- Заметки
- Flutter на практике (ListTile)

Flutter на практике (ListTile)
ListTile - это виджет на подобие CardView в Android, который представляет собой список, который может содержать от одной до трех строк текста, окруженных значками или другими виджетами, такими как пиктограммы (или другие) для тайла определяются с начальными и конечными параметрами. Первая строка текста не является обязательной и указывается с заголовком. Значение subtitle, которое является необязательным, будет занимать пространство, выделенное для дополнительной строки текста или двух строк, если isthreeline имеет значение true.
Как это выглядит на практике :
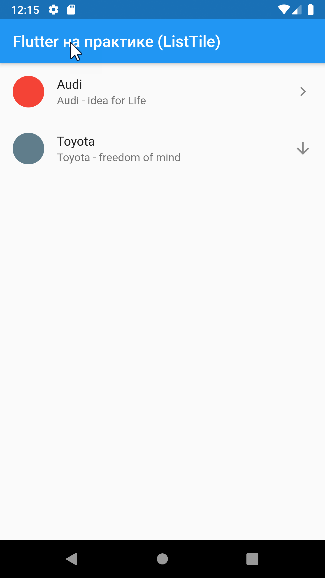
Результат:

Разберем немного подробнее:
backgroundColor - установка цвета аватара, но в место него можно использовать backgroundImage и вывести изображение. Например:
title и subtitle - заголовок (title) может принимать любой виджет, но обычно текстовый. Подзаголовок (subtitle) это текст меньшего размера под основным заголовком.
leading - можно добавить изображение или значок в начало списка.
trailing - установка изображения в конце списка (значки из библиотеки Flutter)
onTap - отслеживаем нажатие и совершаем событие ...
Более подробно в документации: DOC-FLUTTER-ListTile
Подборка заметок