особенно заметно на устройствах, популярных на развивающихся рынках. Самое приятное то, что никаких изменений кода не требуется!
«Под капотом» Flutter теперь асинхронно составляет представления Android, обычно называемые представлениями платформы. Это означает, что растровому потоку Flutter не нужно ждать рендеринга представления Android. Вместо этого движок Flutter размещает представление на экране, используя текстуру OpenGL, которой он управляет.
Прочие обновления
Обновления экосистемы Flutter включают в себя:
Material 3
Flutter 3 поддерживает Material Design 3 — следующее поколение Material Design. Flutter 3 предоставляет опциональную поддержку Material 3; это включает в себя функции Material You, такие как динамический цвет, обновленная система цвета и типографика, обновления многих компонентов и новые визуальные эффекты, представленные в Android 12, такие как новый дизайн touch ripple и эффект растяжения прокрутки. Попробуйте функции Material 3 в новой кодовой лаборатории «Превратите свое приложение Flutter из скучного в красивое». Подробную информацию о том, как подписаться на эти новые функции и какие компоненты поддерживают Material 3, вы можете найти по ссылке.
Расширения темы
Теперь Flutter позволяет добавлять что угодно в ThemeData библиотеки материалов с концепцией, называемой расширениями темы. Вместо того, чтобы расширять (в значении Dart) ThemeData и повторно реализовывать его методы copyWith, lerp и другие, вы можете указать ThemeData.extensions. Кроме того, как разработчик пакета, вы можете предоставить ThemeExtension. Перейдите на flutter.dev/go/theme-extensions для получения более подробной информации и ознакомьтесь с этим примером на GitHub.
Ads
Мы знаем, что издателям важно запрашивать согласие на персонализированную рекламу и выполнять требования Apple к прозрачности отслеживания приложений (ATT).
Чтобы соответствовать этим требованиям, Google предлагает SDK User Messaging Platform (UMP), который заменяет предыдущий Consent SDK с открытым исходным кодом. В предстоящем выпуске GMA SDK для Flutter мы добавляем поддержку UMP SDK, чтобы издатели могли получать согласие пользователей. Дополнительные сведения смотрите на google_mobile_ads на сайте pub.dev.
Критические изменения
По мере того, как мы продолжаем расти и улучшать Flutter, мы стремимся свести количество критических изменений к минимуму. С релизом Flutter 3 у нас есть следующие критические изменения:
- Устаревший API удаляется после v2.10
- Переходы страниц заменены на ZoomPageTransitionsBuilder
- Перенос useDeleteButtonTooltip на deleteButtonTooltipMessage of Chips
Если вы используете какой-либо из этих API, обратитесь к руководству по миграции на Flutter.dev.
Итог
От команды Flutter в Google мы благодарим вас за потрясающую работу, проделанную сообществом, чтобы помочь Flutter сохранить свой статус самого популярного кроссплатформенного инструментария пользовательского интерфейса, по оценке таких аналитиков, как Statista и SlashData. Мы с нетерпением ждем совместной работы сообществом, чтобы продолжать предоставлять управляемый разработчиками инструмент для создания восхитительных впечатлений как для разработчиков, так и для пользователей!
Подборка заметок