- Заметки
- RaisedButton class - кнопка Material Design

RaisedButton class - кнопка Material Design
Источник https://docs.flutter.io/flutter/material/RaisedButton-class.html
Приподнятая над поверхностью кнопка. Эффект "парящей" кнопки создается за счет глубины теней. При нажатии приподнимается - тень становится больше и более размытой, создавая эффект, что кнопка стала ближе к нам.
Используйте RaisedButton для выделение кнопки с помощью ее объема, например в длинных списках между контентом или где есть много свободного пространства.
Не стоит использовать такие кнопки в виджетах которые уже приподнятны над другими, такими как диалоговые окна или карточки.
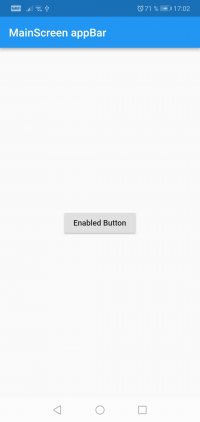
Если обратный вызов onPressed равен null, кнопка будет отключена и по умолчанию будет напоминать плоскую кнопку. Изменить цвет отключенной кнопки можно через параметр disabledColor. Если вы пытаетесь изменить цвет кнопки, и это не оказывает никакого эффекта, проверьте, что вы передаете ненулевой обработчик onPressed.
Если вам нужен эффект "растекания чернильного пятна" для нажатия, но вы не хотите использовать виджет кнопки, рассмотрите возможность использования класса InkWell напрямую.
RaisedButton имеют минимальный размер 88.0 на 36.0, который может быть переопределен через ButtonTheme. Другой вариант - это задать нулевые отступы в параметре кнопки, а нужный размер в дочернем элементе (смотрите пример с градиентной заливкой).
Наследование: Object > Diagnosticable > DiagnosticableTree > Widget > StatelessWidget MaterialButton > RaisedButton
Конструкторы класса:
- RaisedButton() - создает прямоугольную кнопку;
- RaisedButton.icon() - создает прямоугольную кнопку с иконкой из пары параметров: icon и label.
Параметры класса Container
animationDuration → Duration
Определяет продолжительность анимированных изменений формы и высоты над поверхностью (изменение теней).
final, inherited
child → Widget
Дочерний элемент, заголовок кнопки.
final, inherited
clipBehavior → Clip
Содержимое будет обрезано (или нет) в соответствии с этой опцией.
final, inherited
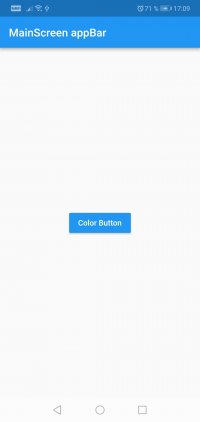
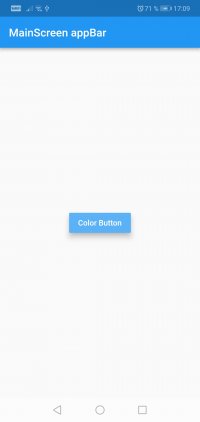
color → Color
Цвет заливки кнопки, пока она находится в состоянии по умолчанию (не нажата, включена).
final, inherited
colorBrightness → Brightness
Цветовое решение копки. Значения Brightness.light или Brightness.dark.
final, inherited
disabledColor → Color
TЦвет заливки кнопки, когда кнопка отключена.
final, inherited
disabledElevation → double
Положение кнопки над ее родителем (глубина теней), если кнопка не включена.
final, inherited
disabledTextColor → Color
Цвет используемый для текста кнопки, когда кнопка отключена.
final, inherited
elevation → double
Z-координата, по которой следует поместить эту кнопку относительно ее родителя (глубина теней).
final, inherited
enabled → bool
Состояние кнопки: true - включена, false - отключена.
read-only, inherited
hashCode → int
Хэш-код для этого объекта.
read-only, inherited
height → double
Высота кнопки.
final, inherited
highlightColor → Color
Цвет подсветки для эффекта чернильного пятна.
final, inherited
highlightElevation → double
Высота кнопки относительно ее родителя (глубина тени), во время нажатия.
final, inherited
key → Key
Для контроля замены виджетов в дереве.
final, inherited
materialTapTargetSize → MaterialTapTargetSize
Минимальный размер области нажатия.
final, inherited
minWidth → double
Наименьший размер для кнопки.
final, inherited
onHighlightChanged → ValueChanged<bool>
Called by the underlying InkWell widgets InkWell.onHighlightChanged callback.
final, inherited
onPressed → VoidCallback
Событие при нажатии активной кнопки.
final, inherited
padding → EdgeInsetsGeometry
Поля внутри кнопки.
final, inherited
runtimeType → Type
A representation of the runtime type of the object.
read-only, inherited
shape → ShapeBorder
Форма кнопки.
final, inherited
splashColor → Color
Цвет эффека чернильного пятна.
final, inherited
textColor → Color
Цвет текста кнопки.
final, inherited
textTheme → ButtonTextTheme
Определяет базовые цвета кнопки и значения по умолчанию для минимального размера кнопки, внутреннего заполнения и формы.
final, inherited