- Заметки
- ButtonTheme class - настройка стиля кнопок

ButtonTheme class - настройка стиля кнопок
Источник https://api.flutter.dev/flutter/material/ButtonTheme-class.html
Используйте ButtonTheme для настройки цвета и геометрии кнопок.
ButtonTheme может быть определен в ThemeData.buttonTheme. Или можно использовать его как виджет для переопределения стиля для дочерних виджетов.
С помощью ButtonTheme можно изменить размер кнопок по умолчанию.
Фактический внешний вид кнопок зависит от темы кнопки, включенного состояния кнопки, ее высоты (если таковая имеется) и общей темы.
Наследование: Object > Diagnosticable > DiagnosticableTree > Widget > ProxyWidget > InheritedWidget > ButtonTheme
Конструкторы класса:
- ButtonTheme() - создает тему кнопки;
- ButtonTheme.bar() - создает тему кнопки, которая подходит для панелей кнопок, используемых в нижних колонтитулах диалоговых окон и в заголовках таблиц данных;
- ButtonTheme.fromButtonThemeData() - создает тему кнопки из существующей темы.
ButtonTheme() конструктор
Параметры
textTheme → ButtonTextTheme
по умолчанию: ButtonTextTheme.normal
layoutBehavior → ButtonBarLayoutBehavior
по умолчанию: ButtonBarLayoutBehavior.padded
minWidth → double
Минимальная ширина.
по умолчанию: 88.0
height → double
Высота кнопки.
по умолчанию: 36.0
padding → EdgeInsetsGeometry
Задать отступы внутри контейнера кнопки.
shape → ShapeBorder
alignedDropdown → bool
по умолчанию: false
buttonColor → Color
disabledColor → Color
focusColor → Color
hoverColor → Color
highlightColor → Color
splashColor → Color
colorScheme → ColorScheme
materialTapTargetSize → MaterialTapTargetSize
child → Widget
Дочерний элемент.
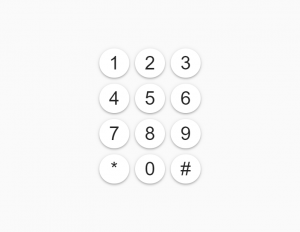
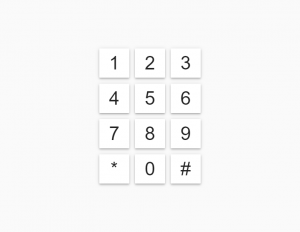
Пример использования ButtonTheme() для создания единого стиля кнопок в цифровой клавиатуре


Свойства ButtonTheme которые используются в данном примере
Пример кода полностью:
Подборка заметок