- Заметки
- Релиз Flutter 2.10

Релиз Flutter 2.10
Что нового: поддержка Windows, улучшение производительности, обновление Material 3 и многое другое!
Перевод статьи What’s New in Flutter 2.10
Сложно поверить, что уже пришло время для нового релиза стабильной версии Flutter — прошло менее двух месяцев с момента нашего последнего релиза, но даже за такое короткое время мы смогли закрыть 1843 проблемы и объединить 1525 PR от 155 контрибьютеров со всего мира. Команда выражает благодарность всем за отличную работу, особенно в праздничный период.
Новый релиз содержит большое обновление поддержки Flutter для Windows, несколько значительных улучшений производительности, новую поддержку для иконок и цветов во фреймворке, а также небольшие улучшения инструментов. Кроме того, у нас есть новости об удалении dev канала, сокращении поддержки старых версий iOS, а также краткий список критических изменений.
Готовые к работе и публикации приложения для Windows
Прежде всего, выпуск Flutter 2.10 содержит стабильную версию поддержки Windows. Вам больше не нужно включать настройки, чтобы получить функциональность, которая создает приложения для Windows на стабильном канале Flutter — теперь она доступна по умолчанию!

Разумеется, мы не ограничились одним флагом. Релиз содержит обширные улучшения для обработки текста, клавиатуры и сочетаний клавиш, а также новые интеграции непосредственно в Windows с поддержкой аргументов командной строки, глобальным вводом текста и специальными возможностями.
Дополнительную информацию о стабильном выпуске Windows можно найти в посте Flutter для Windows, в котором описывается архитектура Flutter для Windows, обеспечивающая глубокую интеграцию и дающая представление о том, сколько пакетов и плагинов Flutter уже поддерживает Windows. Вы также можете найти там несколько примеров того, что делают с Flutter для Windows!
Улучшения производительности
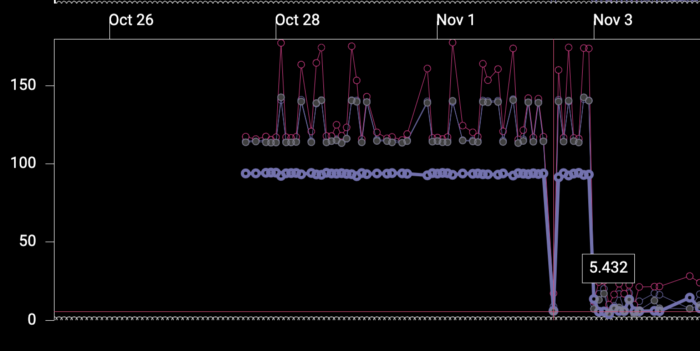
Появилась начальная поддержка управления грязными регионами, предоставленную членом сообщества Flutter knopp. Он включил частичную перерисовку для одного грязного региона на iOS/Metal. Это изменение сократило время растеризации 90-го и 99-го процентилей в нескольких тестах на порядок, а также снизило загрузку графического процессора в этих тестах с более, чем 90% до менее, чем 10%.

Мы ожидаем, что в будущих версиях мы сможем использовать преимущества частичной перекраски и для других платформ.
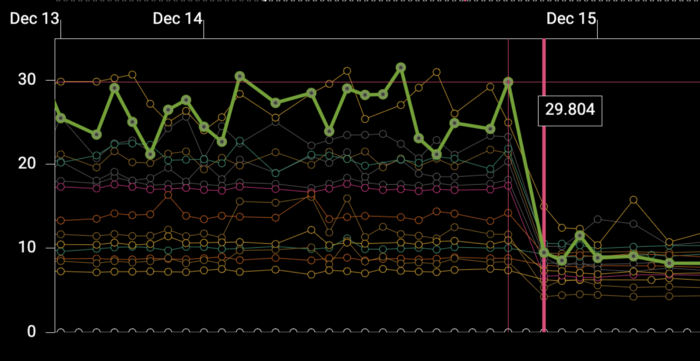
В релизе Flutter 2.8 мы добавили собственный внутренний формат записи изображений. Теперь, во Flutter 2.10, мы начали оптимизировать его. Например, гораздо более эффективно реализован один распространенный случай слоев непрозрачности. Даже при худшем варианте время растровой обработки кадров в наших тестах сократилось менее чем на треть от их предыдущего значения.

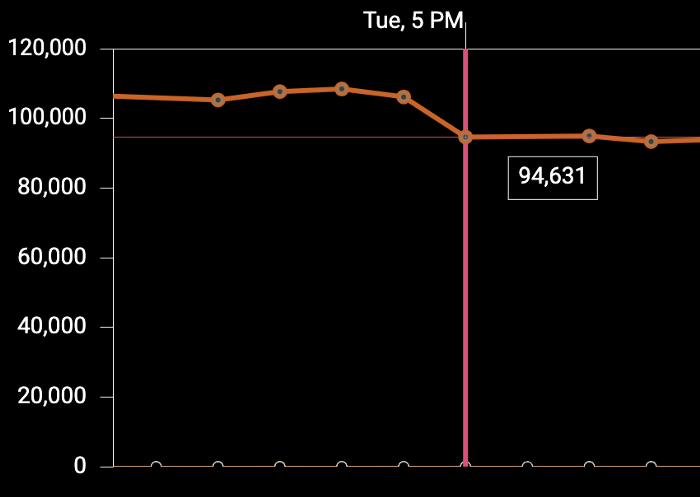
В режимах профиля и выпуска код Dart заранее компилируется в нативный машинный код. Ключом к эффективности и небольшому размеру этого кода является анализ потока всего типа программы, который открывает доступ ко многим оптимизациям компилятора. Однако, поскольку анализ потока типов должен охватывать всю программу, он может быть несколько дорогостоящим. В этом выпуске реализована более быстрая реализация анализа потока типов. Общее время сборки приложения Flutter в наших тестах сократилось примерно на 10%.

Как и всегда, улучшение производительности, уменьшение используемой памяти и задержек являются приоритетными задачами команды Flutter.
Обновления iOS
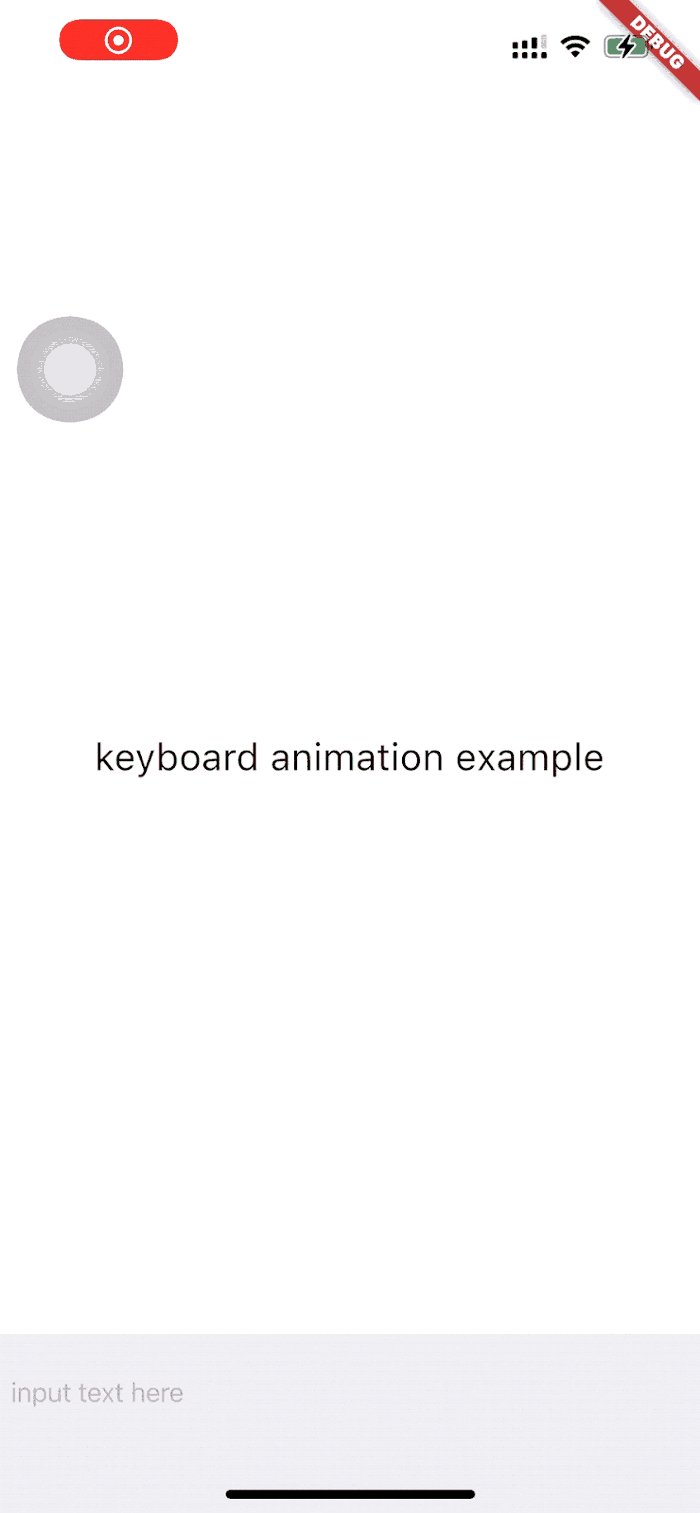
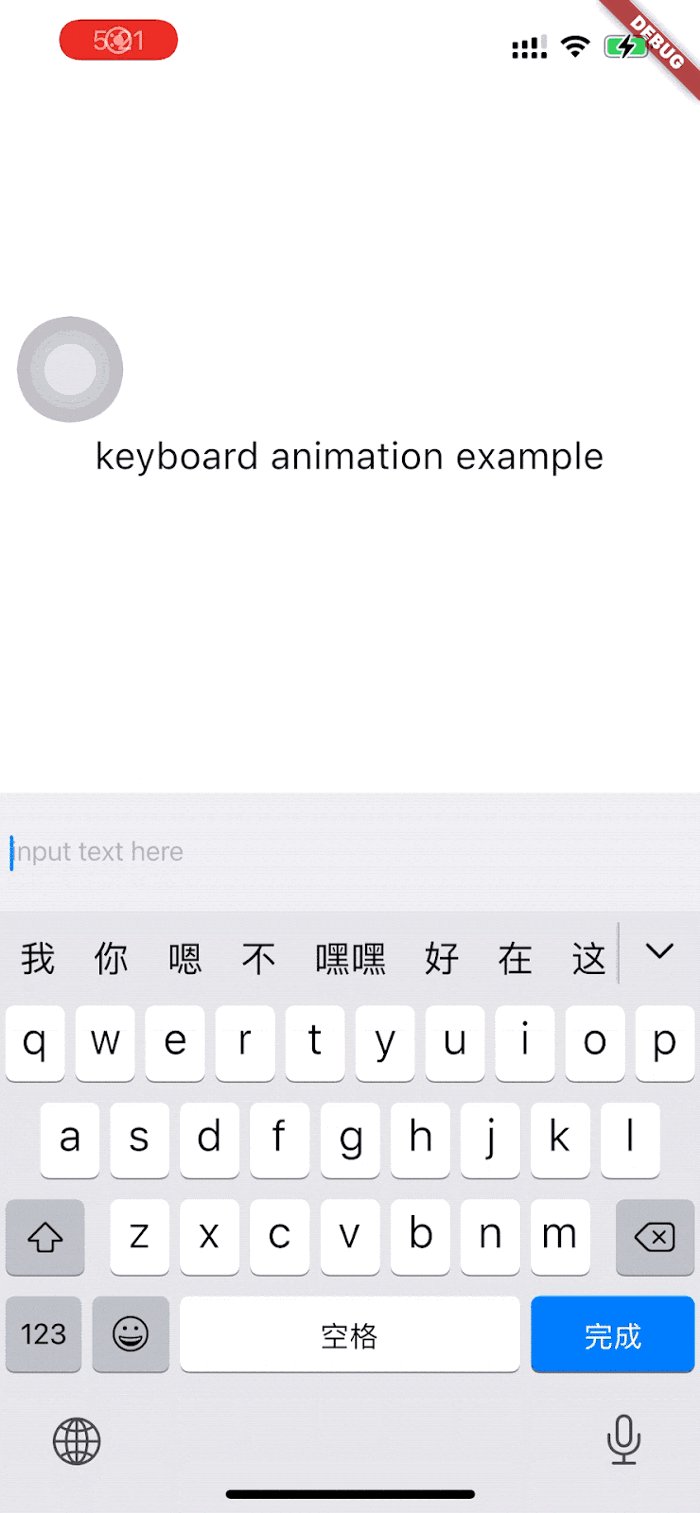
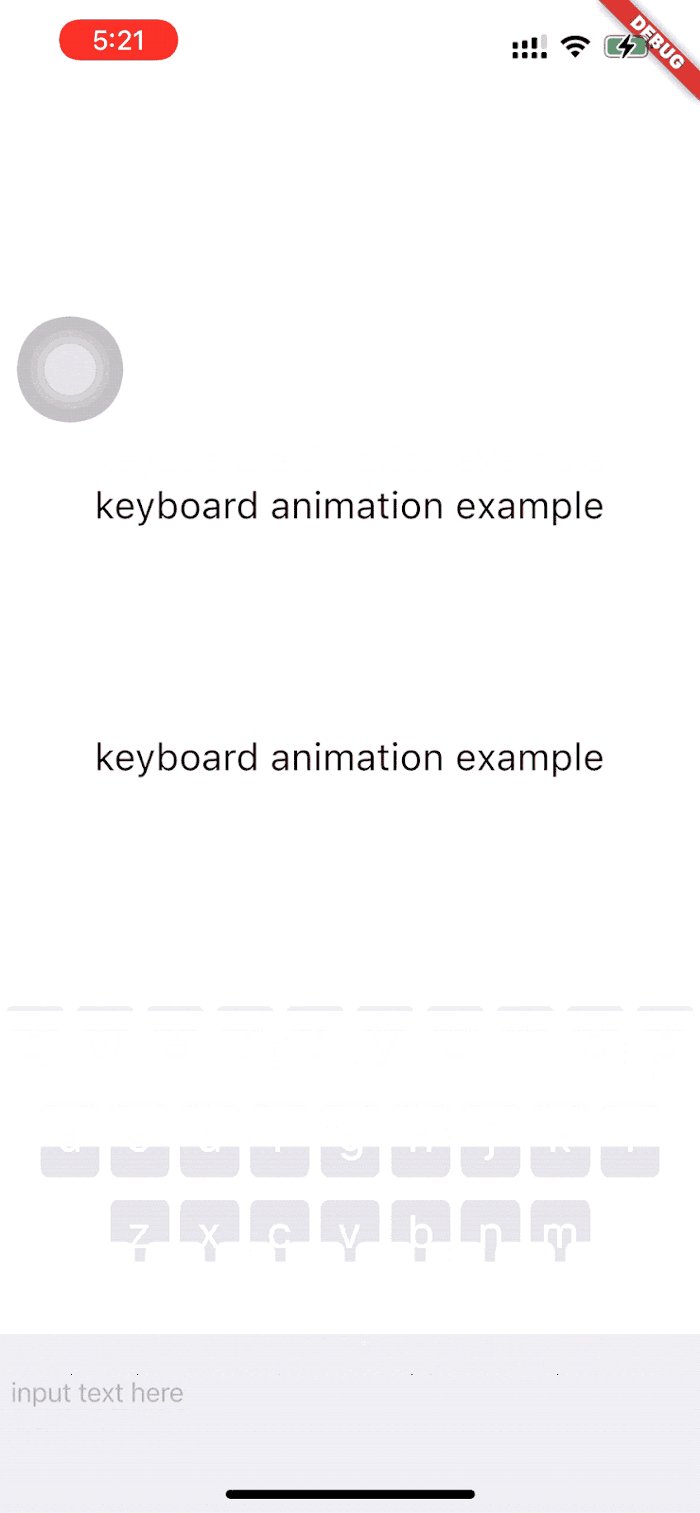
В дополнение к улучшению производительности, мы также добавили некоторые улучшения и новые функции для платформ. Одним из новых улучшений стала более плавная анимация клавиатуры в iOS от luckysmg. Она автоматически предоставляется вашему приложению без каких-либо действий с вашей стороны.

Для iOS мы также улучшили стабильность подключаемого плагина камеры, исправив несколько сбоев в крайних случаях.
Наконец, 64-битные архитектуры iOS получили новую функцию для сокращения использования памяти: сжатые указатели.
64-битная архитектура представляет указатели как 4-байтовую структуру данных. Когда у вас есть много объектов, пространство, занимаемое самими указателями, увеличивает общее использование памяти вашим приложением, особенно если у вас есть более крупные и сложные приложения, которые имеют больше оттока GC. Однако маловероятно, что в вашем iOS-приложении будет достаточно объектов, чтобы потребовать значительную часть даже 32-битного адресного пространства (2 миллиарда объектов), не говоря уже об огромном 64-битном адресном пространстве (9 миллионов миллиардов объектов).
Сжатые указатели были предоставлены в Dart 2.15 и в этом выпуске Flutter. Мы используем их, чтобы уменьшить использование памяти для 64-разрядных приложений iOS. Подробности можно найти в блоге Dart 2.15 .
Не забудьте ознакомиться с анонсом Dart 2.16, чтобы узнать об обновлениях поддержки Flutter для Windows с тегами платформы пакетов и новым поиском на pub.dev.
Обновления для Android
При создании нового приложения Flutter по умолчанию поддерживает последнюю версию Android — 12 (уровень API 31). Кроме того, в этом релизе мы автоматически включили поддержку multidex. Если ваше приложение поддерживает версии Android SDK ниже 21 и превышает ограничение метода в 64 КБ, просто установите флаг --multidex в flutter build appbundle или flutter build apk , и ваше приложение будет поддерживать multidex.
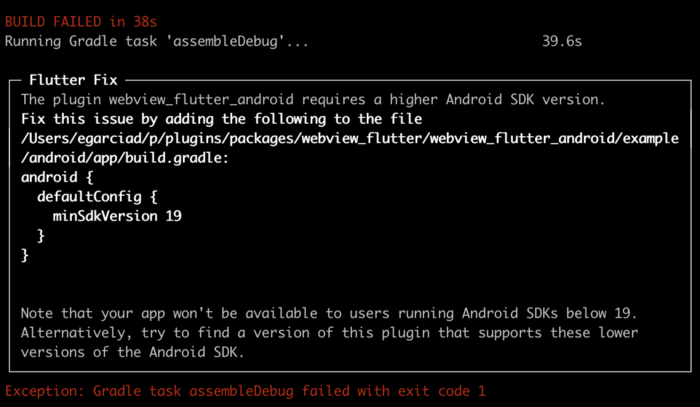
И последнее, но не менее важное: мы прислушались к вашим отзывам о том, что сообщения об ошибках Gradle могут быть довольно устрашающими. По этой причине инструмент Flutter теперь предлагает шаги по устранению распространенных проблем. Например, если вы добавите в свое приложение подключаемый плагин, который требует от вас увеличения минимальной поддерживаемой версии Android SDK, вы увидите предложение «Flutter Fix» в логах.

Обновления для WEB
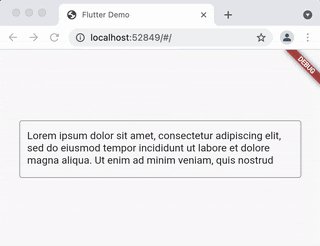
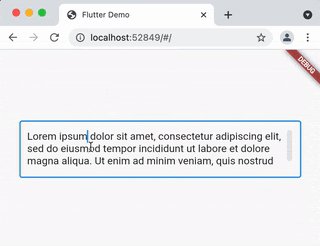
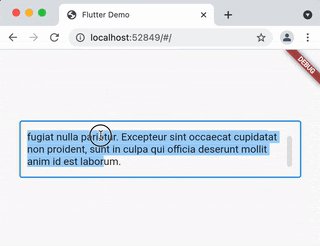
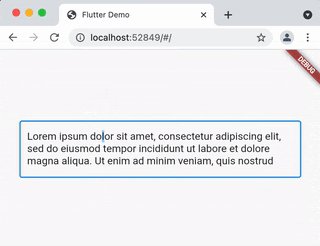
Улучшения в этом релизе коснулись также и WEB. Например, в предыдущих выпусках при прокрутке к краю многострочного текстового поля TextField в браузере, она выполнялась неправильно. В этом выпуске представлена прокрутка края для выделения текста: когда выделение перемещается за пределы текстового поля, поле прокручивается для просмотра степени прокрутки. Это новое поведение доступно как для веб-приложений, так и для десктопных.

Кроме того, этот выпуск Flutter включает в себя еще одно заметное улучшение для работы в браузере. Мы всегда стремимся сократить накладные расходы на сопоставление Flutter с WEB. В предыдущих версиях каждый раз, когда мы хотели добавить собственный HTML-виджет в ваше приложение Flutter, нам требовался overlay для поддержки просмотра платформы в WEB. Каждое из этих наложений позволяет настраивать рисунок, но требует определенных затрат. Если в вашем приложении имеется большое количество нативных HTML-виджетов, например, ссылки, это приводит к большим накладным расходам. В этом выпуске мы создали новый «просмотр платформы без рисования» для Интернета, который существенно устраняет эти расходы. И мы воспользовались этой оптимизацией в виджете Link, что означает, что если у вас есть много ссылок в вашем веб-приложении Flutter, они больше не представляют каких-либо значительных накладных расходов. Со временем мы применим эту оптимизацию и к другим виджетам.
Material 3
Этот релиз стал началом перехода к Material 3, с новой возможностью генерации целой цветовой схемы из одного исходного цвета.
С любым цветом вы можете создать экземпляр нового типа ColorScheme:
Также появился новый параметр colorSchemeSeed для фабричного конструктора ThemeData , позволяющий генерировать цветовые схемы для темы:
Также в этом релизе появился флаг ThemeData.useMaterial3, меняющий вид компонентов на новый Material 3 и было добавлено 1028 новых иконок.

Обновления можно найти по ссылке, а также оставить там свой отзыв.
Улучшения интеграционного тестирования
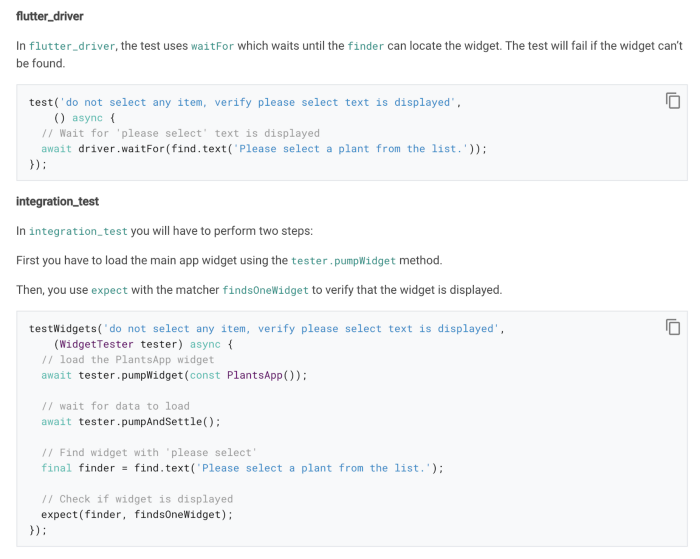
В декабре 2020 года был анонсирован новый способ сквозного тестирования с использованием пакета integration_test . Этот новый пакет заменил пакет flutter_driver в качестве рекомендуемого способа проведения интеграционного тестирования, а также предоставил новые функции, например, поддержка Firebase Test Lab, а также поддержка web и десктопных версий.
С тех пор было внесено множество улучшений интеграционного тестирования, включая объединение пакета Integration_test в сам Flutter SDK, что упростило интеграцию с вашим приложением. Также появилось новое руководство по миграции, для перемещения уже существующих тестов flutter_driver в Integration_test.

Некоторые из существующих документов, примеров и лабораторий кода также были обновлены для Integration_test. Чтобы начать, откройте в браузере страницу тестирования приложений Flutter на сайте flutter.dev. Если вы еще не используете Integration_test в своих приложениях Flutter, сейчас самое время начать!
Flutter DevTools
Изменения коснулись и Flutter DevTools, включая простую в использовании функцию при использовании DevTools из командной строки. Вместо того, чтобы использовать pub global activate для загрузки и запуска последней версии, теперь вы можете просто использовать dart devtools и получить версию, актуальную для используемой вами версии Flutter.
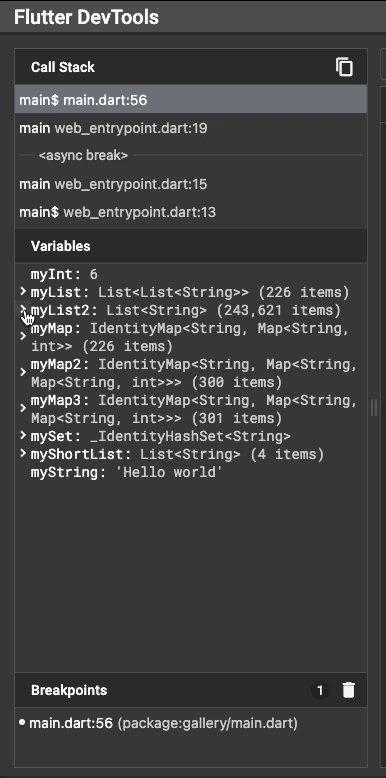
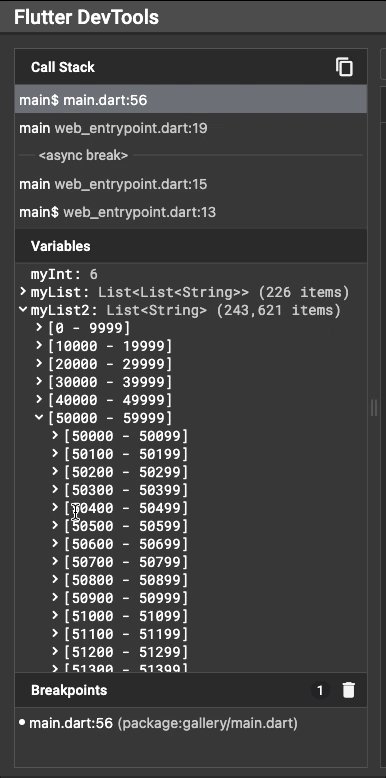
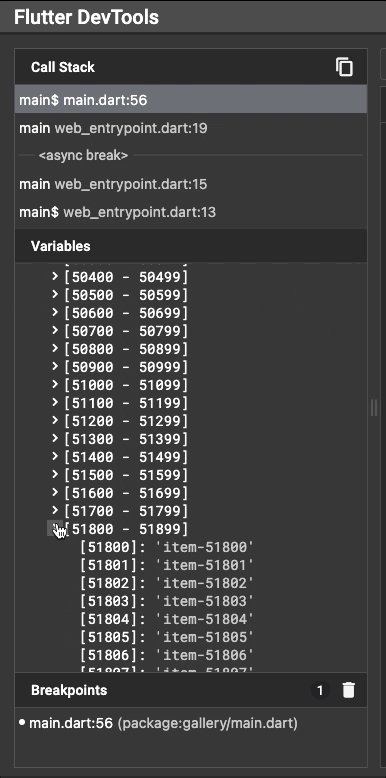
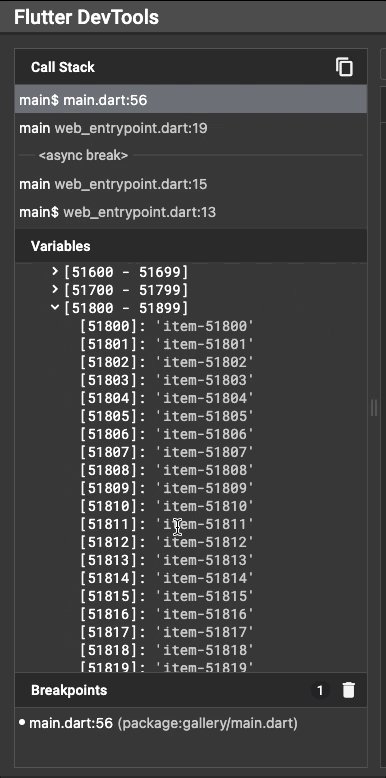
Мы также сделали ряд обновлений для удобства использования, включая улучшенную поддержку проверки больших списков и карт на панели переменных отладчика (спасибо elliette).

И, наконец, мы собираемся опубликовать наш ежегодный опрос DevTools! Оставьте свой отзыв и помогите нам улучшить ваш опыт разработки. Сам опрос появится непосредственно в DevTools где-то в середине февраля. Спасибо!

Улучшения VSCode
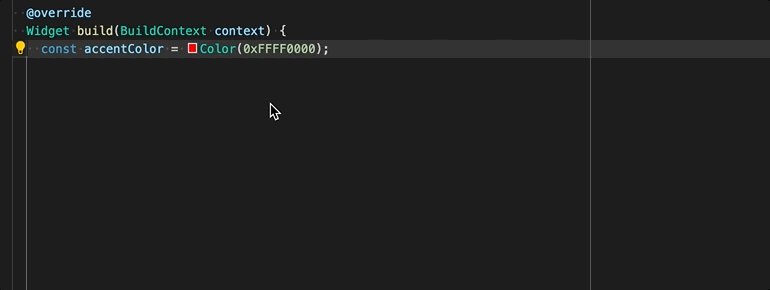
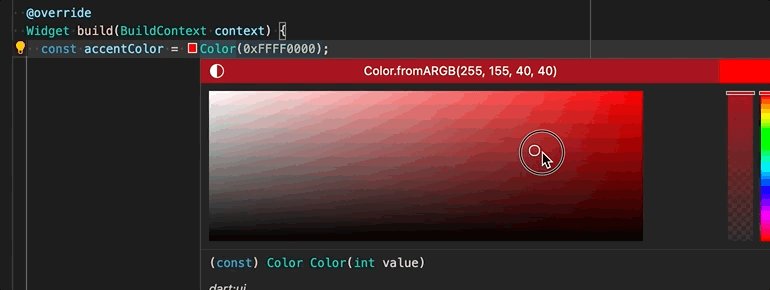
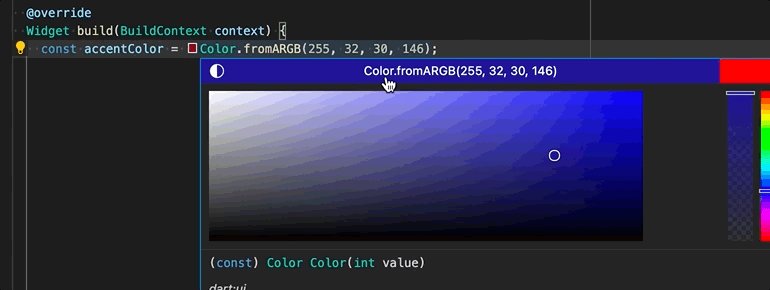
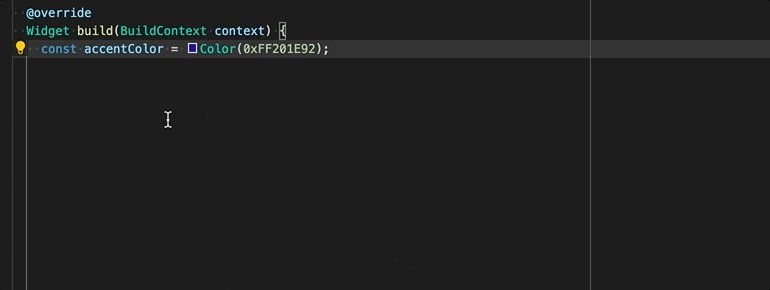
Расширение Visual Studio Code для Flutter также получило ряд улучшений, включая предварительный просмотр цветов в большем количестве мест в вашем коде и палитра цветов, которая обновляет ваш код для вас.

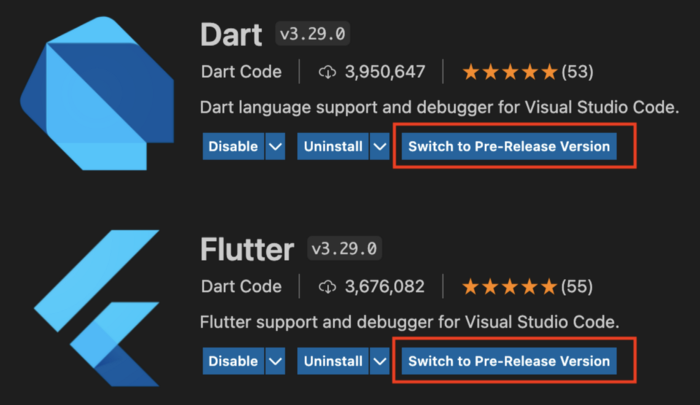
Кроме того, если вы хотите быть тестировщиком предварительных версий расширений Dart и Flutter для VSCode, вы можете переключиться на предрелизные версии в настройках вашего расширения.

Больше об этом вы можете прочитать в этом посте.
Удаление dev канала
В релизе Flutter 2.8, мы объявили, что работаем над удалением канала разработки, упрощая ваш выбор и устранением накладных расходов на разработку. В этом выпуске мы завершили эту работу, в том числе:
- Обновили инструмент Flutter, чтобы помочь разработчикам переместиться с dev канала
- Обновлена вики, чтобы отразить обновленные обещания клиентам
- Обновленная политика устаревания
- Удалена поддержка канала разработки из DartPad, предварительных тестов и веб-сайта.
Канал разработки удален, однако, если что-то было пропущено, пожалуйста, сообщите об этом.
Сокращение поддержки для iOS 9.3.6
В связи с сокращением использования и повышением сложности обслуживания целевых устройств в нашей лаборатории мы переносим поддержку iOS 9.3.6 с уровня «Поддерживаемые» на уровень «Наилучшие усилия». Это означает, что поддержка iOS 9.3.6 и поддержка 32-разрядных устройств iOS будет осуществляться только за счет практики кодирования, а также специального тестирования и тестирования сообществом.
В Q3, стабильной версии 2022 года, ожидается отказ от поддержки 32-разрядных устройств iOS и версий iOS 9 и 10 из стабильных версий Flutter. Это означает, что теперь приложения, созданные для стабильных SDK Flutter, больше не будут работать на 32-разрядных устройствах iOS, а минимальная версия iOS, поддерживаемая Flutter, увеличится до iOS 11.
Критические изменения
- Требуемая версия Kotlin
- Удаление устаревшего API после v2.5
- Raw изображения в web используют верные происхождения и цвета
- Клиент ввода текста Scribble
Если вы все еще используете эти API, вы можете прочитать руководство по миграции на flutter.dev. Как всегда, большое спасибо сообществу за предоставленные тесты, которые помогают нам выявить эти критические изменения.
Итог
Команды Flutter искренне благодарит вас за то, что вы являетесь частью сообщества, которое помогло Flutter стать самым популярным кросс-платформенным набором инструментов пользовательского интерфейса, по оценке таких аналитиков, как Statista и SlashData. Стабильная поддержка Windows — это только начало насыщенного года, и мы не можем дождаться всего того, что вскоре сможем построить вместе с вами!
Подборка заметок