- Уроки
- Урок 4. Форма ввода, проверка правильного ввода
Урок 4. Форма ввода, проверка правильного ввода
- class Form()
- class TextFormField() – текстовое поле ввода
- Проверка поля E-mail
- class RadioListTile() – переключатель (радиокнопка)
- class CheckboxListTile() – флажок (чекбокс)
- Проверка class RadioListTile() и class CheckboxListTile()
- Полный листинг программы форма с проверкой
- Задание для практики: калькулятор площади
Ввод информации в программу стал важной частью с появлением компьютеров. Способы внесения информации совершенствуются, но основными остаются формы ввода содержащие текстовые поля, списки, переключатели (радиокнопки) и флажки (чекбоксы).
Перед использованием внесенных данных важно проверить их после ввода:
- внесены ли данные в обязательные поля;
- соответствует ли содержимое значению поля (например, в поле возраст должно быть целочисленное число);
- выбрано значение в группе переключателей;
- и т.д.
1. class Form()
Главным контейнером для формы является виджет-класс Form, он позволяет объединить в себе поля ввода. Обращаясь к состоянию формы FormState, можно проверить корректное заполнение полей, сбросить значения по умолчанию и сохранить значения.
Создадим виджет-класс MyForm от супер-класса StatefulWidget, который при построении будет возвращать виджет Form. Такая конструкция позволит перерисовать изменения в форме с помощью setState((){}), например: нажатие на чекбокс или радиокнопку сменит их состояние, но не изменит их внешнего вида, пока не будут отрисованы заново.
Мы указали параметр key со значение _formKey – данная константа позволит нам обращаться из дочерних элементов к функционалу формы для проверки данных, сохранения или сброса значений.
2. class TextFormField() – текстовое поле ввода
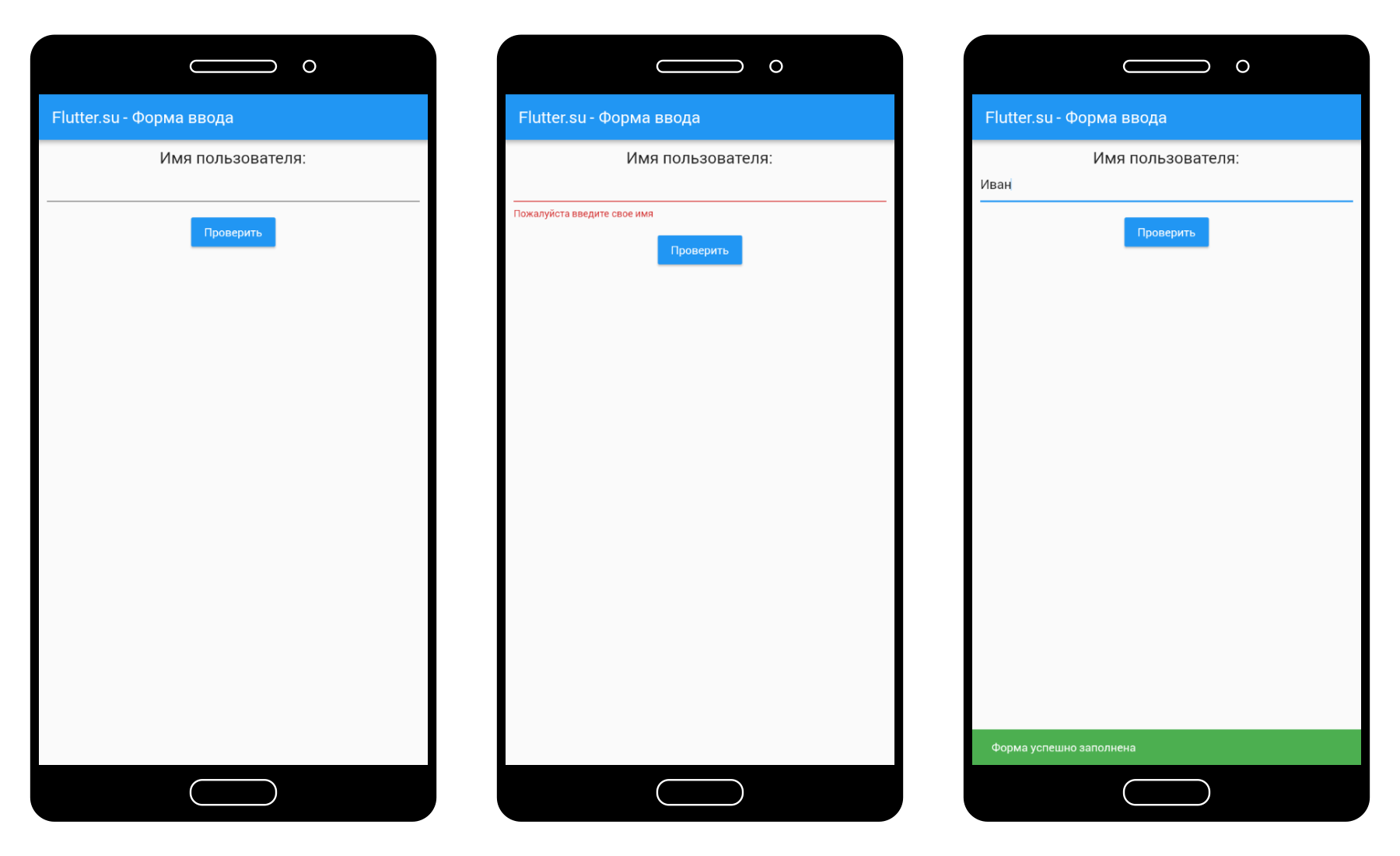
Добавим в форму текстовое поле ввода, заголовок перед ним и кнопку для инициализации проверки данных.
- return Container(padding: EdgeInsets.all(10.0), child: new Form(… – виджет формы мы обернули контейнером с отступами.
- new Text('Имя пользователя:', style: TextStyle(fontSize: 20.0),) – добавили заголовок перед полем ввода
- new TextFormField( – виджет текстового поля ввода
- validator: (value){}() – эту функцию будет инициализировать виджет Form, когда мы обратимся к ней для проверки данных _formKey.currentState.validate()
- validator: (value){if (value.isEmpty) return 'Пожалуйста введите свое имя';} – проверяем значение в форме, если оно пустое isEmpty, значит возвращаем строку-ошибку.
- new SizedBox(height: 20.0) – создаем контейнер для визуального разделения виджетов между собой по вертикали
- new RaisedButton(onPressed: (){ – создаем виджет кнопки, в предыдущих уроках мы использовали FlatButton (это непринципиально)
- if(_formKey.currentState.validate()) – проверяем, проходят ли проверку поля ввода, если у полей ввода есть функции проверки в параметре validator.
Чтобы _formKey.currentState.validate() вернул значение true == в полях нет ошибок, все функции должны вернуть значение null (т.е. ничего не возвращать или return null).
Если какое-то поле вернуло ошибку, то под полем появится сообщение об ошибке.
Если все поля прошли проверку, мы вызываем: Scaffold.of(context).showSnackBar(SnackBar(content: Text('Форма успешно заполнена'), backgroundColor: Colors.green,)); – всплывающее уведомление внизу экрана.

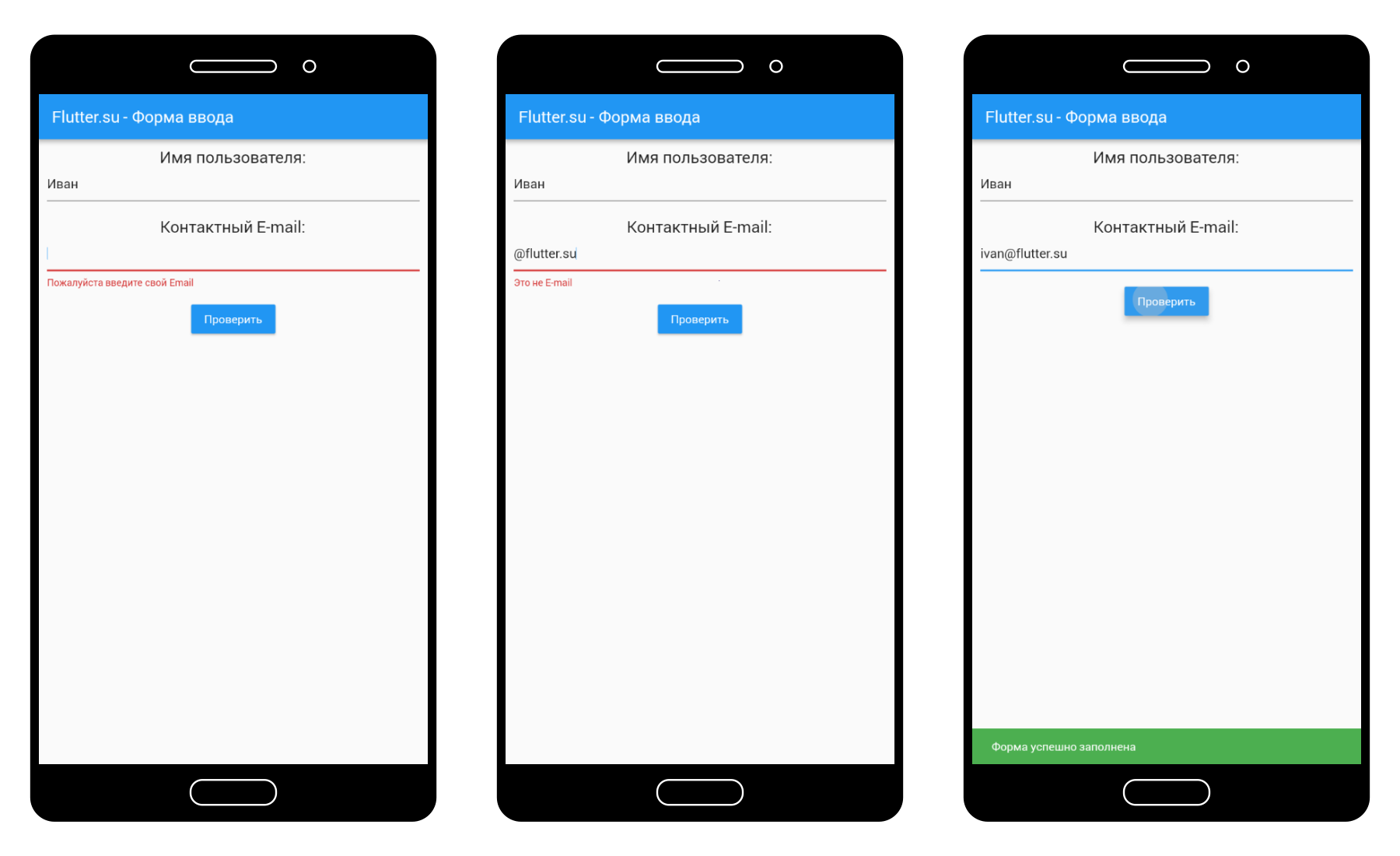
3. Проверка поля E-mail
Текстовое значение электронного адреса должно быть правильно набрано если мы хотим потом связаться по нему с человеком. Самая простая проверка которую можно придумать – это проверить есть ли символ @ в строке. Для этого можно было бы использовать такую проверку:
Но такая простая проверка не исключает множества других ошибок при заполнении, поэтому мы предлагаем другой вариант с использованием регулярных выражений:
Данный вариант проверки тоже не исключает ошибок, если, например, пользователь ошибется при написании имени своей почты.
Если пакет validator не устанавливается, смотрите заметку: Возможные проблемы при обновлении до версии Flutter Release Preview 2 и Dart SDK 2.1.0
Есть модуль написанный на дарт «validator» pub.dartlang.org/packages/validator, если его подключить, то можно проверять множество типов, с его помощью можно проверить и e-mail простой функцией isEmail(String str) которая скрывает от нас реализацию.

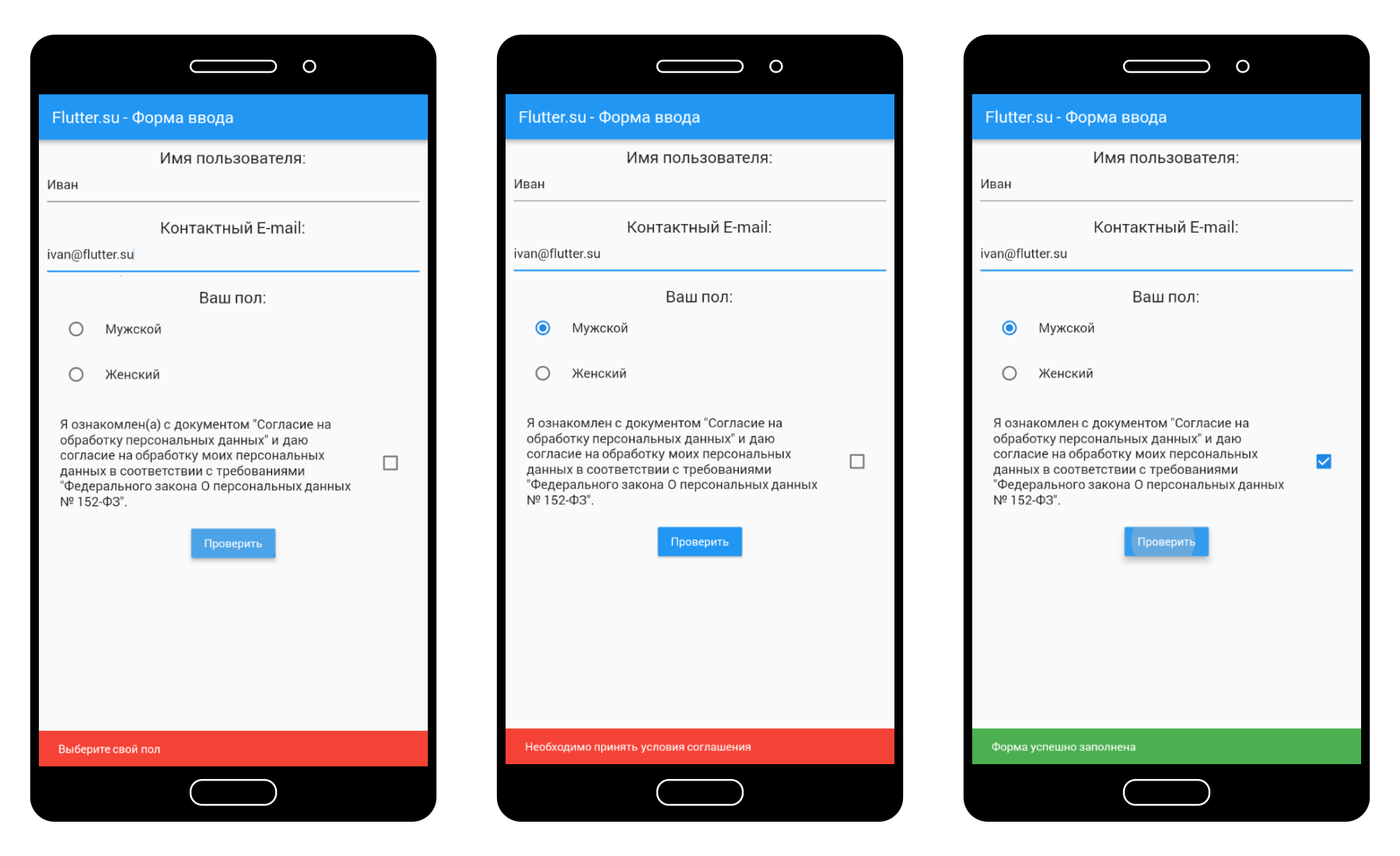
4. class RadioListTile() – переключатель (радиокнопка)
Переключатели объединяются в группу по параметру, который они изменяют. Так, например, добавим переключатели к нашей форме с выбором мужского или женского пола.
Можно определить переменную _gender, для группировки переключателей, в нашем виджете с целочисленным значением, где 0 – мужской пол, а 1 – женский пол:
тогда сами переключатели имели бы такой вид:
- groupValue: _gender – группировка переключателей по значению, а также значение по умолчанию.
Если бы в классе MyFormState мы объявили int _gender = 0 – то по умолчанию был бы выбран мужской пол. - onChanged: (int value) {setState(() { _gender = value;});} – когда мы нажимаем на переключатель и меняем его состояние, происходит событие в котором мы меняем значение на новое и запрашиваем перестроение нашего виджета MyFormState с помощью setState((){});
В полной реализации мы решили отойти от int значений для выбора пола и создали перечисление GenderList с помощью типа enum. Для этого в файле main.dart пишем:
Теперь там где мы использовали int – меняем на GenderList и значения 0 на GenderList.male и 1 на GenderList.female:
5. class CheckboxListTile() – флажок (чекбокс)
Флажки помогают включить или выключить конкретный параметр. В нашей форме мы добавим флажок для получения согласия на обработку персональных данных.
Добавим переменную «согласия» _agreement типа bool в наш класс:
- true – флажок установлен, пользователь согласен
- false – флажок снят, пользователь не принял соглашение.
Добавим флажок, который будет менять значение переменной _agreement:
6. Проверка class RadioListTile() и class CheckboxListTile()
Проверку текстовых полей при нажатии на кнопку «Проверить» мы проводили так:
И если функция в значения validator в текстовых полях не возвращала ошибок, мы выводили сообщение об успешном заполнении формы:
Но у виджетов RadioListTile и CheckboxListTile нет параметра validator для функции проверки.
Поэтому мы должны встроить проверку значений переключателей и флажков после или до основной проверки форм if(_formKey.currentState.validate())

7. Полный листинг программы форма с проверкой
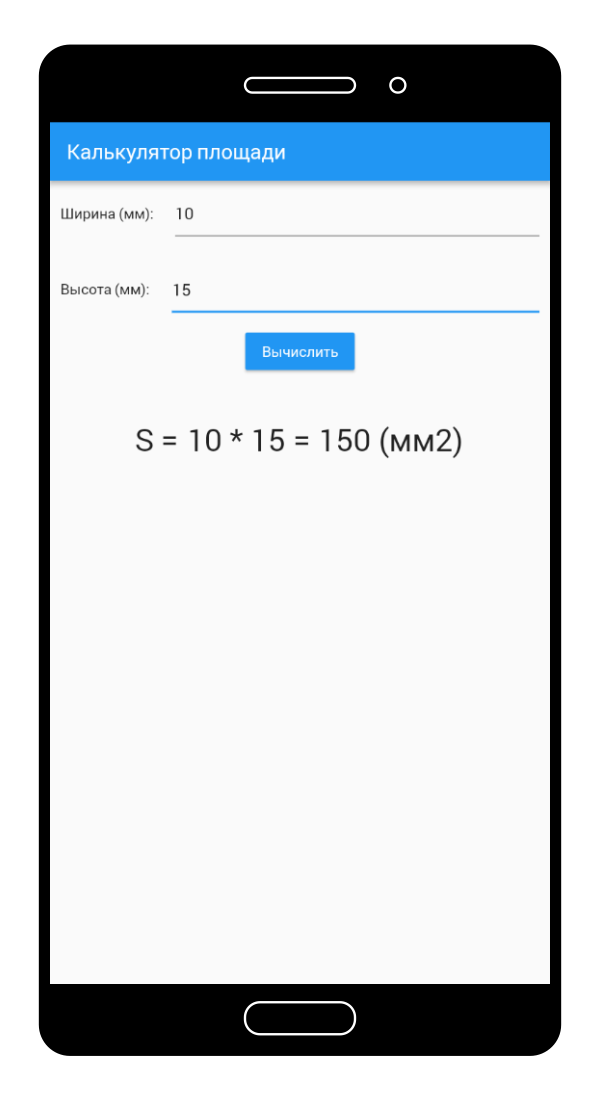
8. Задание для практики: калькулятор площади

Ниже будет приведен листинг кода калькулятора площади, его вы можете использовать для задания или написать свой.
Задание:
- Добавить переключатели между единицами измерения: мм, см, м и т.д.
- Задать значения по умолчанию.
- Изменить тип int на double
Для выполнения задания вам понадобится параметр initialValue: 'String' в классе TextFormField – задает значение текстового поля по умолчанию.
Ваши вопросы и ответы в виде кода программы присылайте на нашу почту contact@flutter.ru, в теме письма обязательно указывайте «Урок № 4».