- Заметки
- Flutter 3.3 — что нового?

Flutter 3.3 — что нового?
Обновленная обработка текста, улучшение производительности и многое другое.
Всего три месяца назад был объявлен релиз третьей версии Flutter, ключевым моментом которой стала стабильная поддержка всех платформ, а уже 30 августа разработчики выпустили Flutter 3.3. С момента релиза третьей версии команда Flutter продолжила усердную работу, выполнив слияние 5687 пул-реквестов. Новая версия содержит обновления для работы с сетью, ПК и для улучшения производительности обработки текста. Также появились обновления для пакета go_router, DevTools и расширения VSCode.
Перевод статьи What’s new in Flutter 3.3
Фреймворк
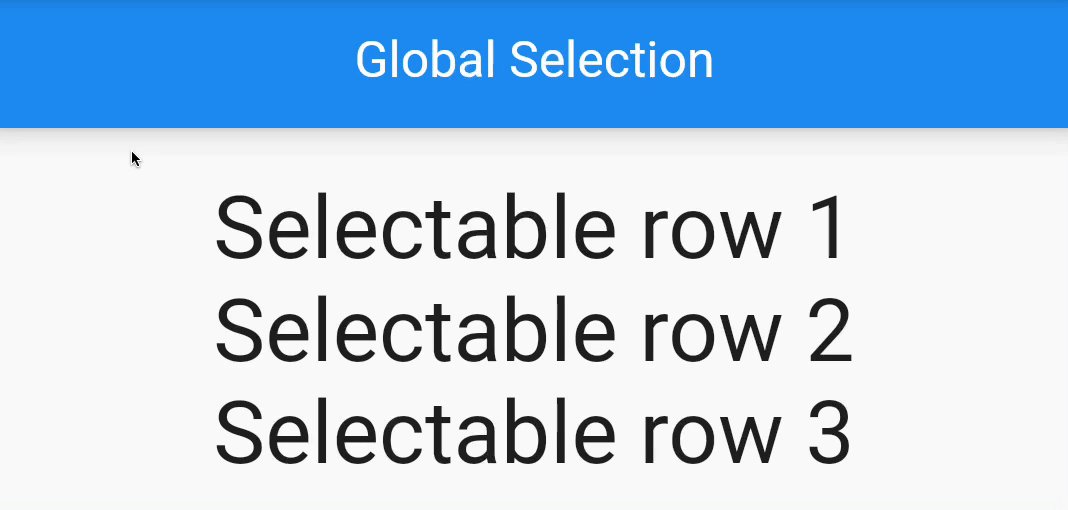
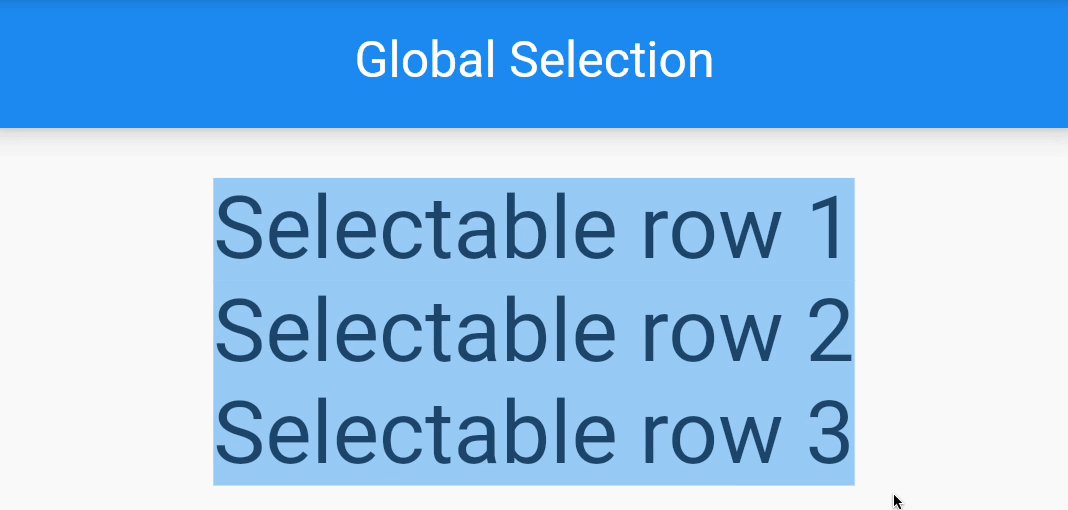
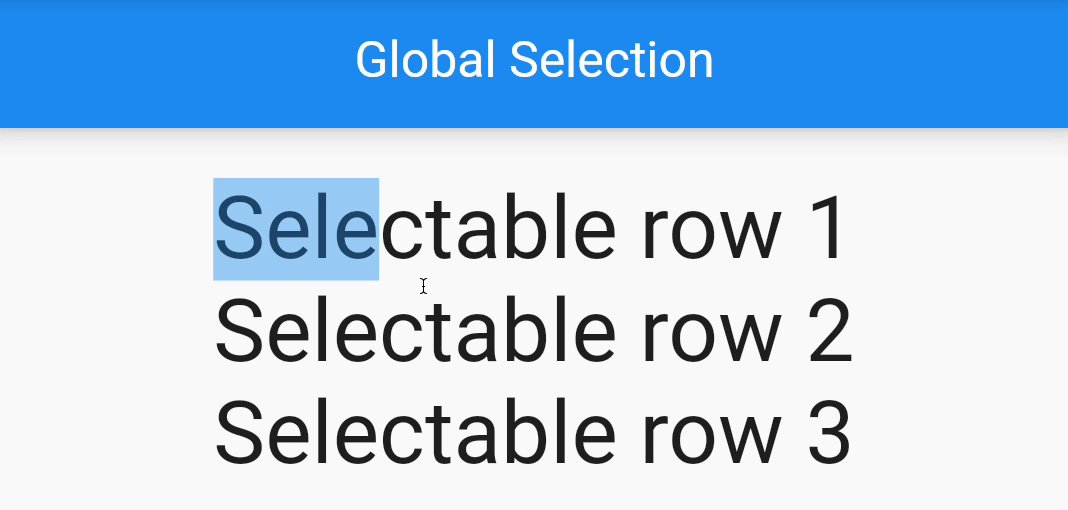
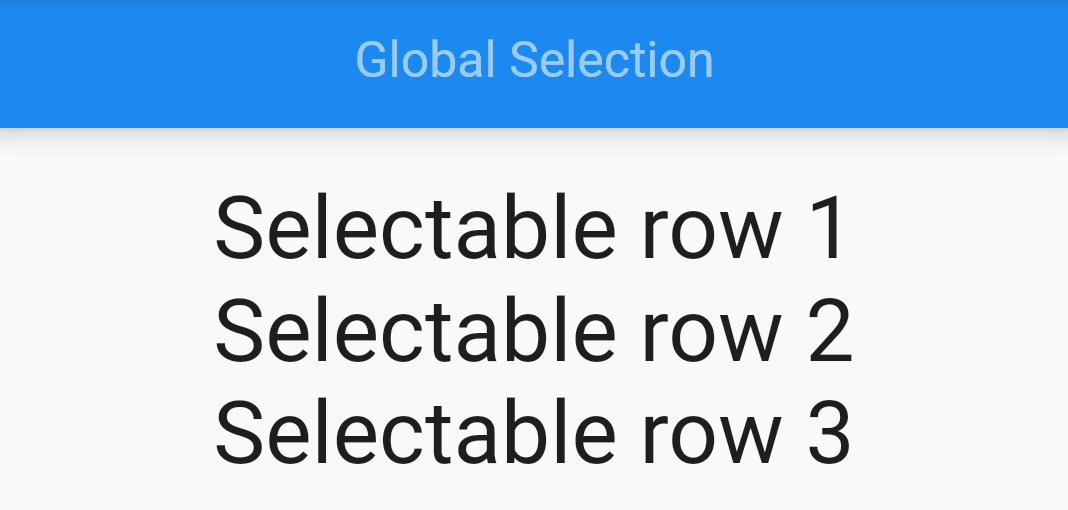
Глобальное выделение
До последнего обновления, при попытке выделить текст веб-приложения Flutter не вел себя должным образом. Как и обычные приложения Flutter, нативные веб-приложения состоят из дерева элементов. В традиционных веб-приложениях несколько веб-элементов можно легко выделить одним жестом — но не во Flutter. Однако все меняется с введением виджета SelectableArea — теперь любой дочерний элемент виджета SelectableArea имеет включенное свободное выделение.
Чтобы воспользоваться новой функцией, оберните тело маршрута (например, Scaffold) виджетом SelectionArea, а все остальное сделает Flutter.
Больше о новом функционале можно узнать по ссылке.
Ввод через трекпад
Flutter 3.3 предлагает улучшенную поддержку ввода информации через трекпад —более плавное и четкое управление и уменьшение случаев неправильного толкования ввода. Пример такой неправильной интерпретации можно посмотреть на странице Drag a UI element в Flutter cookbook. Прокрутите страницу вниз, чтобы перейти к экземпляру DartPad, и выполните следующие действия:
- Уменьшите размер окна, чтобы в верхней части появилась полоса прокрутки;
- Наведите курсор на верхнюю часть;
- Используйте трекпад для прокрутки;
- До установки Flutter версии 3.3 прокрутка на трекпаде перетаскивала элемент, поскольку Flutter отправлял эмулированные общие события;
- После установки Flutter 3.3 прокрутка на трекпаде корректно прокручивает список — Flutter передает жест «прокрутка», который не распознается карточками, но распознается прокручиваемым списком
Больше информации можно узнать в документе FlutterTrackpad Gesture и в следующих PR на GitHub:
- PR 89944: Поддержка жестов трекпада во фреймворке
- PR 31591: Жесты трекпада для iPad
- PR 34060: Переустановка жестов трекпада для ChromeOS/Android
- PR 31594: Жесты трекпада для Win32
- PR 31592: Жесты трекпада дляLinux
- PR 31593: Жесты трекпада для macOS
Scribble
Благодаря вкладу члена сообщества fbcouch, Flutter теперь поддерживает рукописный ввод Scribble с помощью ApplePencil на iPadOS. Эта функция включена по умолчанию в CupertinoTextField, TextField и EditableText. Чтобы включить эту функцию для ваших пользователей, просто обновите Flutter до версии 3.3.
Ввод текста
Для улучшения редактирования текста этот релиз предоставляет возможность получения детализированных текстовых обновлений из плагина TextInputPlugin платформы. Ранее TextInputClient доставлял только новое состояние редактирования без какой-либо дельты между старым и новым, TextEditingDeltas и DeltaTextInputClient заполняют эти пробелы. Доступ к этим дельтам даст вам возможность создать поле ввода со стилизованными диапазонами, которые расширяются и сужаются по мере ввода. Чтобы узнать больше, ознакомьтесь с демо Rich Text Editor.
MaterialDesign 3
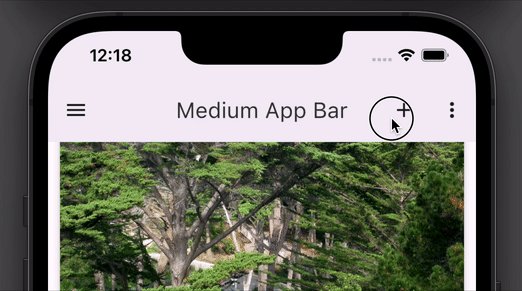
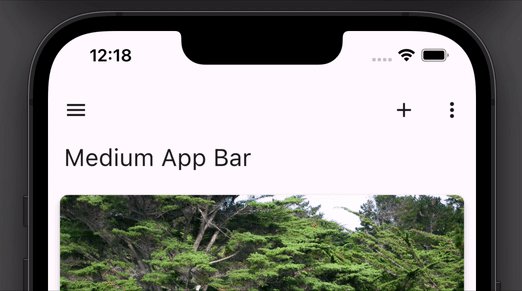
Команда Flutter продолжает миграцию все больших компонентов MaterialDesign 3. В этом релизе появились обновления для IconButton, Chips, а также разные варианты размера (большой или средний) для AppBar.
Чтобы отслеживать прогресс миграции MaterialDesign 3, перейдите по ссылке Bring Material 3 to Flutter на GitHub.
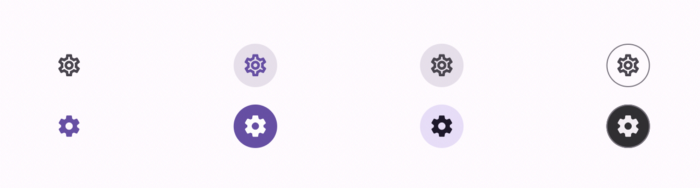
IconButton
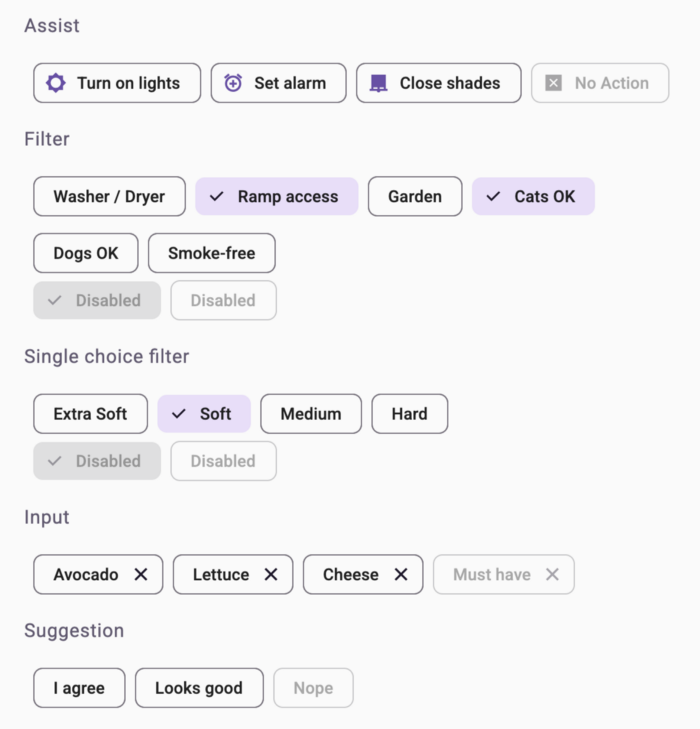
Chip
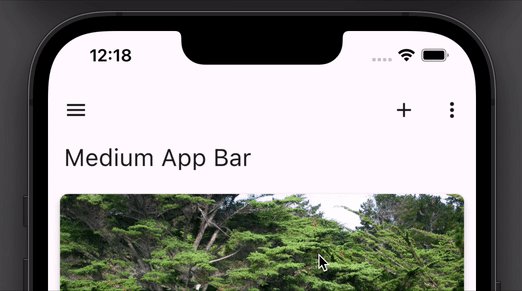
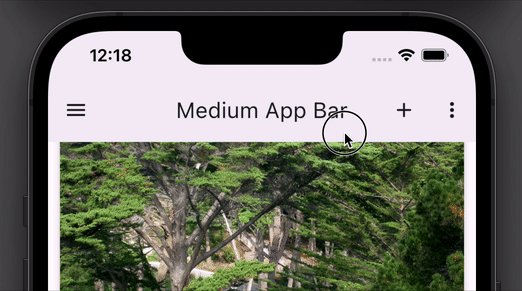
Средний и большой AppBar
Приложения для ПК
Windows
Ранее версия десктопного приложения для Windows устанавливалась файлом, специфичным для приложения Windows. Такое поведение не соответствовало тому, как устанавливают свои версии другие платформы. Теперь версии приложений для Windows можно задавать из файла pubspec.yaml и аргументов сборки. Это упрощает подключение автообновлений для ваших пользователей.
Для получения дополнительной информации об установке версии вашего приложения, ознакомьтесь с документацией на docs.flutter.dev и migration guide. Проекты, созданные до Flutter 3.3, необходимо обновить, чтобы получить эту функцию.
Пакеты
go_router
В разработке приложений со сложными навигационными потребностями можно легко запутаться. Чтобы расширить нативный навигационный API Flutter, команда опубликовала новую версию пакета go_router, упрощающую разработку логики маршрутизации, которая работает на мобильных устройствах, компьютерах и в Интернете.
Пакет go_router, поддерживаемый командой Flutter, упрощает маршрутизацию, предоставляя декларативный API на основе URL-адресов, тем самым упрощая навигацию и обработку глубоких ссылок. Последняя версия (4.3) позволяет приложениям выполнять навигацию с использованием асинхронного кода и включает другие критические изменения, описанные в руководстве по миграции.
Больше информации можно узнать на странице Navigation and routing на docs.flutter.dev.
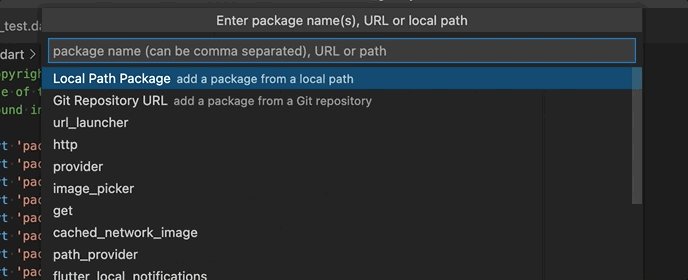
Улучшения расширений VS Code
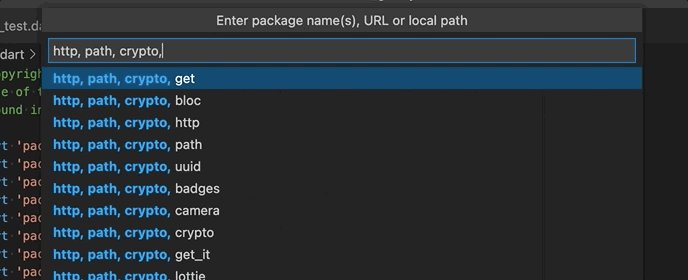
Расширение VisualStudioCode для Flutter получило несколько обновлений — в том числе улучшения для добавления зависимостей. Теперь вы можете добавить несколько зависимостей, разделенных запятыми, за один шаг, используя Dart: AddDependency.
Подробнее об улучшениях VisualStudioCode с момента последнего стабильного релиза Flutter можно узнать по ссылкам:
Обновление FlutterDevTools
DevTools также получил несколько обновлений с момента релиза последней стабильной версии Flutter, включая улучшения UX и производительности таблиц отображения данных для более быстрой и плавной прокрутки больших списков событий (#4175).
Ниже полный список обновлений:
Производительность
Улучшение кэша растровых изображений
Этот релиз повышает производительность загрузки изображений из ассетов за счет устранения копий и уменьшения нагрузки на сборку мусора Dart. Раньше при загрузке ассетов изображений API ImageProvider требовал многократного копирования сжатых данных. Сначала они копировались в нативную кучу при открытии ассета и представляли его Dart в виде массива типизированных данных. Затем они копировались во второй раз, когда этот массив данных был скопирован во внутреннюю память ui.ImmutableBuffer.
С добавлением ui.ImmutableBuffer.fromAsset байты сжатого изображения могут быть загружены непосредственно в структуру, используемую для декодирования. Этот подход требует изменений в конвейере загрузки байтов ImageProviders. Этот процесс также быстрее, потому что он обходит некоторые дополнительные накладные расходы на планирование, необходимые для предыдущего метода загрузчика на основе каналов. В частности, в микробенчмарках время загрузки изображений уменьшилось почти в 2 раза.
Больше информации и гид по миграции можно найти на странице Adding ImageProvider.loadBuffer на docs.flutter.dev.
Стабильность
Отключение сжатия указателя в iOS
В стабильном релизе Flutter 2.10 была включена оптимизация сжатия указателей в iOS. Однако пользователь GitHub Yeatse сообщил о непредвиденном последствии этой оптимизации. Сжатие указателя Dart работает за счет резервирования большой области виртуальной памяти для кучи Dart. Поскольку общий объем виртуальной памяти на iOS, меньше, чем на других платформах, такое большое резервирование уменьшает объем памяти, доступной для использования другими компонентами, которые резервируют собственную память, например, плагинами Flutter. Отключение сжатия указателя увеличивает объем памяти не только для объектов Dart, но и для частей приложения Flutter, не принадлежащих Dart.
Apple предоставляет возможности, которые позволяют увеличить максимально допустимый объем виртуальной памяти для приложения, однако эти возможности доступны только в более новых версиях iOS и не будут работать на устройствах с версиями, которые все еще поддерживает Flutter. Команда Flutter намерена вернуться к этой оптимизации при первой возможности повсеместного их использования.
Улучшения API
PlatformDispatcher.onError
В предыдущих релизах разработчикам приходилось вручную устанавливать пользовательские настройки Zone для обработки всех исключений и ошибок приложения. Однако эти настройки мешали ряду оптимизаций в основных библиотеках Dart, что замедляло время запуска приложения. В этом релизе появилась возможность обрабатывать все ошибки и исключения путем установки обратного вызова PlatformDispatcher.onError. Больше информации можно узнать, перейдя по ссылке Handling errors in Flutter.
Изменения в FragmentProgram
Фрагментные шейдеры, написанные на GLSL и перечисленные в разделе shaders: в манифесте Flutter файла pubspec.yaml приложения, теперь будут автоматически компилироваться в правильный формат, понятный движку, и поставляться вместе с приложением в качестве ассета. Благодаря этому изменению вам больше не придется вручную компилировать шейдеры при помощи сторонних инструментов. В дальнейшем стоит рассматривать API FragmentProgram Engine как принимающий только выходные данные инструментов сборки Flutter. Это изменение запланировано для будущего выпуска, как описано в документе по дизайну улучшений поддержки FragmentProgram API.
В качестве примера этого изменения смотрите Flutter shader example.
Фрагментарное преобразование
Ранее движок Flutter Engine всегда выравнивал композитные слои по точным границам пикселей, поскольку это улучшало производительность рендеринга на более старых (32-разрядных) моделях iPhone. После добавления поддержки стационарных компьютеров стало заметно, что это привело к поведению привязки, поскольку соотношение пикселей экранного устройства обычно намного ниже. Например, на экранах с низким значением DPR всплывающие подсказки заметно сползают при исчезновении. Определив, что эта привязка пикселей больше не нужна для производительности на новых моделях iPhone, команда Flutter удалила эту привязку пикселей из Flutter Engine, чтобы улучшить точность воспроизведения на рабочем столе. Кроме того, удаление этой привязки к пикселям стабилизировало ряд тестов «золотого изображения», результаты которых часто менялись с небольшими различиями в рендеринге.
Изменения в поддерживаемых платформах
Прекращение поддержки 32-разрядной версии iOS
Как уже было объявлено в стабильном релизе 3.0, из-за сокращения использования этот выпуск был последним с поддержкой 32-разрядных устройств iOS и версий iOS 9 и 10. Это изменение затрагивает iPhone 4S, iPhone 5, iPhone 5C и Устройства iPad 2-го, 3-го и 4-го поколения. Стабильная версия Flutter 3.3 и все последующие стабильные выпуски больше не поддерживают 32-разрядные устройства iOS и iOS версий 9 и 10. Это означает, что приложения, созданные при помощи Flutter 3.3 и более поздних версий, не будут работать на этих устройствах.
Прекращение поддержки macOS 10.11 и 10.12
В стабильном релизе четвертого квартала 2022 года ожидается прекращение поддержки macOS версий 10.11 и 10.12. Это означает, что приложения, созданные на основе стабильной версии Flutter SDK, больше не будут работать в этих версиях, а минимальной версией macOS, которую поддерживает Flutter, станет 10.13 High Sierra.
Прекращение поддержки Bitcode кода
Bitcode больше не будет приниматься для отправки приложения для iOS в предстоящем релизе Xcode 14, а проекты с включенным биткодом будут выдавать предупреждение о сборке в этой версии Xcode. В связи с этим Flutter прекратит поддержку биткода в будущей стабильной версии.
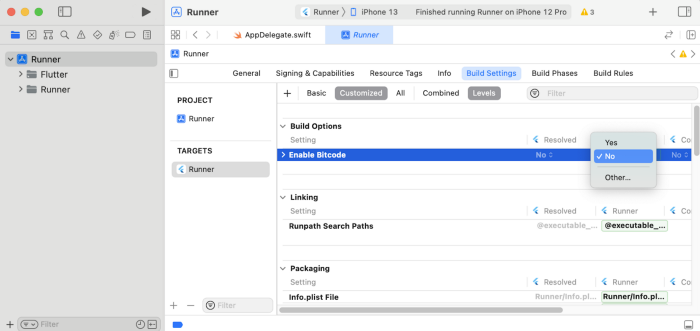
По умолчанию, биткод не включен в приложениях Flutter, так что это изменение не должно сильно повлиять на разработчиков. Однако, если вы вручную включали биткод в своем Xcode проекте, отключите его сразу при обновлении до Xcode14. Это можно сделать, открыв ios/Runner.xcworkspace и установив значение No для параметра сборки Enable Bitcode. Разработчики приложений должны отключить его в главном проекте Xcode.
Подробнее о дистрибуции bitcode можно узнать в документации Apple.
Итог
Как мы всегда, команда Flutter в Google чрезвычайно благодарна за невероятную работу, которую проделывает сообщество, чтобы сделать Flutter удобным инструментом для разработки ваших приложений. Команда с нетерпением ждем продолжения итерации проделанной работы, сосредоточив внимание на самом важном — на сообществе!
Подборка заметок