- Документация
- Widget классы
- Image class – класс изображения

Image class – класс изображения
Источник https://api.flutter.dev/flutter/widgets/Image-class.html
Наследование: Object > Diagnosticable > DiagnosticableTree > Widget > StatefulWidget > Image
Виджет класс для отображения изображений.
Конструкторы класса:
- Image() – получение изображения из ImageProvider (из существующего экземпляра класса Image);
- Image.asset() – получения изображения из ресурсов приложения;
- Image.network() – получения изображения по URL;
- Image.file() – получение изображения из файла;
- Image.memory() – получение изображения из Uint8List.
Разные конструкторы применяются в зависимости от того где находится изображение: в ресурсах приложения, на удаленном сервере, в базе данных или создано во время выполнения программы.
Поддерживаемые форматы изображений: JPEG, PNG, GIF, Animated GIF, WebP, Animated WebP, BMP и WBMP
Параметры класса:
alignment → AlignmentGeometry (по умолчанию: Alignment.center)
final
centerSlice → Rect
final
color → Color
final
colorBlendMode → BlendMode
final
fit → BoxFit
final
gaplessPlayback → bool (по умолчанию: false)
final
height → double
final
image → ImageProvider
final
repeat → ImageRepeat
final
width → double
final
hashCode → int
read-only, inherited
key → Key
read-only, inherited
runtimeType → Type
read-only, inherited
Конструкторы класса Image
Image.asset()
Позволяет получить изображение из ресурсов приложения.
Пусть у Вас есть логотип вашей организации и Вы хотите отображать его при открытии приложения.
Логотип всегда один и тот же и нет необходимости подгружать его из интернета.
Чтобы использовать такой конструктор нужно:
- Добавить изображение в проект.
- Объявить его в файле pubspec.yaml.
- Использовать Image.asset().
Пример использования
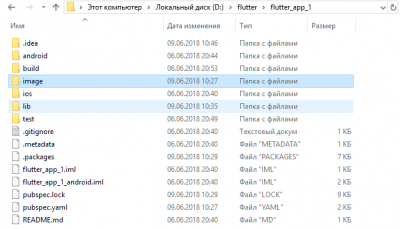
В директории нашего проекта создадим директорию image, в нее скопируем подготовленный файл logo.png
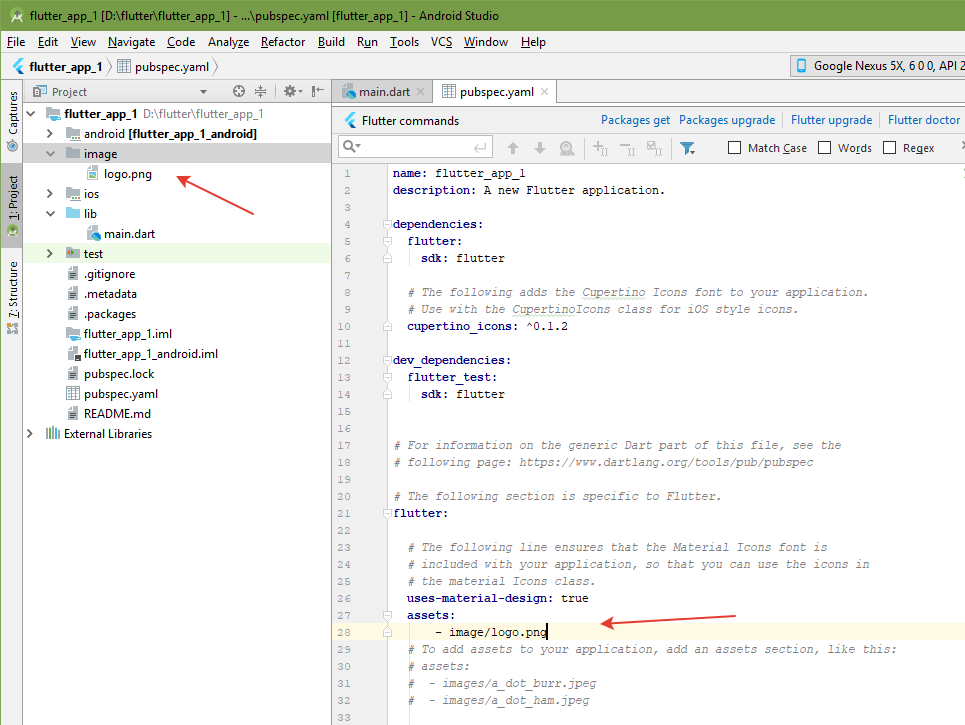
После этого увидим изменения в нашем проекте: появится директория с изображением.
Добавим в файл pubspec.yaml новый ресурс проекта image/logo.png.
Добавим в код программы экземпляр класса Image, в качестве параметра укажем изображение из ресурсов приложения

Image.network()
Позволяет получить изображение по URL.
Когда Вы создаете приложение-каталог есть необходимость показывать изображение из интернета.
Чтобы использовать этот конструктор нужно:
- Добавить изображение на сайт, получить его URL адрес.
- Использовать Image.network().
Пример использования
Для пробы можно использовать изображение с нашего ресурса, по адресу: https://flutter.su/file/bcd39825684e0335d0343a5f9190eee5.png
Добавим в код программы экземпляр класса Image, в качестве параметра укажем URL адрес

Image()
Позволяет получить изображение из существующего экземпляра класса Image.
Пример использования
Параметры класса Image
alignment
alignment → AlignmentGeometry (по умолчанию: Alignment.center)
final
Выравнивание изображения относительно самого контейнера этого изображения.
Возможные значения alignment:
- Alignment.center
- Alignment.centerLeft
- Alignment.centerRight
- Alignment.bottomCenter
- Alignment.bottomLeft
- Alignment.bottomRight
- Alignment.topCenter
- Alignment.topLeft
- Alignment.topRight
Так, например, если задать параметры height, width и fit, то через параметр alignment можно задать выравнивание:

color
color → Color (по умолчанию: Null)
final
Используется для смешения цвета с параметром colorBlendMode.
colorBlendMode
colorBlendMode → BlendMode (по умолчанию: Null)
final
Режим смешивания цвета с изображением.

fit
fit → BoxFit (по умолчанию: Null)
final
Определяет правило заполнения (заливки) изображением контейнера.
Возможные значения fit:
- BoxFit.contain
- BoxFit.cover
- BoxFit.fill
- BoxFit.fitHeight
- BoxFit.fitWidth
- BoxFit.none
- BoxFit.scaleDown
gaplessPlayback
gaplessPlayback → bool (по умолчанию: false)
final
Этот параметр заставляет показывать старое изображение пока новое недоступно (если true), или ничего не отображать пока новое изображение не станет доступным (если false).
repeat
repeat → ImageRepeat
final
Способ заполнения контейнера изображением: повторение паттерна.
Возможные значения repeat:
- ImageRepeat.noRepeat
- ImageRepeat.repeat
- ImageRepeat.repeatX
- ImageRepeat.repeatY