- Заметки
- Создание каркаса игры при помощи Flame

Создание каркаса игры при помощи Flame
Перевод туториала https://docs.flame-engine.org/1.3.0/tutorials/bare_flame_game.html
- Создание каркаса игры при помощи Flame
- Создание игры «Косынка» (Kondike)
Этот туториал подразумевает, что вы уже знакомы с использованием командной строки, а на вашем компьютере имеются установленные бесплатные программы:
- Flutter версии 2.10.0 или выше;
- Android Studio или любая другая среда разработки, например, Visual Studio Code;
- git (необязательно) для того, чтобы сохранить свой проект на GitHub.
1. Проверьте установку Flutter
Для начала необходимо убедиться, что Flutter SDK правильно установлен и доступен из командной строки:
Ваш вывод будет слегка отличаться, но это не важно. Главное — убедиться в отсутствии ошибок и в том, что версия Flutter равна как минимум 2.10.0.
2. Создайте директорию проекта
Далее нужно придумать название проекта. Название может использовать только строчные латинские буквы, цифры и нижние подчеркивания. Оно также должно быть допустимым идентификатором Dart (например, это не может быть ключевое слово).
В этом туториале мы назовем проект syzygy — и такое слово действительно существует!
Создайте директорию для нового проекта:
3. Инициализируйте пустой проект Flutter
Для того чтобы превратить эту пустую директорию в настоящий проект, запустите следующую команду:
(Для краткости я опустил вывод, но его будет много).
Вы можете убедиться, что файлы проекта были созданы успешно:
4. Откройте проект в Android Studio
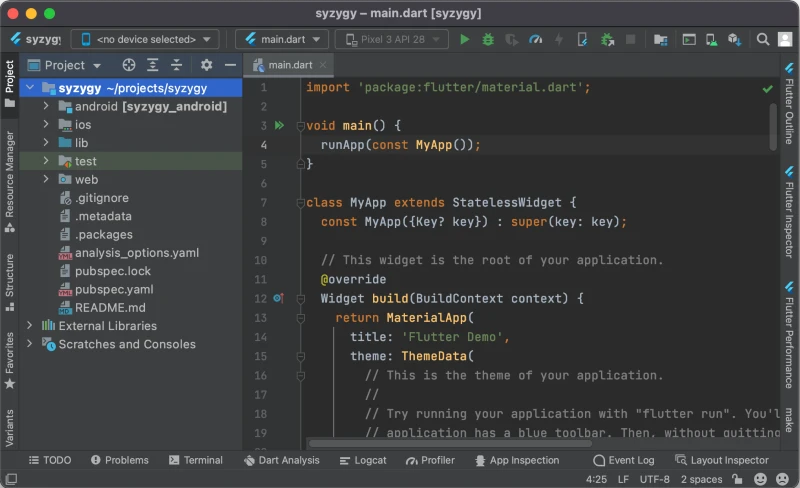
Запустите Android Studio, затем в окне выбора проекта выберите [Open] и перейдите в директорию своего проекта. Если все пройдет успешно, ваш проект теперь будет выглядеть так:
Если вы видите только файл main.dart без боковой панели, кликните на вертикальную кнопку [Project] в левом крае окна.
Прежде чем мы продолжим, давайте изменим вид левой панели. Найдите кнопку в верхнем левом углу с надписью [Android]. В раскрывающемся перечне выберите первый вариант «Project». Теперь окно вашего проекта должно выглядеть так:
Важная часть заключается в том, что вы должны видеть все файлы в каталоге вашего проекта.
5. Очистка файлов проекта
Проект, созданный Flutter по дефолту, не совсем пригоден для создания игры Flame, поэтому нам придется избавиться от него.
Сперва откроем файл pubspec.yaml и заменим его следующим кодом (значения name и description меняйте согласно своему проекту):
Затем нажмите кнопку [Pub get] вверху окна; или же запустите команду flutter pub get из терминала. Это применит все изменения в файле pubspec к вашему проекту, в частности, загрузит библиотеку Flame, которую мы объявили как зависимость. В будущем вам необходимо будет запускать flutter pub get при внесении любых изменений в файл.
Теперь откройте файл lib/main.dart и замените его содержимое следующим:
Наконец, полностью удалите файл test/widget_test.dart.
6. Запустите проект
Необходимо убедиться, что все работает без проблем и проект может быть запущен.
В строке меню в верхней части окна найдите выпадающий список /no device selected/. Выберите /Chrome (web)/.
После откройте файл main.dart и нажмите на зеленую стрелку рядом с функцией void main() в строке 4. Из меню выберите [Run main.dart].
Это должно открыть новое окно Chrome (что может занять 10-30 секунд) и запустить ваш проект в этом окне. Пока что это будет просто черный экран, что вполне ожидаемо, поскольку мы создали игру в самой простой и пустой конфигурации.
7. Синхронизируйтесь с GitHub
Последним шагом станет загрузка вашего проекта на GitHub. Это необязательно, но рекомендуется как создание резервной копии для вашего кода. Также этот шаг подразумевает, что у вас уже имеется аккаунт.
Войдите в свой аккаунт на GitHub, выберите [Your repositories] в своем профиле и нажмите зеленую кнопку [New]. В форме введите имя репозитория, совпадающее с названием вашего проекта; выберите тип «private»; и откажитесь от добавления исходных файлов, таких как README, лицензия и gitignore.
Теперь перейдите в директорию вашего проекта в терминале и выполните следующие команды (не забудьте заменить URL-адрес ссылкой на только что созданный репозиторий):
Теперь, если вы перейдете на страницу своего репозитория на GitHub, вы увидите, что все файлы вашего проекта находятся там.
8. Готово!
Вот и все! Вы:
- Создали начальный пустой проект Flame;
- Настроили Android Studio IDE для этого проекта;
- Создали репозиторий GitHub для него.
- Создание игры «Косынка» (Kondike)
- Создание казуальной 2D игры. Пошаговая инструкция при помощи Flame и Flutter (часть 1 из 5)
- Views (экраны) и диалоговые окна — пошаговая инструкцию с Flame и Flutter (часть 3 из 5)
- Создание казуальной 2D игры. Пошаговая инструкция при помощи Flame и Flutter (часть 1 из 5)
- Создание игры «Косынка» (Kondike)